干货丨常用的AE表达式有哪些?
AE这个软件相信大家都有听说过,那么大家知道AE都有哪些功能吗?

1、高质量的视频:After Effects支持从4*4到30000*30000像素分辨率,包括高清晰度电视(HDTV)。
2、多层剪辑:无限层电影和静态画面的成熟合成技术,使After Effects可以实现电影和静态画面无缝的合成。
3、高效的关键帧编辑:After Effects中,关键帧支持具有所有层属性的动画,After Effects可以自动处理关键帧之间的变化。
4、无与伦比的准确性:After Effects可以精确到一个象素点的千分之六,可以准确地定位动画。
5、强大的路径功能:就像在纸上画草图一样,使用Motion Sketch可以轻松绘制动画路径,或者加入动画模糊。

6、强大的特技控制:After Effects使用多达85中的软插件修饰增强图象效果和动画控制。
7、同其他Adobe软件的无缝结合:After Effects在导入Photoshop和IIIustrator文件时,保留层信息。
8、高效的渲染效果:After Effects可以执行一个合成在不同尺寸大小上的多种渲染,或者执行一组任何数量的不同合成的渲染。
知道了它的基本功能之后,那么大家又知道AE的表达式吗?

首先什么是表达式呢?
表达式就是AE内部基于JS编程语言开发的编辑工具,可以理解为简单的编程,不过没有编程那么复杂。其次表达式只能添加在可以编辑的关建帧的属性上,不可以添加在其他地方;
表达式的使用根据实际情况来决定,如果关键帧可以更好的实现你想要的效果,使用关键帧就可以啦,表达式大部分情况下是可以更节约时间,提高工作效率的。

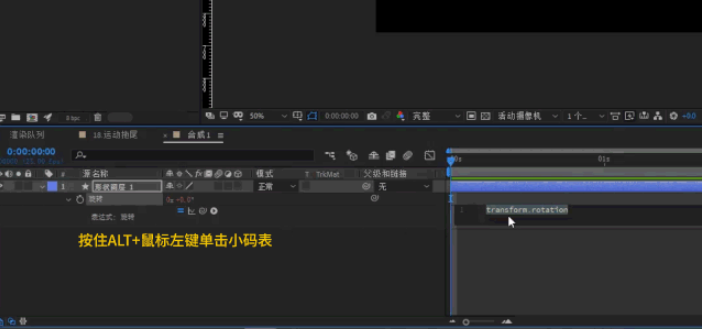
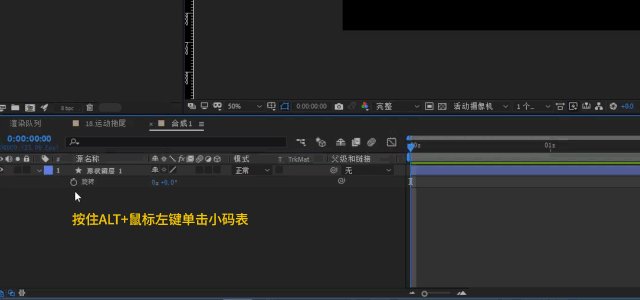
接下来看一下如何添加表达式

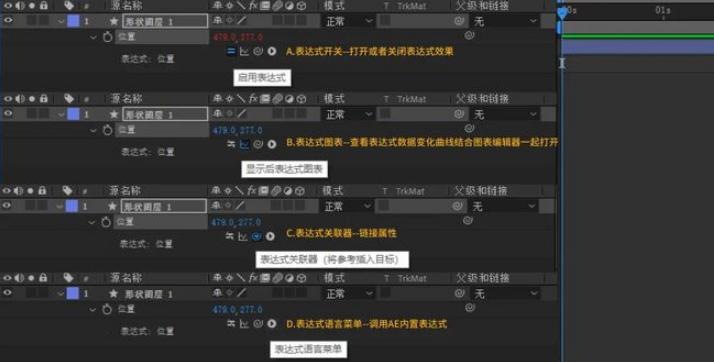
表达式工具
A.表达式开关B.表达式图表C.表达式关联器D.表达式语言菜单
由于AE里不同的属性的参数不同,常用的我们可以分为:数值(旋转/不透明度)、数组(位置/缩放)、布尔值(true代表“真”、false代表“假”/0代表“假”、1代表“真”)
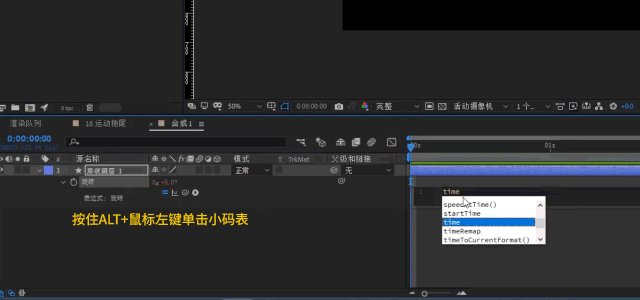
这三种形式来进行书写表达式。对于表达式AE也有很多内置的函数命令,直接可以在表达式语言菜单里面进行调用。

接下来一起看看常用的表达式有哪些吧
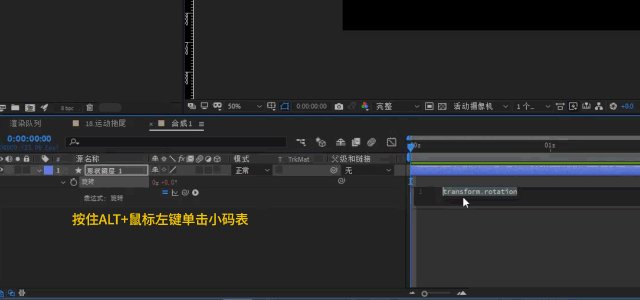
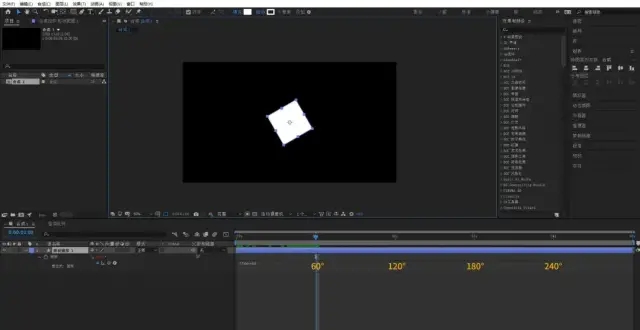
1.time表达式
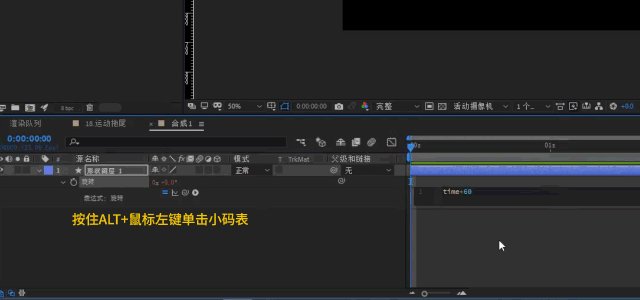
原理:time表示时间,以秒为单位,time*n =时间(秒数)*n (若应用于旋转属性,则n表示角度)
举例:若在旋转属性上设置time表达式为time*60,则图层将通过1秒的时间旋转60度,2秒时旋转到120度以此类推(数值为正数时顺时针旋转,为负数时逆时针旋转)
注意事项:time只能赋予一维属性的数据。(位置属性可进行单独尺寸的分离,从而可单独设置X或Y上的time)

2.wiggle(freq, amp, octaves = 1, amp_mult = 0.5, t = time)
原理:freq=频率(设置每秒抖动的频率);amp=振幅(每次抖动的幅度);octaves=振幅幅度(在每次振幅的基础上还会进行一定的震幅幅度,很少用);amp_mult=频率倍频(默认数值即可,数值越接近0,细节越少;越接近1,细节越多);t=持续时间(抖动时间为合成时间,一般无需修改);一般只写前两个数值即可
举例:若在一维属性中,为位置属性添加wiggle(10,20),则表示图层每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,为缩放添加n=wiggle(1,10);[n[0],n[0]],则表示图层的缩放XY在每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,想单独在单维度进行抖动,需要将属性设置为单独尺寸后添加wiggle(10,20),表示图层的缩放X轴在每秒抖动10次,每次随机波动的幅度为20。
注意事项:可直接在现有属性上运行,包括任何关键帧

3.index表达式(索引表达式)
原理:为每间隔多少数值来产生多少变化
举例:若为图层1的旋转属性添加表达式index*5 ,则第一个图层会旋转5度,之后按Ctrl D去复制多个图层时,第2个图层将旋转10度,以此类推;若想第一层图形不产生旋转保持正常形态,复制后的图形以5度递增,表达式可写为(index-1)*5

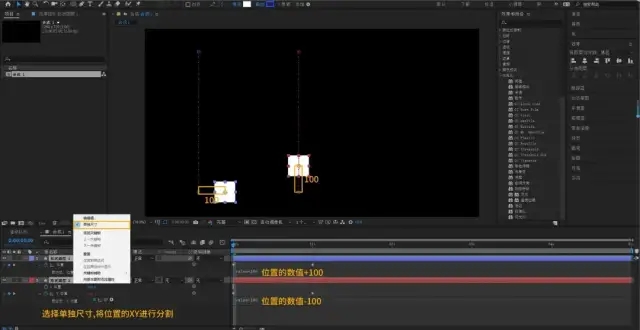
4.value表达式
原理:在当前时间输出当前属性值
举例:若对位置属性添加表达式为value 100,则位置会在关键帧数值的基础上对X轴向右偏移100(正数向右侧,负数像左侧);若想控制Y轴的位置属性,则可对位置属性进行单独尺寸的分割,从而可单独控制Y轴(正数向下,负数向上)
注意事项:更多的使用场景是结合其他表达式一起应用

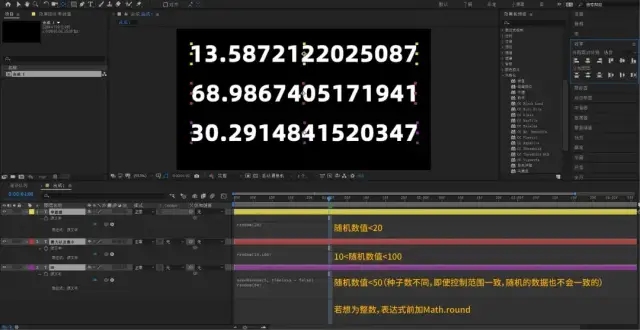
5.random表达式(随机表达式)
原理:random(x,y)在数值x到y之间随机进行抽取,最小值为x,最大值为y
举例:若为数字源文本添加表达式random(20),则数据会随机改变,最大值不会超过20;
若为数字源文本添加表达式random(10,100),则数据会在10<数值<100之间随机改变;
若为数字源文本添加表达式seedRandom(5, timeless = false),random(50),则数据会在50以内随机改变(前面的5是种子数,如一张画面中需要多个相同区间的数值做随机变化,就要为他们添加不同的种子数,防止两者随机变化雷同),若希望数字随机变化为整数则应添加表达式为Math.round(random(2,50)),表示在2和50之间随机改变无小数
注意事项:随机表达式不仅局限于数据上的使用,其他属性也可以应用,若数值为整数Math的M要大写

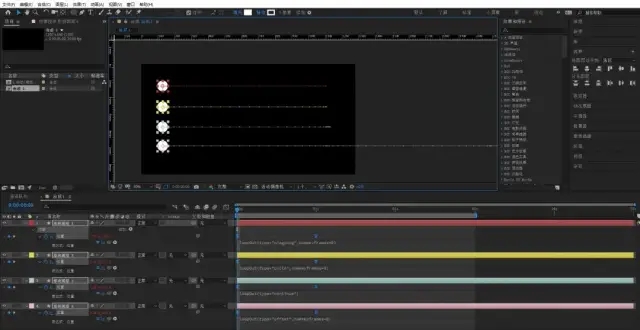
6.loopOut表达式(循环表达式)
原理:
loopOut(type="类型",numkeyframes=0)对一组动作进行循环
loopOut(type="pingpong",numkeyframes=0)是类似像乒乓球一样的来回循环;
loopOut(type="cycle",numkeyframes=0)是周而复始的循环;
loopOut(type="continue")延续属性变化的最后速度,
loopOut(type="offset",numkeyframes=0)是重复指定的时间段进行循环;
numkeyframes=0是循环的次数,0为无限循环,1是最后两个关键帧无限循环,2是最后三个关键帧无限循环,以此类推
举例:如下图gif


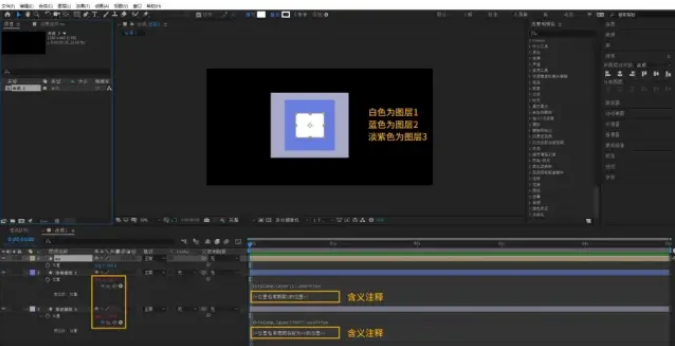
7.layer表达式
原理:layer(index)中index 是数值,按照编号检索图层;layer(name)中name 是一个字符串,按照名称检索图层(若没有图层名称,则根据源名称);layer(otherLayer, relIndex)中otherLayer 表示图层对象,relIndex 表示数值,检索属于图层对象的数值图层
举例:layer(index)---thisComp.layer(1).position;
layer(name)---thisComp.layer("形状图层1");
layer(otherLayer, relIndex)---thisComp.layer(thisLayer, 1).active 将返回 true

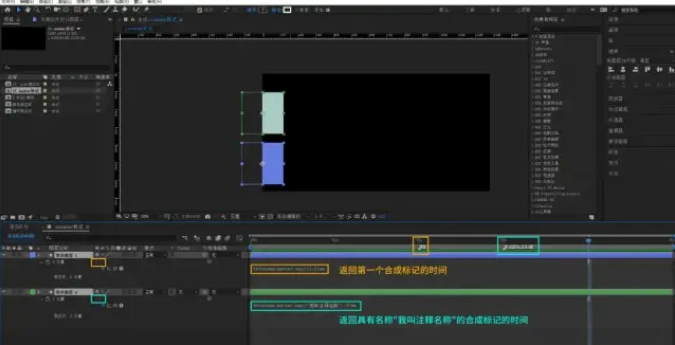
8.marker表达式
原理:marker.key(index)中index 是数值;marker.key(name)中name 是一个字符串
举例:thisComp.marker.key(1).time表示返回第一个合成标记的时间;thisComp.marker.key("我叫注释名称").time表示返回具有名称"我叫注释名称"的合成标记的时间

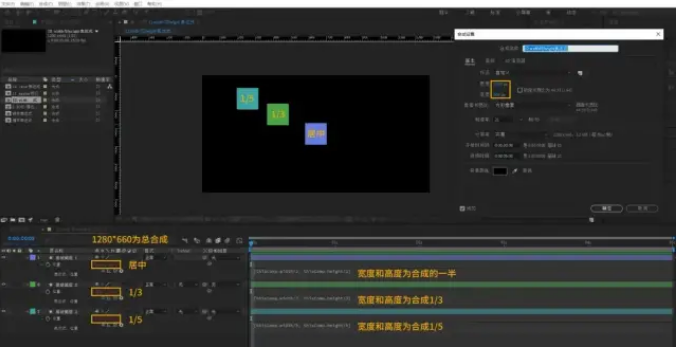
9.comp(合成属性和方法)width与height表达式
原理:width表示返回合成宽度;height表示返回合成高度
举例:[thisComp.width/2, thisComp.height/2]表示宽度和高度为合成的一半也就是居中的位置

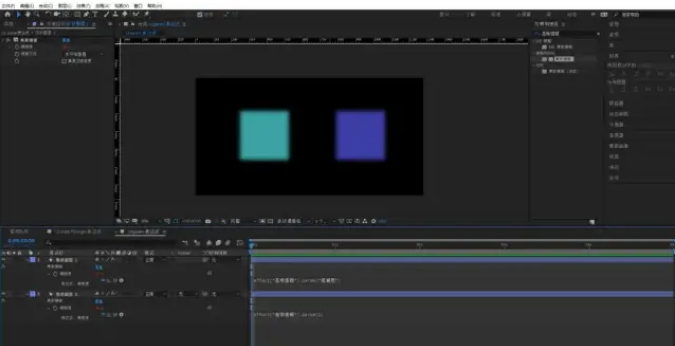
10.param表达式
原理:param(name)中name表示字符串;param(index)表示数值
举例:effect("高斯模糊").param("模糊度")效果控制点始终位于图层空间中

转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

PR的优缺点你都知道吗?

辛烷渲染器常见问题!

AE渲染硬件配置有什么推荐?

最常见的短视频分哪几种类型?

学员采访丨零基础还跨行业,秀出人生新境界!...

学员故事丨从厨师到导演,哪有什么天生幸运,坚持就对了!...

【影视后期】PR运行总是崩溃怎么办?

C4D四大主流渲染器选哪个?

怎么用pr给视频添加暗角?

影视剪辑证书会有用吗?


IOS下载

安卓下载

小程序




