啥是佩奇?啥是程序纹理建模?
啥是佩奇?程序纹理建模的步骤是什么?最近啥是佩奇火了。我被影片中的吹风机佩奇震撼了。也尝试来做一个佩奇玩玩。但是现在我这个阶段再直接做模型的话会显得很没意思。所以就尝试了一下程序纹理建模。那么程序纹理建模的步骤是什么?今天我们就来说说纹理建模那些事!

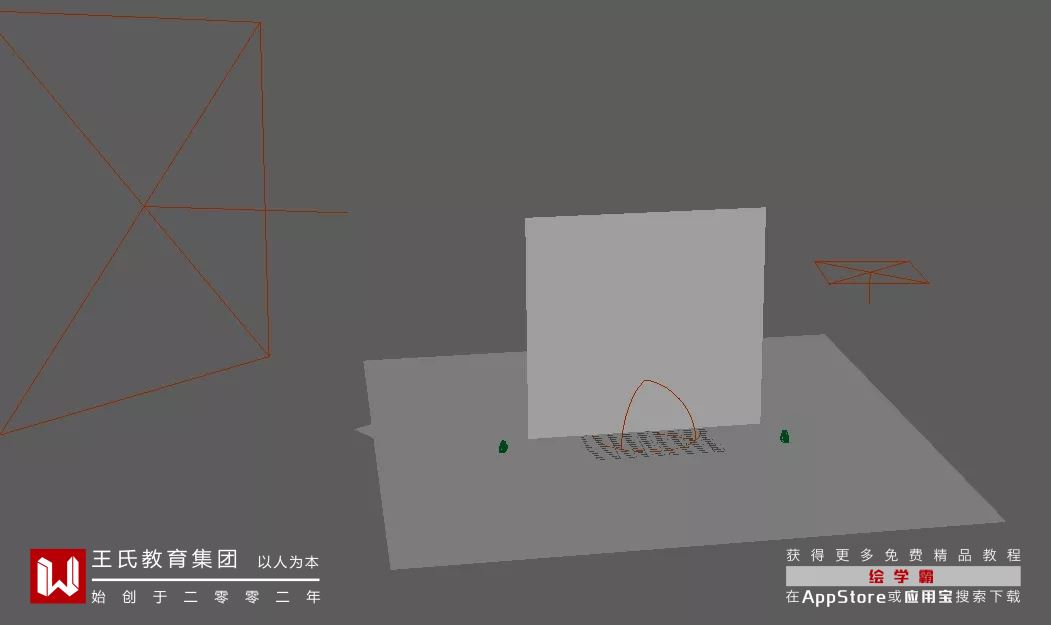
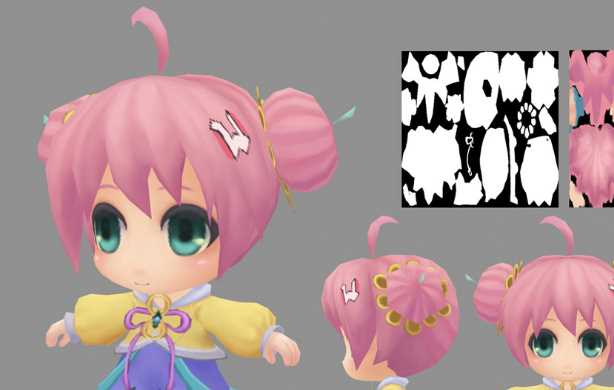
我主要在Substance designer软件中制作置换贴图。制作完成之后,导入maya中用渲染器渲染得到大家看到的渲染成图。而渲染使用的模型其实就是两个面片。
对于第一次接触这个概念的人可能会稍微有点让人吃惊,但是没关系,惊着惊着就习惯了。
实际上程序纹理建模在国外已经相当流行了,但像我这样做完之后再用渲染器渲染的几乎没见过。

置换图:

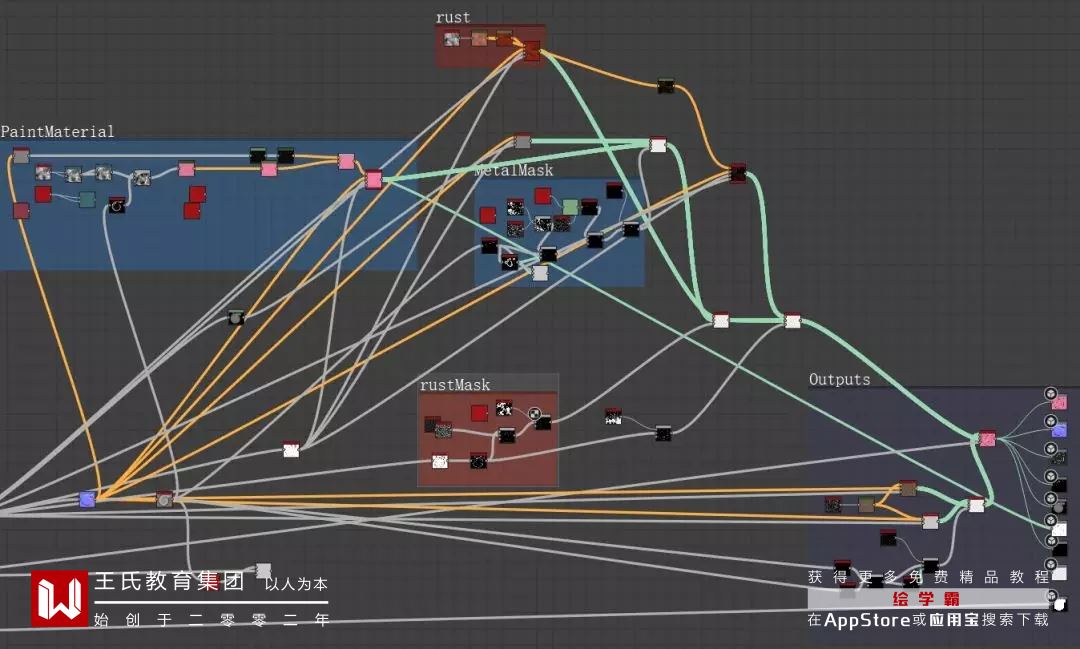
Substance Designer中的截图。

拼凑的部分还算比较简单。但是考虑到弧度斜率啊之类的会比较麻烦一些。做的过程中也遇到很多麻烦,还有一些暂时么想到解决方案的问题。感觉还是需要更多的训练。
最后完成的节点图截图。因为是快速练习,所以节点几乎没整理优化,将就看吧。上图是建模部分,下图是材质部分。
材质我是用substance painter的思路去做的。会创建好几个不同的材质球,然后使用mask进行区分和混合来实现。mask的做法也和sp类似,需要从建模部分生成的最终高度图输出一些信息通道,比如curvature 和 ambient occlusion、position等。
再通过这些生成类似于sp的smart mask的东西来区分材质。
但我做的时候其实感觉这种多材质混合做起来的时候,好像感受还没有SP里舒服,可能这种情况下图层模式比节点模式要舒服一点?

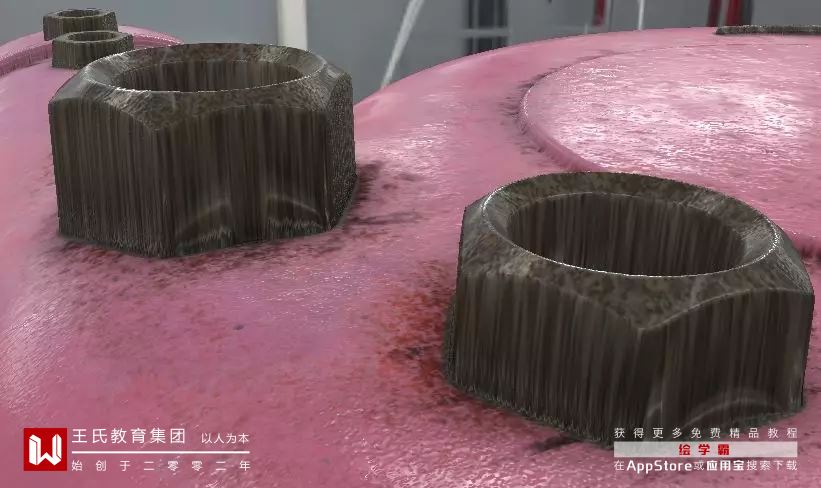
当然现在有一些我很不满意的地方急需提高。比如说置换的边缘拉伸问题:

成因其实很简单。接近90度的面,在置换图上占的位置特别少,几乎没有,所以信息不够导致的拉伸。

这个问题我其实是有解决方案的,但还没完全测试好。
还有个问题是用渲染器渲染的效果和SD中预览的效果感觉上差异很大。渲染出来的图把那种纹理感体现得太过了,在SD里看没这么明显的。也不知道是不是跟灯光还有我加的LUT有关系。还需要更多的测试。


当然面片本身的细分等级也很重要。下图显示了低细分等级和高细分等级渲染出来的效果差异。

程序纹理建模的步骤是什么?相信你已经知道了,不得不说程序纹理建模真好玩,SD真好玩。比什么dota自走旗好玩多啦!在此给大家推荐绘学霸的线下课程:3D模型大师班,感兴趣的朋友可以去看看,现在咨询还可以获得免费试听名额哦,赶快行动起来吧!如果还想深入了解,欢迎阅读:学习3D建模对电脑有要求吗?
转载声明:作品来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

3dmax软件模型表面加线的三种有效方法!

zbrush保存模型后再次打开无法进行编辑怎么解决?...

c4d软件两点之间连接一条线教程

c4d一般怎样调整坐标轴轴心的位置?

C4D软件怎样调整动画关键帧时间轴的总时长?...

3Dmax把线条变成圆柱模型教程

C4D单独渲染模型有哪些步骤?

c4d克隆任意添加物体任意设置不同的颜色的教程...

c4d克隆对象有什么方法分开?

maya怎样中给曲线加点并平滑曲线?


IOS下载

安卓下载

小程序




