【游戏开发】Unity·沙漠场景

本文包含内容——
-
网格生成
-
柏林噪音生成地形
-
沙砾闪烁效果
网格生成
首先用c#生成指定尺寸的网格(Mesh)。参照Catlike Coding的Procedural Grid教程完成。
每个3D模型都有Mesh Filter和Mesh Renderer这两个组件。其中Mesh Filter指向希望显示的网格,用代码生成网格即要赋予Mesh Filter一个Mesh类型的物体。
我需要的网格简简单单,需要告诉新建Mesh的数据有vertices,traingles和uv。
定义顶点信息的数组,填充各个顶点的坐标信息,将顶点数组赋予给Mesh.vertices。
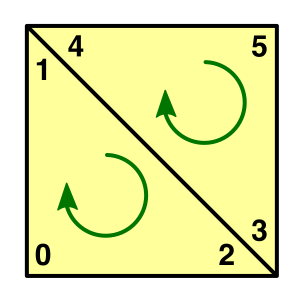
接下来定义这些顶点如何构成三角形(通常Mesh的最小单位是三角形)。每个正方形Mesh由2个三角形构成,简单粗暴直接按6个顶点计算,将顶点的顺序索引存储到Mesh.triangles中。

uv坐标的位置直接与顶点坐标关联,因为只是一张平面啦所以很简单——
uv[i] = new Vector2((float) x / xSize, (float) y / ySize);
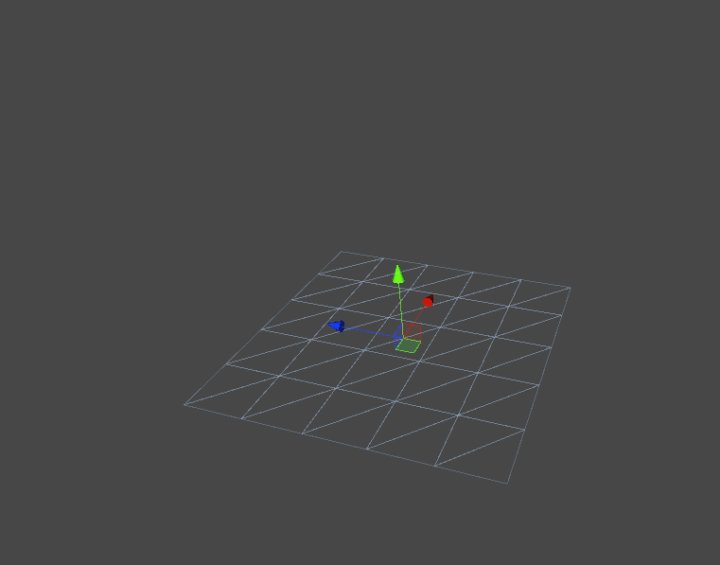
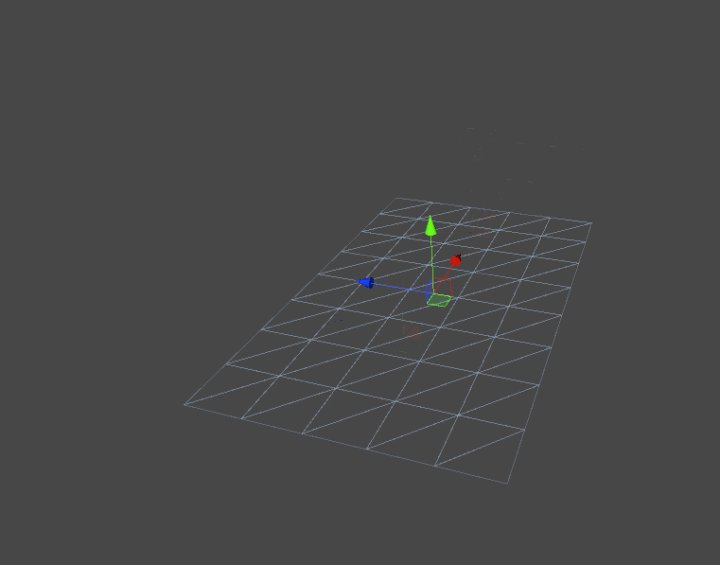
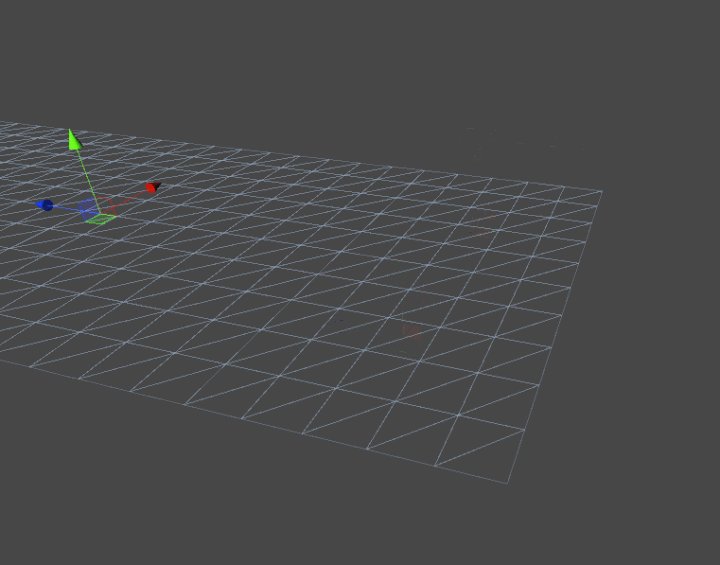
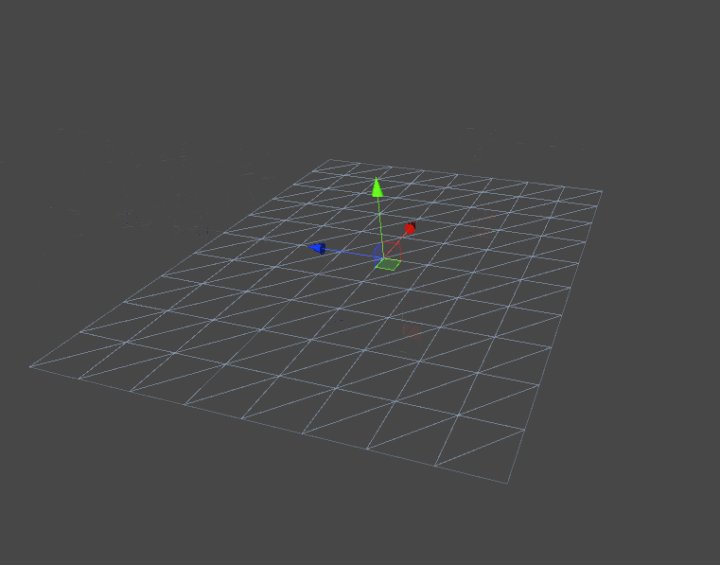
最后得到的平面网格生成器效果如下:

*Unity中Scene窗口的左上角有Shading选项卡,切换Shading Mode到Wireframe即可看见场景中各个物体的的网格。
柏林噪音决定地形高度
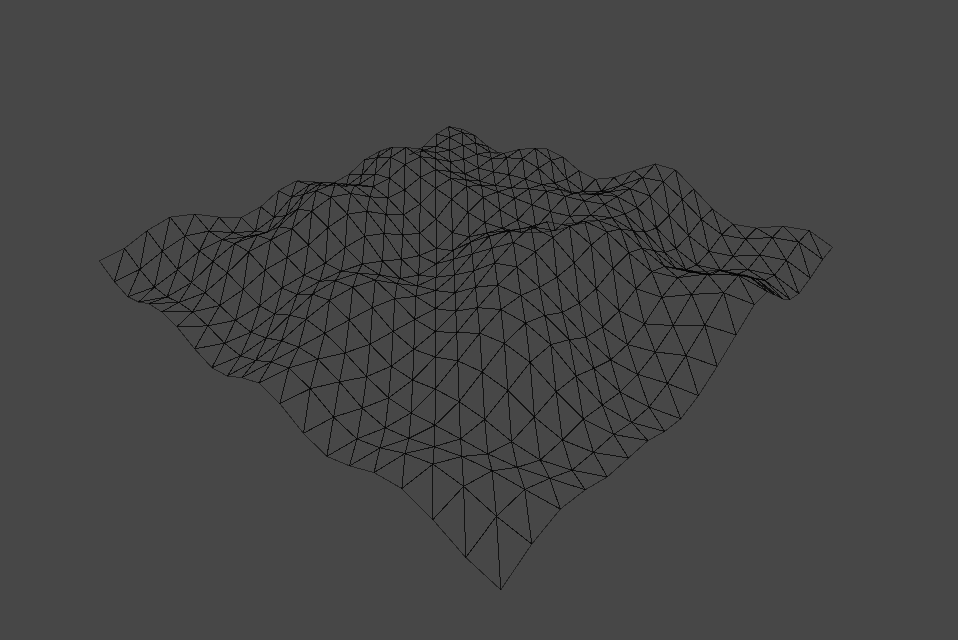
因为还没想好场景是什么样的,所以先用柏林噪音决定高度看效果。
Unity有自带的Mathf.PerlinNoise函数,直接用啦~

加上贴图就还蛮有沙漠的感觉...

沙砾闪耀效果
沙砾闪耀这里,是受Minionart的Interactive Snow的启发(真是个宝藏po主QwQ)。雪地表面有闪烁发光的效果,跟沙砾的闪烁差不多吧...
沙砾的闪烁用到一张噪音贴图——

通过控制一个灰度阈值决定像素是否显示(Cut off)。
//...
// 沙粒闪耀效果
float4 sparklesStatic = tex2D(_SparkleNoise, IN.uv_MainTex * _SparkleScale * 5);
float4 sparklesResult = tex2D(_SparkleNoise, (IN.uv_MainTex) * _SparkleScale) * sparklesStatic;
//...
o.Albedo = step(_SparkCutoff, sparklesResult) * _SparkleColor;
o.Emission = step(_SparkCutoff, sparklesResult) * _RimColor * pow(rim, _RimPower);
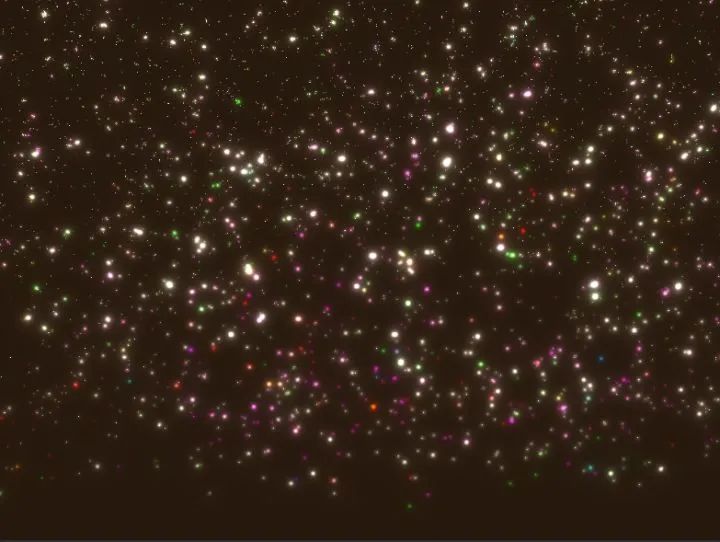
用这张图可以达成类似星空的效果——

Sample工程文件


好啦,本节课就上到这里啦,下课!

转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

来自韩国3d建模师 yeonghee cho 的《魅魔succubus》,神还...

20个CG大佬必备的行业网站

实际跟拍丨多名学员用行动告诉你,毕业就等于就业!...

休闲竞技类手游全球收入第5的《ZOOBA》是个“非主流”?...

《白夜极光》在海外二次元游戏圈中占有一席之地...

完美世界游戏全新品牌升级

毕业学员采访丨王氏教育学生,牛的!

转行做什么工作比较好?

懂玩家,是《公主连结Re:Dive》走红的最大资本...

男孩学什么专业特长好就业?


IOS下载

安卓下载

小程序




