图标太多分不清楚?可能是最全面的图标设计类型和风格总结!
如何分清各类图标?UI设计作为当下比较热门的职业,对于各行各业来说,都是一个不可或缺的存在。UI设计师将自己的思想转化为现实,不断的创新,来融合大众的审美观和消费观。那么,今天和绘学霸小编一起了解下:如何分清各类图标?
"编者按:图标类型千变万化,实际上万变不离「线性、面性、线面结合」3个方面, 再结合 「透明度、渐变、颜色叠加、质感、多维空间」等表达方式设计而成。本文将近 6000 字,一篇就可以了解全部设计风格!"
图标是 UI 设计中极为重要的一个环节,我们在做每个界面的设计几乎都会涉及到图标的表达,出色的图标设计可以让界面表达更加精致、有趣。图标的设计往往也体现着设计师的基本功,因此除了日常多画提升对图标造型的把控力外,我们也更需要了解和学习图标设计的趋势类型,从而帮助我们提高在设计中的效率。
基于自我学习的目的,平时在浏览一些设计网站时也会做相对应的收集。因此本文主要对于图标设计的 「类型、风格」 进行了整理,以及自己对于每种图标类型的思考。
设计网站上的图标可以说是多种多样,不同类型的图标都有着独特的魅力。例如,线性图标简洁轻量、面性图标厚重直接,当然同一种类型的图标也具有很多不同的表现形式。
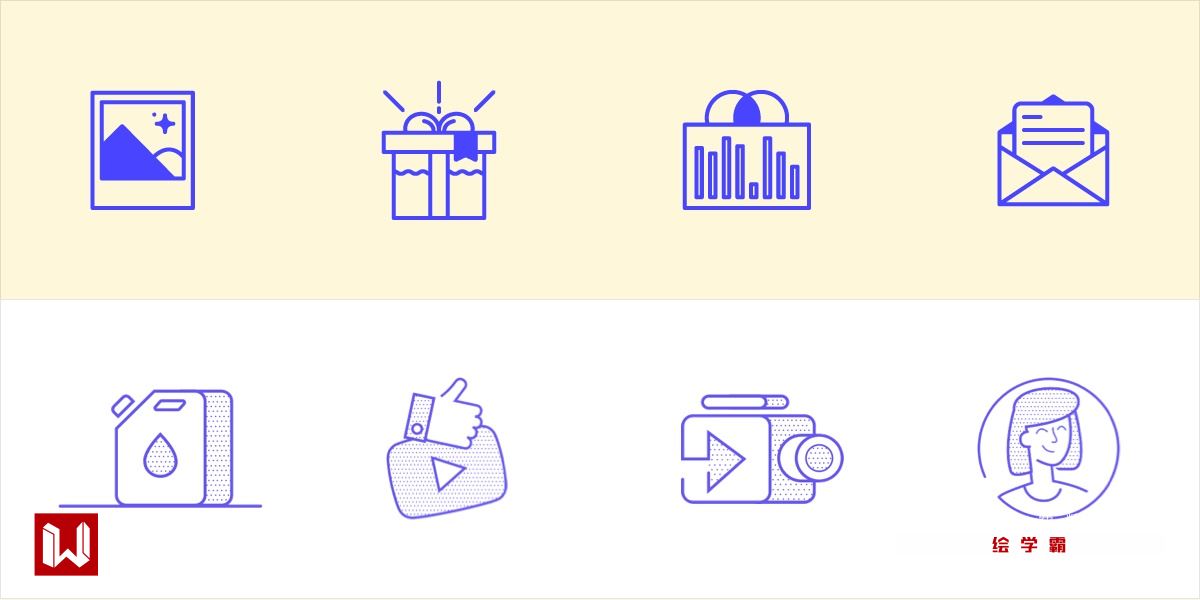
因此基于本人对图标的理解,大致划分为三类:线性、面性、线面结合。结合三种基础类型的表达方式可以创造出各式各样的表现形式。

使用轻量的线条勾勒的图标,整体感受也趋向于精致、细致而具有锐度感。不同的线条表现具有不同的视觉感受,细线轻量、直线硬朗、曲线柔美。

1. 线型图标基础分析及想法
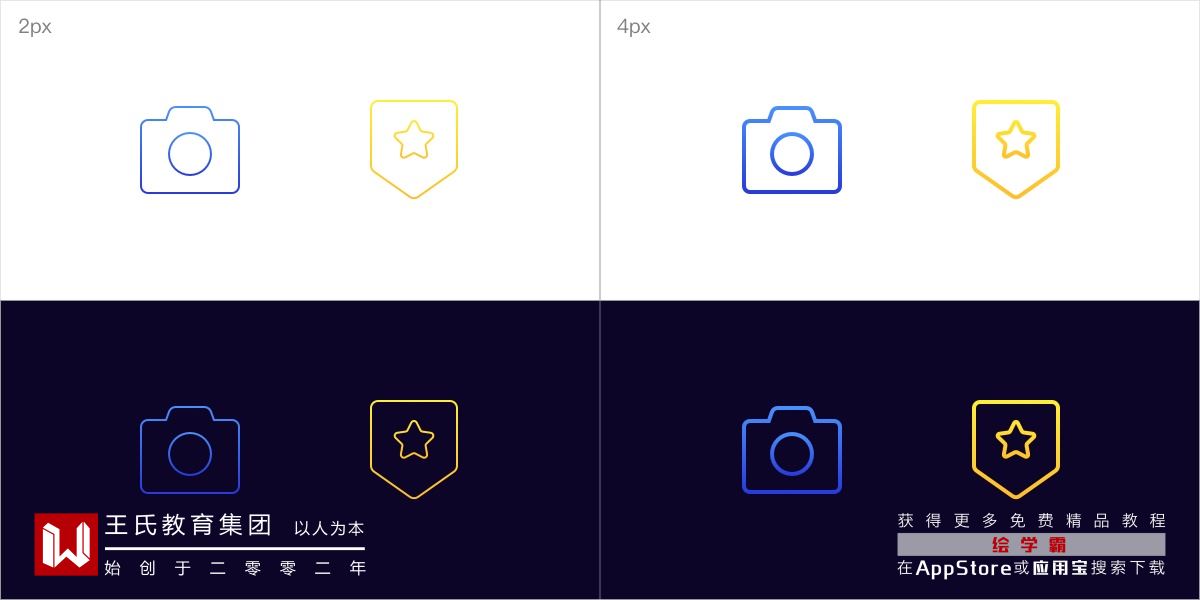
粗细对比
粗细不同,图标的力度和重量感就会有差异。粗线的图标,视觉关注力来说会更加突出,但较于细线的图标也会显得粗壮、厚重。细线的图标,精致、透气、秀美。
但在设计时需要依据 「整体的 UI 风格」 来决定线的粗细,而并非单纯的考虑图标的关注度,反而更需要考虑图标与界面整体的平衡感。

柔度对比
直角与圆角决定了外形的感知和风格的走向,如下图对比中看出,圆角越大图形越趋向于可爱柔美(如下右图),圆角越小则越直接、硬朗和阳刚(如下左图)。因此刚或柔或中间值完全取决于早期对于整体风格的定调。

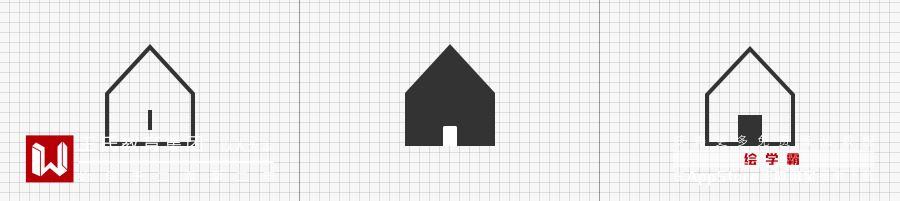
繁简对比
除了轻量化和简洁之外,图标的识别性也是极为重要。如下左图,「过度简洁」 导致图标失去该有的识别度而出现歧义,而下右图的元素叠加使得图标稍显复杂。在繁与简的平衡中,应该保持在不影响图标识别度的情况下,最大限度的提升图标的简洁程度。

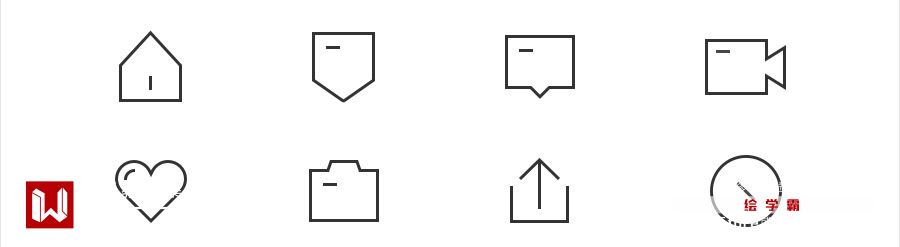
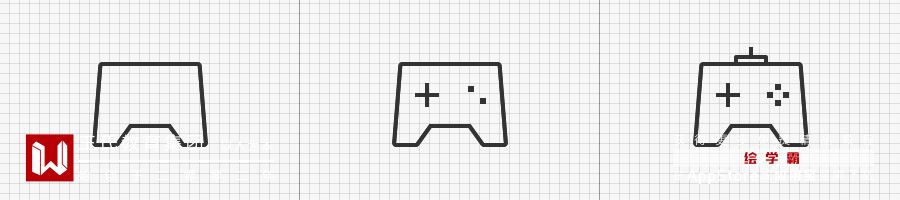
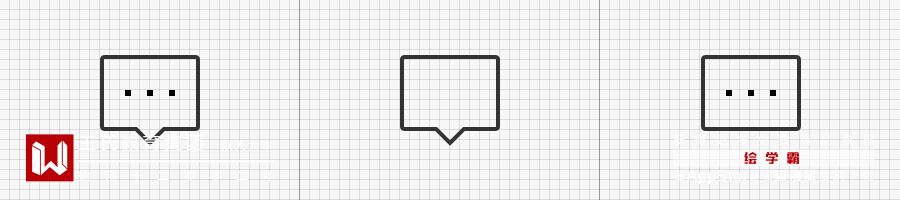
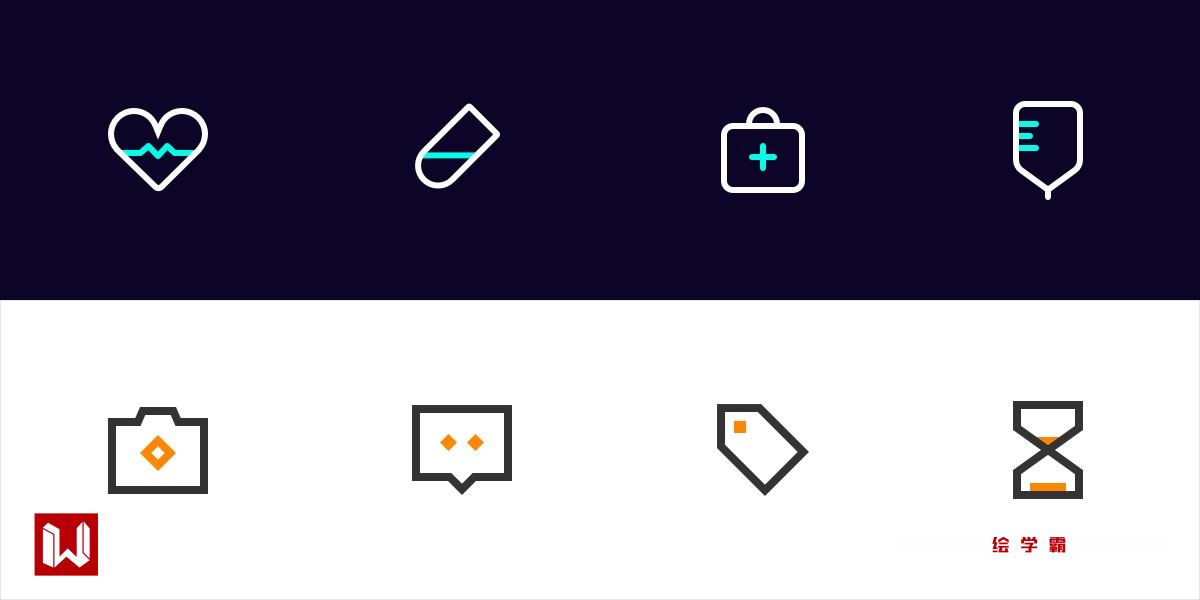
特征的识别度
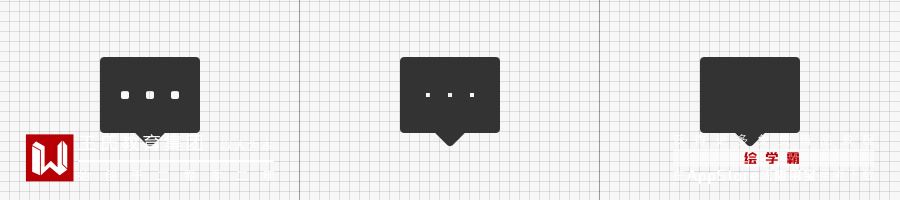
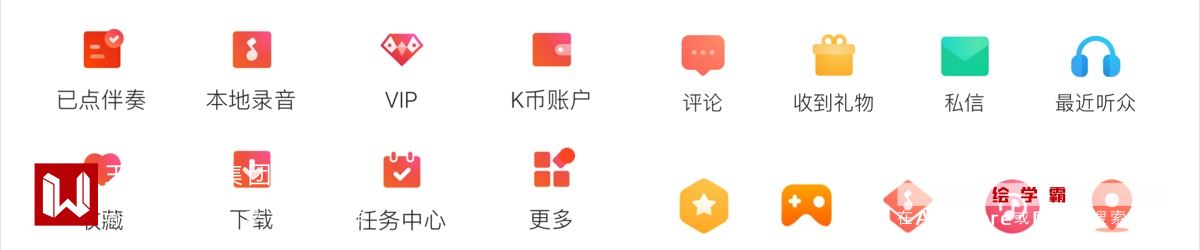
除了简洁程度,也需要考虑图标该有的特征。例如下图 「评论」 图标的案例,当我把图标中的「三个点」 去掉时,图标依旧具有 「对话/评论」 的表意,而当我把下面的 「箭头」 去掉保留 「三个点」 时,则会出现歧义,它可以被表意为 「更多」 的意思,因此在设计图标时需要对于表意做精准把握,避免歧义出现。

保持图标的特征美感
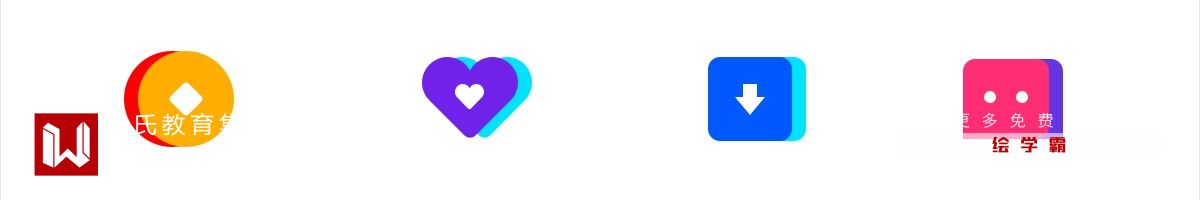
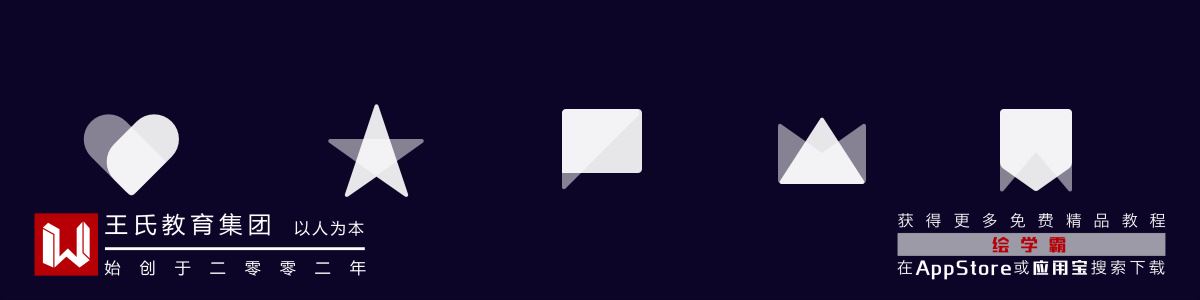
如下面的 「心形」 图标,下左图是我们具有普识性的图标,与圆形组合之后依然保持着原有的形态美感。但我们不时也会看到第三种设计,整体外形虽然保持着爱心,但为了与整体风格「一致」 强行对外轮廓进行切割,与原图形在美感上则稍微有些出入,这也是我们需要思考的关键点。

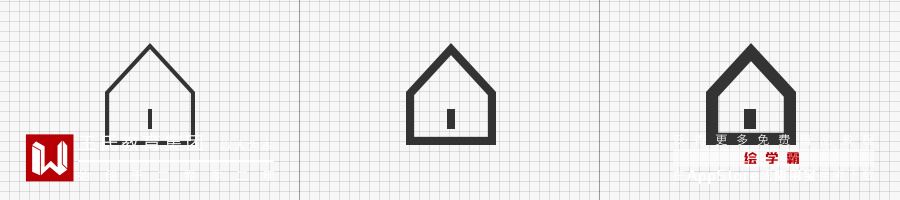
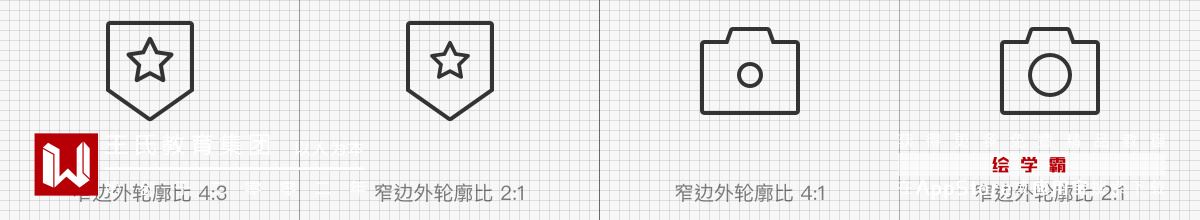
组合型比例
组合型的比例会影响到图标的精致程度,准确的 「比例值」 能让整体的造型趋向平衡,更具有美感。如下图案例尝试了两组不同比例的效果,这里以图标窄边作为 「基准值」 进行尝试。当内形为外形的 1 : 2 时(下图2),图标的整体视觉效果较为平衡;当大于 1 : 2 并接近 4 : 3 时,图标内部结构会显得过于饱满。而小于 1 : 2 并接近 4 : 1 时(下图3)则会产生稀疏不紧凑的效果。(这里的比例只是案例需要,实际设计以最终的视觉感知为准)

2. 线性类型拓展
基础的理论,结合延展的应用,可以迸发出更多的创意想法。线形图标也并非只有一种设计形态。通过以下案例,可以看看线型图标设计类型的多样性。
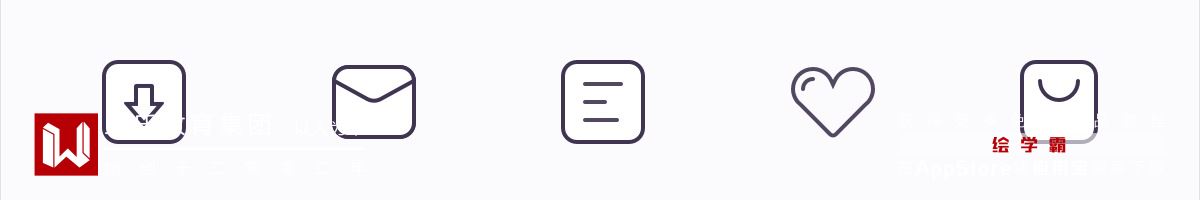
极简风格
整体风格极为简约,没有多余的线条,通过线条还原图形的本质,外形 「简单」 却具有很强的识别性,在视觉感知上轻松、干净。

极简的风格图标在于对图形的把控,多一笔可能显得复杂,少一笔可能影响识别程度。以上图为例,图标的组合元素保持在 2 个左右,整体较为干净。
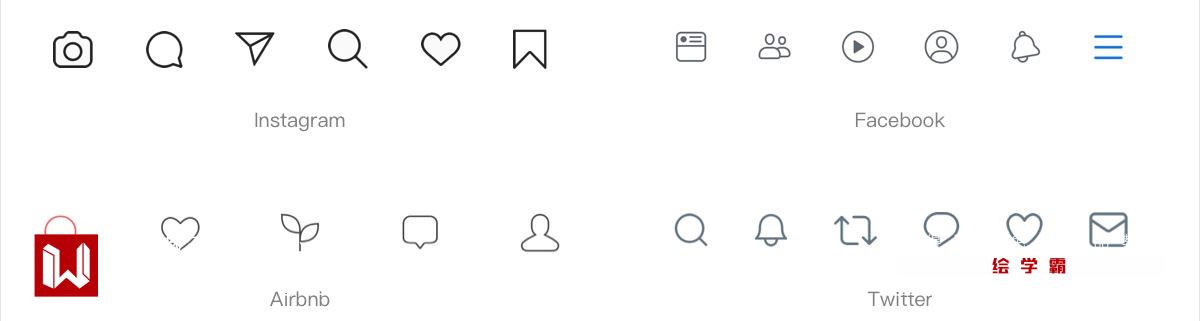
实际应用:Instagram、Airbnb、Facebook、Twitter

双色
相较于 「纯色的图标」 更具表现力,细节上也会更加丰富,形态感知上多了一层变化。结合颜色的叠加、对比、互补提升了图标的层次感和丰富度。
同色系:同为冷色系、暖色系或同一色系的表达形式。如下图案例,以暗色为主色,亮色点缀提亮,使得图标具有一种高光提亮的感觉。

另一组案例是亮色主色结合暗色,整体图标效果还算可以,但较亮的颜色没有应用在图标的关键特征上,使得图标第一眼的感知稍有减弱。

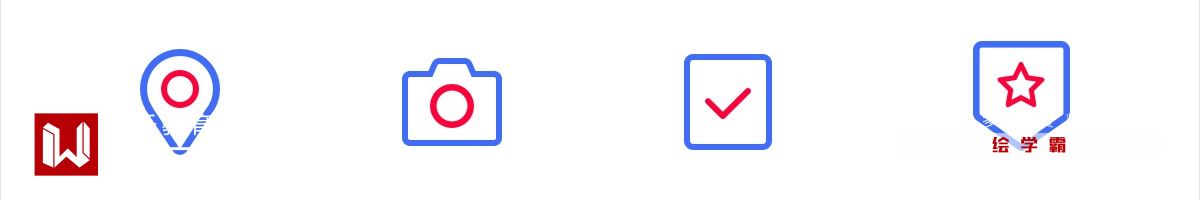
对比互补色:颜色跨度更大,层次更加分明。如下图案例,红色与蓝色的撞色之后相比单色的图标更加出彩和具有记忆点。

实际案例:腾讯动漫我的页面

透明度变化
本质上与上面一种为一个类型的设计,通过透明度的叠加和变化,提升图标的层次感和空间感,降低图标的压迫性。

实际案例:爱奇艺9宫格图标

渐变层次叠加
渐变带出了图标的质感,结合「不同深度」或「不同饱和度」的变化,让图标更具有细节和层次。

黑白 品牌色
黑白色作为主色调,结合品牌色作为点缀色。与常规的黑白图标相比,既产生了变化,同时兼顾了品牌色的透出。

实际案例:大众点评攻略页面图标

线性渐变
结合渐变的颜色,丰富了整个图标的视觉表达,并提升了图标的视觉冲击力和设计感。案例结合黑白背景作为尝试,白底:粗线比细线的视觉效果相对较好,渐变也能较为清晰地被表达;黑底:细线比粗线的视觉效果显示得更加精致和具有锐度感。

实际案例:网易考拉、NAVER

一笔成形
此类图标在视觉表达上具有较高的线性流畅度和设计感,关注点在于整组图标的 「开口起始点」 设定上需保持一致。例如,「从左到右」或「从右到左」形成一体化的连贯线条,开口起始点不一致会影响整组图标的一致性,应用在页面时也会显得杂乱。

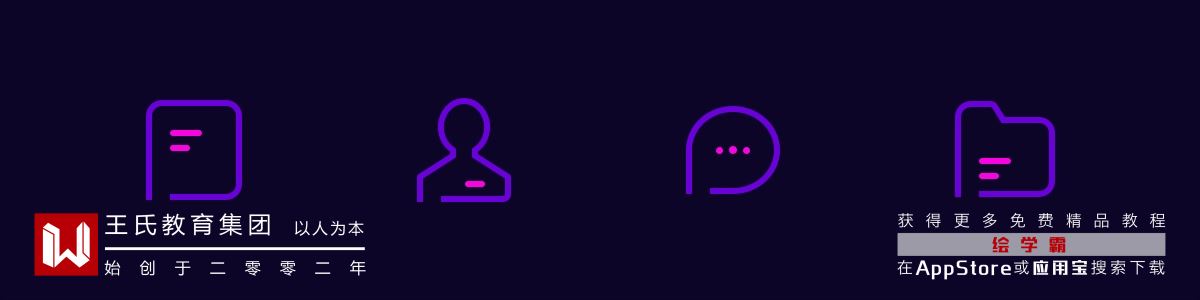
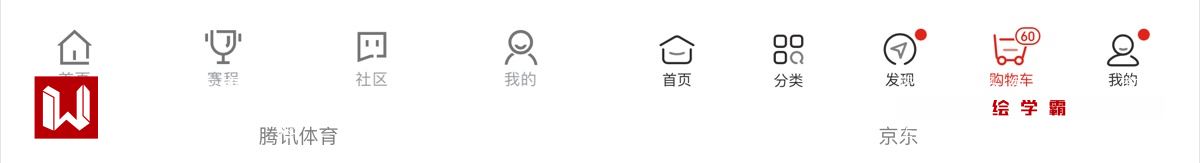
断点图标
与上一种较为类似,但没有连贯度的要求。在线形图标基础上面,寻找一个缺口来打破 「全包边图标」 的沉闷感,使得图标具有透气性和线条的变化。缺口的位置尽量保持统一的方向及大小,另外需要控制开口个数避免过多导致图标外形过于零碎。

实际案例:腾讯体育、京东

面性图标比线性图标更能表达出图标的力量感和重量感,比线性图标会更加容易吸引用户目光。在识别度上,面性图标更加依赖于外轮廓的清晰度,因此在设计时对于外形的打磨是重中之重,清晰的外轮廓可以帮助提高识别度。

1. 面型图标基础分析及想法
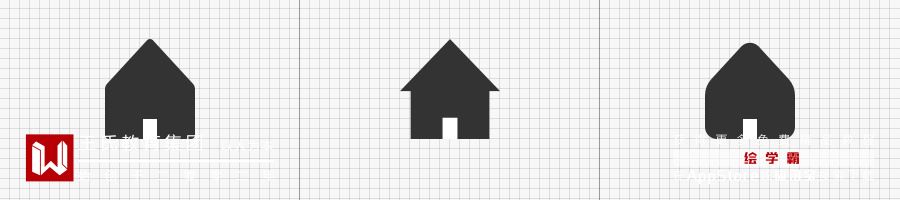
轮廓对比
轮廓的差异会体现出不同的气质,如下图的左边和右边的区别,一个气质较为直接硬朗,另一个则较为柔美可爱。流畅的外形可以让面形图标的整体更加简洁、规整,如下图中间的图标在轮廓的处理上则显得比较碎,整体外轮廓造型的连贯度有所欠缺。

镂空对比
适当的镂空除了补充了图形的识别度之外,还提升了面性图标的设计细节。另外需要控制好镂空部分与整体的外形比例,过小或过大都可能影响图标的平衡感。如下图的中间和右边,镂空过小对图标的辨识度并没有多大作用,没有镂空则少了一些透气感。

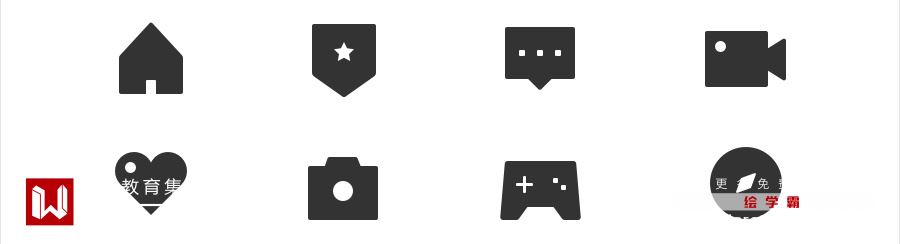
形体对比
形态上的差异也会具有不一样的视觉感知。以「星」和「心」为案例,单独形体与组合之后的形体相比视觉感知更直观些,而组合形的图标相对会精致一些,多了一些层次。在日常设计中的经验是:越小的图标形体应该越简单,因此建议单体出现较好;若图标的尺寸足够大时可采用组合型的设计,补充图标的细节。

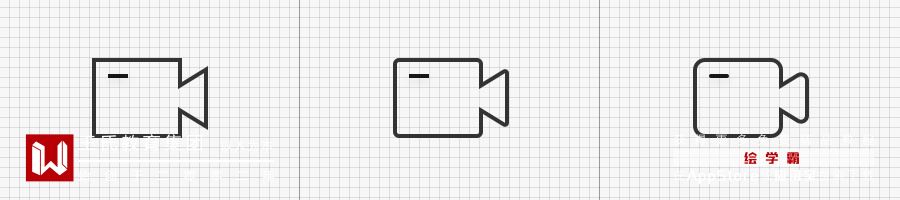
繁简对比
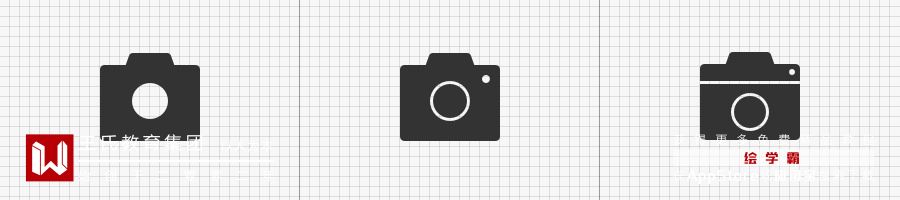
设计面性图标时,对于多余细节的管理也很重要。随着细节的增加,块面切割过多,会使得整体图标变得过于零碎(如下右图)。保持简约的设计提高图标的识别度,在关键的特征细节上做补充(如下中间图的相机闪光灯)。

2. 面性图标类型拓展
面性图标在设计时也可以结合各种不同的表达方式,来提升图标的质感和创意,而非只是简单的填充颜色。
单色面 点缀色
整体的外形使用统一的颜色,结合图标的属性感知使用不同的颜色进行点缀,通过点缀色提亮了图标的视觉效果,达到既统一又具有差异化。

多彩双色
通过对比色、邻近色的搭配来营造整体的图标氛围,提升了图标的层次和丰富度,双色的表达也增添了图形的趣味性。在日常使用的 APP 中极为常见,简单且容易出效果。

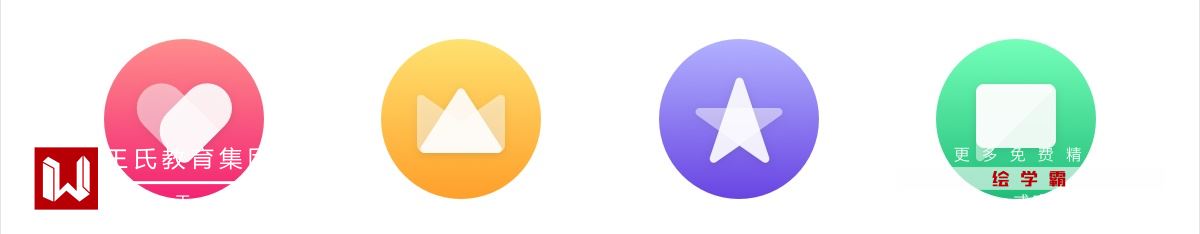
微质感渐变
微弱的渐变提升了图标的质感。渐变的方向会影响整体图标的视觉效果,因此可以根据不同设计的需要进行调整。如下图案例:

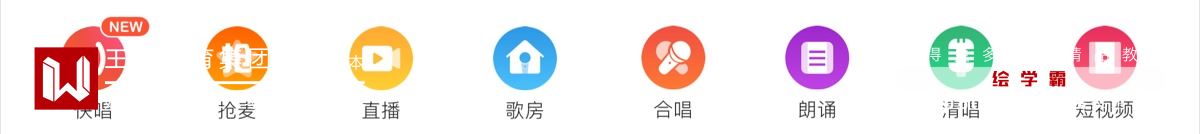
实际案例:全民K歌

透明度/灰度变化
透明度/灰度的变化,让原来单色的图标变得更加具有层次感和空间感,设计细节更加丰富,降低了单色面性图标的厚重感。

实际案例:企鹅FM我的页面

透明度变化 渐变
渐变的设计提升了面性图标的质感,从颜色上具有一定的丰富度。在渐变的基础上对组合型做透明度差异化,使得图标具有了层次感。

透明叠加的图标 渐变的背景
此类图标常常被应用在 UI 界面中的列表或者顶部入口的位置。

实际案例:全民K歌点歌页面

颜色叠加穿透
图标透明叠加之后产生了交错的负形,叠加出第三个面。虽然整体设计依然保持着扁平化,但却多了一份层次感,并且增加了图标的细节。

实际案例:百度网盘

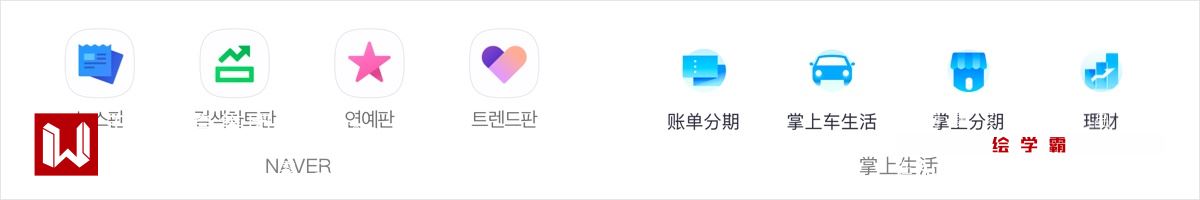
渐变层次叠加
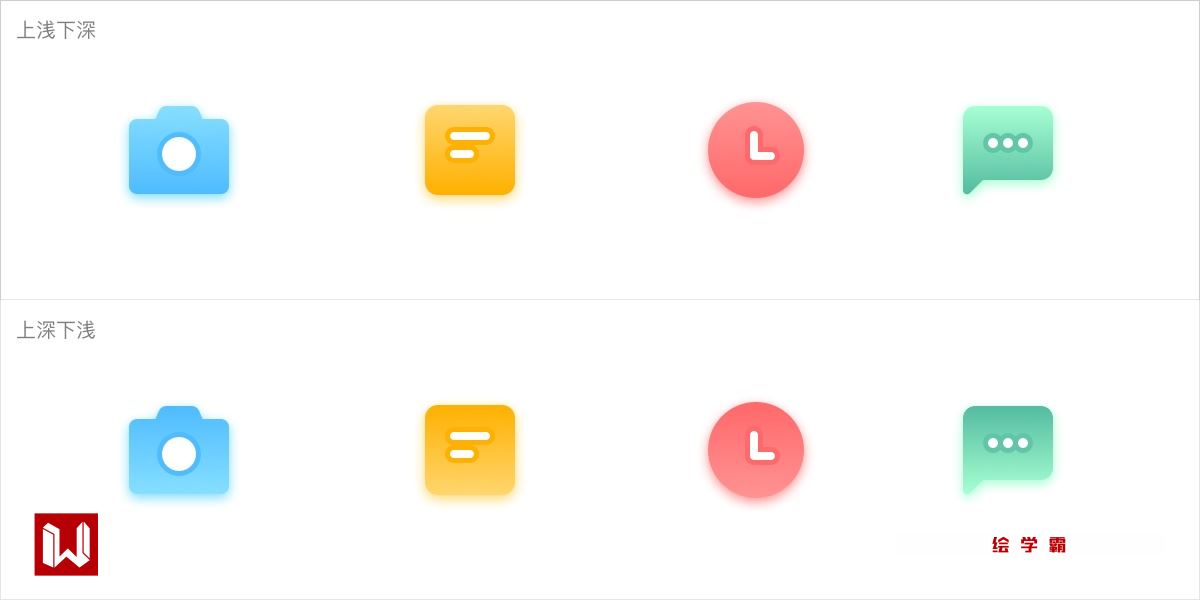
整体的效果与透明度变化的图标较为接近,通过渐变的深浅变化,使得形状的衔接处出现了明暗对比,因此图标也具有了厚度感和层次感。

实际案例:NAVER、掌上生活

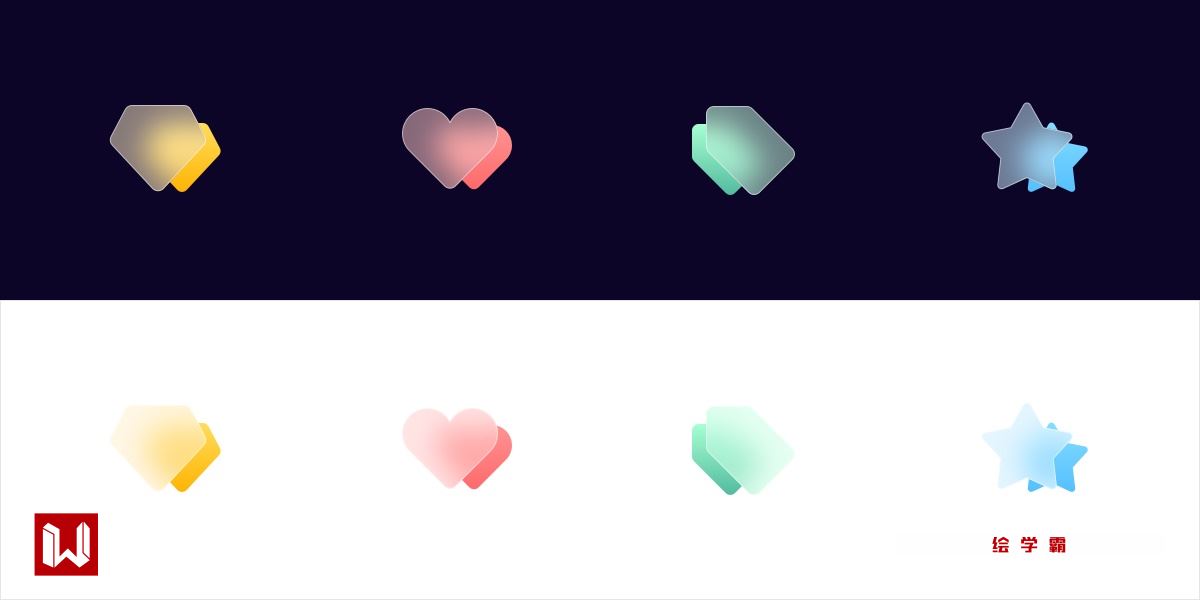
高斯模糊
此类图标基本没有在 APP 中看到,与「透明度变化」或「颜色叠加」相比都更具层次感和空间感,同时图标也具有较强的设计感。

结合了线性和面性的优点,既保持了面性的重量感,同时具有线性的精致、细腻。因此在设计时可以根据图标具体想要表达的感觉对线面比例进行把控,不同比例可以呈现出不同的视觉感知。

1. 线面结合图标的基础分析及想法
线面比例
线面比例的差异,图形呈现出来的张力也会有不同的感受。基于中间填充的图标形态尝试了三种不同的比例,从下图中可以看出,当填充与外形窄边比为 1 : 3 时(左图)图标呈现往内收的感觉;填充与外形窄边比为 1 : 2 时(中间)图标整体较为平衡;当填充与外形窄边比为 2 : 3(大于1:2)时(右图)整体具有外扩趋势。

组合形式
线面可以通过不同的组合形式进行绘制。基于不同的组合形态可以设计出多种多样的线面图标,不同的组合形式会体现出不同的设计风格,因此在设计时尽量多发散思考,寻找出适合你的组合方式。

繁简对比
线面结合本身就由两种形式组合,因此在设计的时候更需要对整体造型进行把控,单体(线和面)造型必须保持较高的简洁程度,这样最终组合形成的图标才不会过于复杂(左图),若本身形态过于复杂,则会降低图标的辨识度和视觉美观度。

2. 线面结合图标类型拓展
线面结合的图标集合了线性和面性的优点,在设计方式上也继承了两者的优点。设计方式也是基于以上两种的结合,因此可以结合出更多设计的可能性。
黑白线 面性品牌色
与「线性 品牌色」的做法较为接近,统一的线性颜色叠加品牌色的透出。

实际案例:好好住、soul

线面双色
基于线面的基础上,在线和面的颜色上做差异。具体做法与线性或面性的双色接近。

线面结合-阴阳
线和面的结合按 50% 的比例进行设计,依据上下、左右、居中等基础方式的结构化设计,整体图标的视觉效果较为跳跃,非常规。

线面双色 错位
在双色图标的基础上,线和面按照统一的 「百分比」 进行缩放,并进行透视和位移的设计,整体呈现出来的是一种交错叠加的视觉效果,相比普通的线面双色更加丰富。

实际案例:闲鱼底部tab、脸球底部tab

线面错位 渐变
基于上一种风格,对面或者线的颜色进行渐变设计,丰富了图标的质感和颜色更加细腻。

线面透明度变化
与「线面透明度变化」的设计方式大致一样。如下图案例,「弱线强面」的第一识别度较弱,而「弱面强线」 的外形识别度较高,也更符合图标的表达。

实际案例:新浪微博、腾讯新闻

基于三种基础的类型表达,可以拓展出多种多样的设计形式。除了以上的案例之外,还收集了一些其他的设计。
线面结合 – 插画
整体比较偏向插图的感觉,细节和元素较多,常见于一些 APP 的空白页设计。

线面结合 – 卡通插画
整体感觉比较可爱、卡通、二次元,常见于一些二次元或漫画类的 APP。

面性 – 渐变强质感
整体风格的光影质感会比较强烈,常在一些活动运营或小游戏的界面出现。

面性 – 扁平写实
整体感觉比较扁平,细节的丰富度与现实感知接近。

线面 渐变插画
整体风格比较偏向绚丽多彩的颜色风格,质感和细节较为丰富。

写实风格

3D质感图标
由于 C4D 的制作成本相对较高,目前较少在常规的 APP 中看到。但 3D 作为一个主流的设计趋势,在时间和能力允许的情况下需要多做这方面的尝试。

等距的线面结合
等距的设计,让原本线面的图标丰富了层次,并具有立体透视的感觉。

除了以上这些之外,我们在实际场景中也会发现一些较为特别的图标设计。
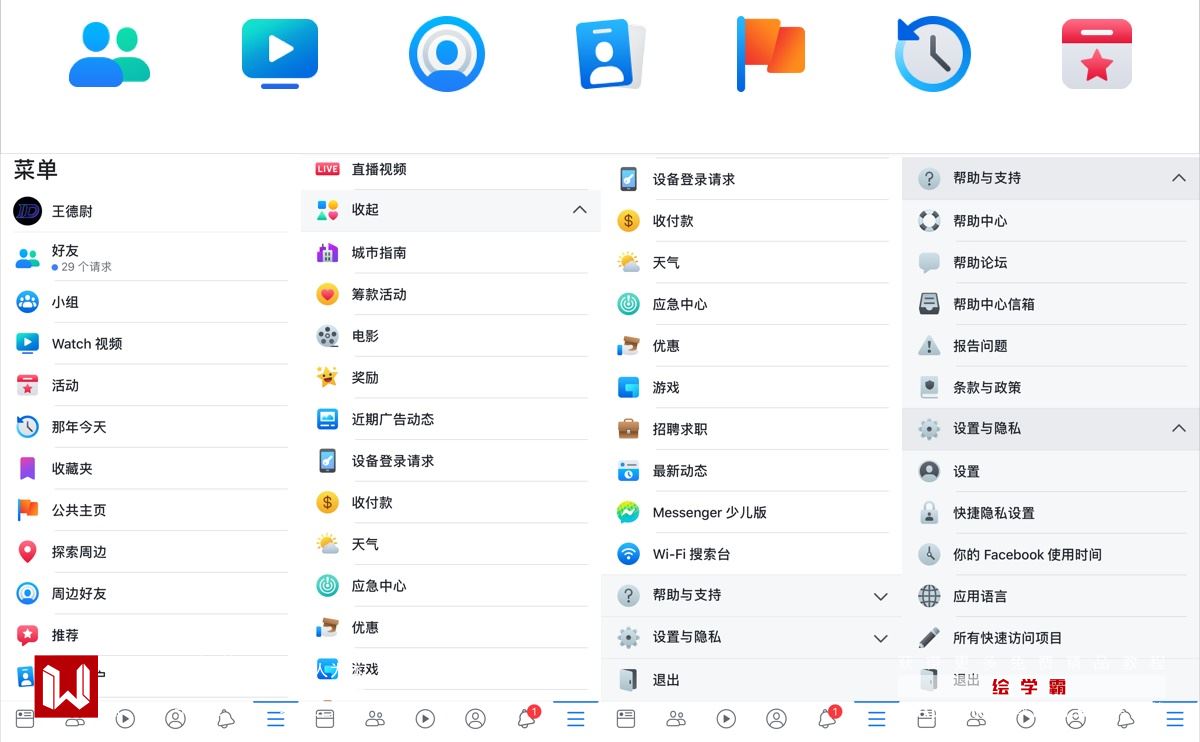
Facebook 更多页面的列表图标
整体风格偏向插画风 渐变质感。由于更多的页面为纯列表的设计,因此整个页面在图标的设计上做了很大胆的尝试,与常规的单色图标相比更具有吸引力。为了区别不同的业务,系统性质的功能图标做了色调的区分。

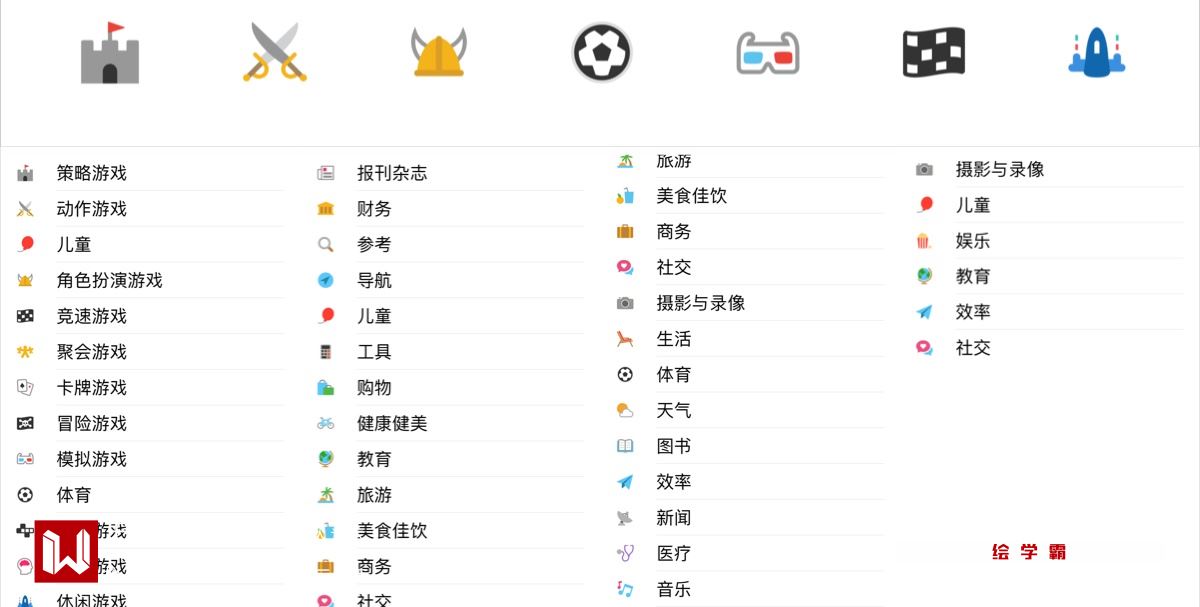
APP Store 游戏和新APP界面下的类别列表图标
整体为具象化扁平风格的设计表达,图标的颜色还原了最基本的现实感知。

iOS 系统办公类软件的起始页面图标
整体风格比较偏商务简约,具象的图形表达 轻微的渐变质感。

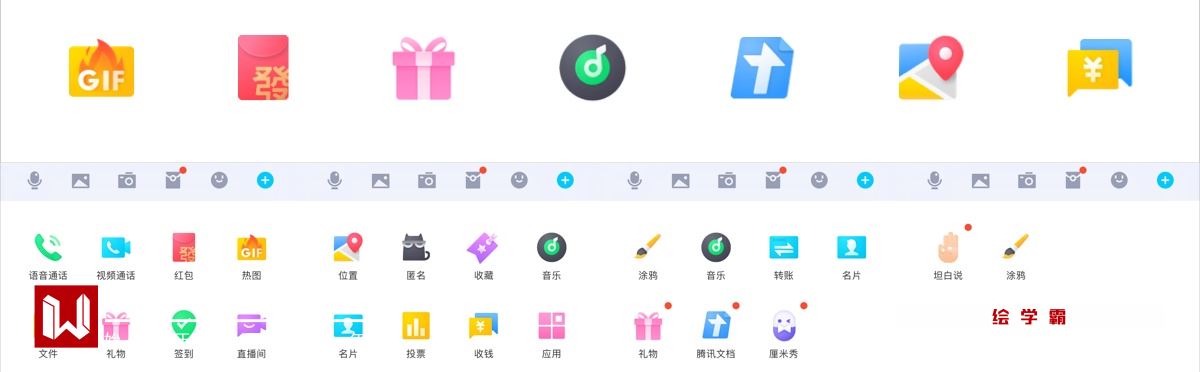
QQ手机版中延展的功能图标
整体风格偏向轻写实 微弱渐变。每个图标都具有丰富的细节表达,色调方面基于业务属性结合品牌色进行了区分,整体既统一又具有差异化。

大众点评顶部入口的图标
整体风格偏向写实 强渐变 炫光感,每个图标都具有丰富的细节表达。

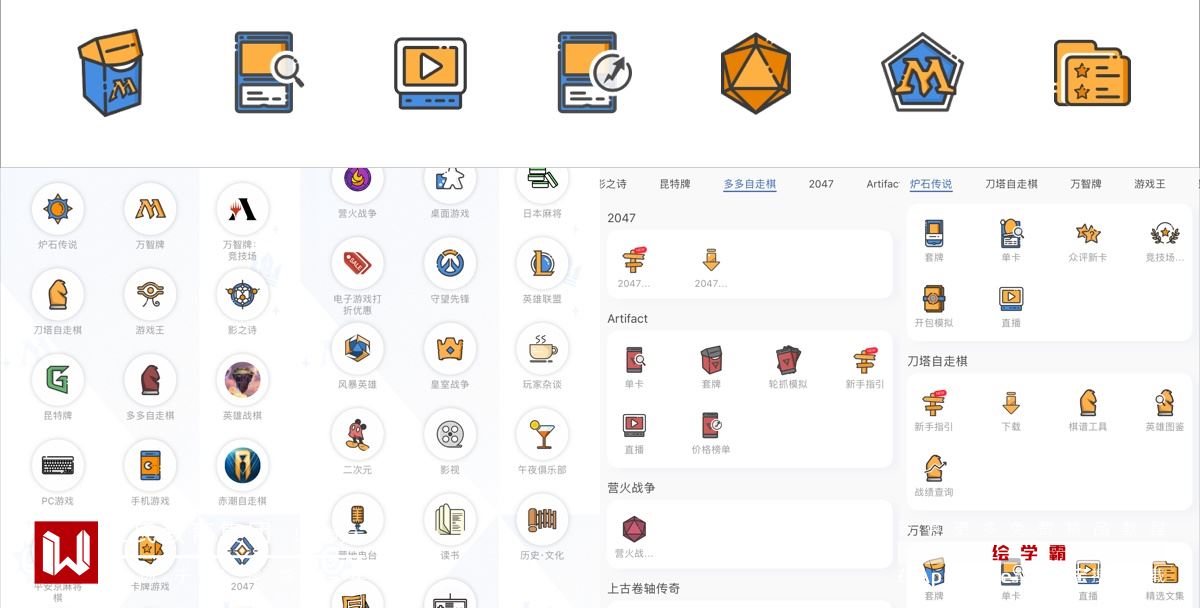
旅法师营地
游戏、二次元类的 APP,因此在图标的设计上也偏向细节较为丰富的插画风格。

哔哩哔哩动漫
图标风格偏向卡通插画,选中态与默认态的设计较为巧妙。

本文的重点在于透过这些设计类型或者技法的了解,帮助我们在日常设计中提升输出效率。图标虽然作为 UI 设计的基础,却有很深的学问,精致的图标更是可以起到点睛的作用,提升界面的质感和氛围。
图标的种类远远不止本文所提到的这些内容,但是万变不离其宗,都是「线性、面性、线面结合」 再结合 「透明度、渐变、颜色叠加、质感、多维空间」等等的表达方式而设计出来的。
我们除了需要掌握这些内容之外,还需要提升图标设计的造型能力,更需要日积月累的练习和思考,从量到质的变化。
绘学霸除了课程内容全面,还有着丰富的实训项目内容,在学习中累积一定的工作经验,让你就业后就能够直接参加项目,告别刚入行时的迷茫期,所以如果你有这强烈的就业意愿,绘学霸是个很不错的选择。
那本期关于如何分清各类图标?的分享就到这里结束了,也欢迎喜欢UI设计的小伙伴,关注我们的官网绘学霸,经常分享各类教程、资源、经验,助你开启UI设计提升之门。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

ui设计培训四个月骗局大爆料,你听过吗?

【干货】平面设计构图原则!

UI设计师面试一分钟自我介绍怎么说最精彩?

深圳平面摄影培训班一般多少钱?

ui设计中的动效规范是什么?

web产品设计操作指南

【科普】什么是UI交互设计?

ui设计和前端开发两者有什么区别?

学UI设计必须掌握的知识体系和职业规划

合肥UI设计师工资大概多少?


IOS下载

安卓下载

小程序




