怎样画线框图才是有意义的?
我们常轻忽身边习以为常的事物,觉得没有必要为一些看似简单又可有可无的东西浪费时间——例如线框图。虽然没必要凡事都寻根问底,但当面对复杂问题时,脚踏实地回归基本面也许才是根本解法。
本文章深入介绍程序开发界面设计中,最简单也最容易被轻忽的线框图设计:
- 什么是线框图?
- 常见误区
- 为什么要画线框图?
- 怎样画线框图?
- 组织团队一起画线框图

by Samuel Medvedowsky @ Dribbble
CB Insights 做过一份调研报告《创业公司失败的20大原因》,里面说17%的创业公司认为他们失败的原因在于用户体验不够友好。毕竟设计出一个对用户友好的界面并不是一件容易事,特别是对于多维度、关系交错和要素众多的复杂产品来说。要设计这类产品时,我们应该自上而下,从顶层理念到具体细节的方法,而线框图是最好的工具。

什么是线框图?
线框图(Wireframe)——它是展示Web或者App框架的视觉指南。
绘制线框图的过程中,我们需要考虑用户需求和使用流程,并在相应的页面上布置需要的内容和功能。软件开发的初期阶段,产品在进入视觉设计和内容填充阶段之前,我们可以用线框图来搭建页面的基本框架和结构。

乍一看很简单,比较线框图已是日常工作的基本环节,交互设计师也不少见。但这就是本文开头提到的问题,我们往往对看似简单的事情缺乏重视。线框图的最大意义,是帮我们定义产品或者服务的目标。
可以说,线框图设计的主要目的,就是向团队、领导、合作伙伴展示App等应用程序将拥有哪些页面和组件,以及这些元素将如何相互作用。
从这个层面来说,我们可以知道线框图对于开发过程和最终产品呈现的影响有多大。
关于线框图的常见误区
- 为了完成任务而画线框图
- 直接跳过线框图阶段
- 做完了视觉再开始准备线框图
- 不理解为什么要用线框图
线框图应该先于视觉设计阶段,而不是反过来。否则就像在敲完代码以后,再决定选择你App的技术栈一样。
好的线框图是设计质量的保证。我们越了解其使用目的,收益也就越大。因此我们才需要更深入探讨使用线框图的原因及其价值所在。
在现实中,一些缺少产品设计知识的公司可能会直接跳过线框图阶段,虽然这可以削减成本,但也会产生风险。遇到这种情况,设计师可以尝试主动解释为什么要画线框图,它对我们的产品有什么好处、怎样节省开发成本…
为什么要画线框图?
1. 帮助团队确认工作内容
线框图允许设计师用可视化的方式快速创建产品原型,并向团队展示哪里需要修订,界面有哪些,上面有什么元素和控件,它们是怎么交互的。同时,浏览可视化的线框图要比阅读说明书快得多,也能减少预期和最终成品之间的差异。

软件设计开发周期的各个阶段里,线框图都可以作为一种或多种形式被使用。
2. 让所有团队成员都能参与产品设计
我们肯定遇到过这样的情况,做出了一流的设计却苦于开发实现的限制。使用线框图能让我们拉上开发人员在早期阶段一起讨论设计,使他们能够在你进行视觉设计之前提供反馈和建议,这样能够加快设计流程从而避免浪费时间和金钱。
3. 为客户提供原型
从客户和上级领导那里得到快速反馈是设计中一个重要的部分。我们都经历过来自他们的改稿要求,这是正常的。有了线框图,我们可以让这个过程更有效率,而不是在开发原型上消耗更多的时间精力,同时它也能让设计师不会在改稿上浪费额外的时间。
4. 能执行用户测试
《精益创业》(Lean Startup)的作者Eric Ries曾说过,越早进行用户测试越好——没有人希望在推出一个应用程序以后才发现用户不知道如何使用它。线框图能帮助设计师从潜在用户那获得有价值的反馈,而不用花时间去开发复杂的可交互原型。
但UI/UX设计师们使用线框图并不意味着用得对用得好。因此下面提供一些实践中的最佳做法以供参考。
怎样画线框图?
为了发挥最大效益,为后续工作流程提供基础,使用线框图应该遵循以下几个简单原则:
1. 减少颜色的使用
如果你在线框图中使用了丰富的配色,你应该提醒自己线框图的目标是什么(展示产品包含什么元素,以及他们如何相互作用),并思考多余的颜色是否有助于实现这个目标。

避免颜色干扰
在某些情况下,配色确实会起作用。但一般线框图里的颜色可能会分散读者的注意力,使得后续调整变得更困难。此外,并非所有客户对于用户体验工具都有所认识,这时候也可能需要使用彩色的线框图。

线框图中正确的用色的范例
除了黑白两色,你也可以使用其他的颜色。有时候使用颜色突出显示特定的组件是合理的,例如可以用红色表示错误状态,用蓝色表示注释等。
2. 使用简单的组件设计
当你在线框图上添加组件时,选择基础的设计即可,不需要放置过于详细的组件。这些组件对团队来说,应该是易识别的、一目了然的。花费大量时间和精力去设计详细的线框图组件不一定有用。

用简单的组件清晰表达其功能
3. 保持一致性
相似的组件在所有线框图上看起来应该是相同且一致的。如果相同的组件看起来不一样,开发人员会质疑其是否一致,影响他们的判断,甚至要为不同的设计增加额外的开发成本。在制作线框图的时候,请记住:保持一致,减少混乱。

保持样式的统一性
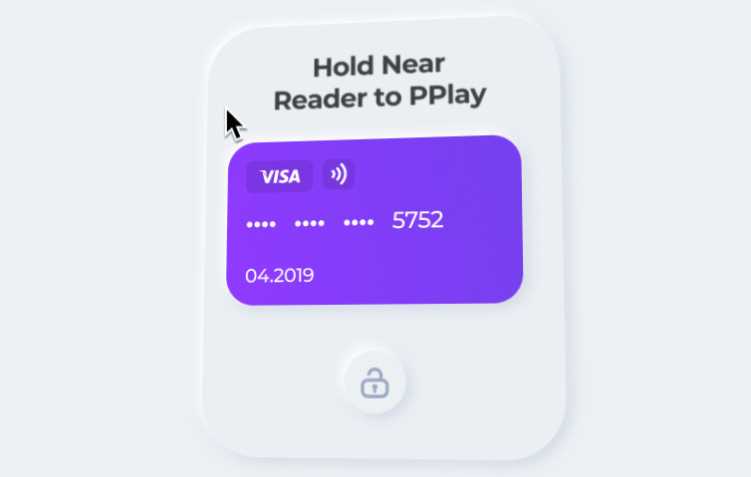
4. 使用真实内容
我们有时候会看到UI/UX设计师不在线框图上添加真实内容,而是使用“loremipsum”一类的无意义文字。很少有设计师意识到这是不对的。你可能会说,内容在设计阶段反正不可用。确实,我们建议你使用内容草稿就可以了。

使用真实的内容而不是假文字
在真实情境中,内容会影响你的设计,使用草稿则能帮你做出更好的设计。如果你用的是无意义文字,界面就可能会丧失与真实环境的一致性和整体性,后续可能需要对用户界面进行大量调整,甚至是创造一个无法落地的设计并推倒重做。总之,真实的内容可以为线框图提升价值,串联上下文,提供更有说服力的解释。
5. 使用注释
有时候可能会出现一些设计方案无法用视觉来说明的情况,因此上级、客户或开发人员可能会对它们产生疑问。例如,某些控件背后的逻辑是什么。在这种情况下,你可以提供一定的注释来解释其背后的逻辑。一来团队能理解,二来你不需要再解释。

用注释解释逻辑
6. 低保真到高保真
没有严格规定说你应该使用低保真线框图还是高保真线框图,这取决于项目本身。所以在特定情况下,当你需要为线框图添加更多的细节时,不需要纠结。但是正如Eric Ries所说,如果这些细节不能带来价值,你就不要做多余的“无用功”。先从基础开始做起,再根据需要不断完善和添加细节。例如,当你需要开发者关注到一些个性化的解决方案上来时,可以添加更多的细节,并在线框图中说明清楚。

保真和高保真线框图都有自己存在的必要
7. 将线框图扩展到原型
作为设计师,我们需要和不同的产品打交道,有些产品交互简单而普通,有些则相当复杂。有时候线框图不足以说明其复杂性和典型性,你就可以将线框图升级扩展为可交互原型,而不是写冗长的笔记并花费大量时间来解释它。

开发可交互原型变得越来越容易
现在市面上我们有一系列简单而强大的工具,比如Figma、Invision、AdobeXD、 UXPin、 Axure、Moqups等。只需要进行适度的评估就能选择最合适的工具来设计线框图,开发简单的原型。
用来做线框图的工具主要有以下两个目的与特性:
- 1. 简易性:门槛低,对于刚入行UI/UX的新人和缺乏使用复杂软件经验的人来说,它们再完美不过。
- 2. 协作性:强调协作性的工具一般都包含丰富的团队协作功能。协作是现代软件开发的支柱,因此最好的线框图工具不仅提供大量的功能,还允许参与设计过程的所有团队成员之间能进行高效简单的协作
以下是绘制线框图的主流工具:
- Figma:一款基于云协作的工具,功能强大,支持 Windows 和 macOS 的Web端和桌面端。Figma 为构建线框图、原型、UI绘制等提供了许多强大的功能。
- Sketch:在UI/UX设计师中使用广泛,还可安装插件来实现多种功能。与竞品不同,Sketch只能在macOS上使用,还需要用户依靠第三方来解决协作的问题。
有很多工具都能用来设计线框图,我们建议你不应该只是根据产品的功能和特性来进行选择。相反,我们建议你多尝试和探索,并决定哪个工具才是最适合你的。
为了展示现代设计工具的强大力量,这里我将分享个人的经历来展示我和我的团队如何使用上述工具来完成一个完整有效的线框图设计流程。
和团队一起画线框图(案例)
我工作的公司正在开发复杂的金融科技数字产品。除了设计团队,还有一个专业的业务分析师团队。他们准备了需求并创建了低保真度的线框图,然后传递给我们的设计团队

线框图设计中的团队关系
1. 选择工具
我们需要为业务需求分析师(BA)和设计团队选择一个一体化的工具。由于大多数商业分析师的设计技能都相当低,我们希望找到一种既适用于他们又适用于设计师的强大工具。此外,易于协作是我们团队的首要任务。基于这些标准,我们选择了Figma。
2. 创建组件库
为了简化产品设计过程,我们创建了BA团队可以使用的自定义组件库。这使我们能够加快线框图的绘制,因为业务分析人员可以快速地使用现成的组件,而不是自己绘制。
3. 训练团队
为了展示如何使用Figma和组件库,我们为BA团队办了一个小型的工作坊。在工作坊中我们还拓展了一些额外的关于原型设计的知识。
结果
在案例中,即使团队成员分布在乌克兰、澳大利亚和菲律宾,Figma 也被证明在线框图和协作方面是高效的。我们目前使用 Figma 作为沟通渠道的事实证明,通过邮件或信息在线框图上进行协作更为方便。
总结
很多设计师开始时不太重视线框图,无法通过线框图来为项目提供有效帮助,进而导致团队也感受不到线框图的意义。
希望阅读完此文的你,无论是否是设计师,都能对线框图有更多的理解。尤其是在这样一个设计工具越来越便捷的时代,希望大家能够借助线框图,让自己产品的用户体验以及团队的工作效率更进一步。
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【AI教程】五步教你用AI制作公司印章效果

【海报设计】10种字体排板技巧,让你的海报设计更高级!...

如何设计出一个LOGO?

UI设计师和ued设计师的区别是什么?

百度文库会员体验框架升级有那些不一样了?

深圳平面摄影培训学校排名哪家比较正规?

怎样制作3D立体UI界面动画

平面设计的历史是什么?

UI设计面试作品集到底应该怎么做?

UI设计师面试有哪些问题是必问的?


IOS下载

安卓下载

小程序




