ae教程:线条的划过动画分享!
2021-05-25
10313
0
ae教程:线条的划过动画分享!效果运用到了我们很久都没有用到的,让大家回顾下,而且在配合下抖动,非常的棒,下面就一起来看一下吧!
教程
1、
- 首先打开我们的AE
2、
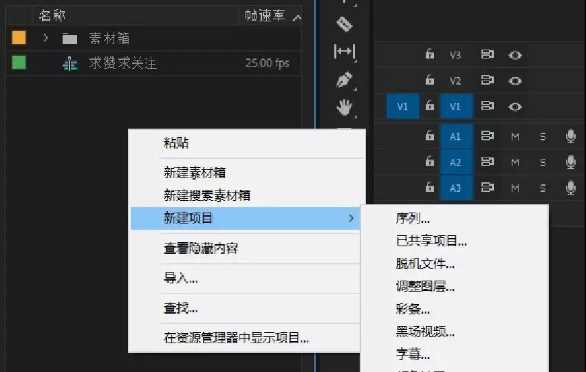
- 新建一个合成,1280*720px,持续时间10秒,黑色画布
3、
- 点击椭圆工具,按住shift在画布上绘制一个正圆,并将正圆居中,命名为左侧
- 在点击多边形工具,按住shift在画布上绘制一个正三角形,命名为三角
- 将三角形的3个点都放到正圆的边上

4、
- 点击左侧图层-蒙版-新建蒙版,点击钢笔工具,将蒙版改为三角形,并且只遮挡三角形的左边
- 然后在效果栏搜索CC Pixel Polly拖入左侧中,将Gravity改为1.5,Grid Spacing改为18,移动左侧图层的时间栏到6帧,将时间栏拉满
- 复制2次左侧图层,命名为右侧和底部
- 并将蒙版都对于到图层上,右侧图层就将蒙版遮挡右侧,底部图层就将蒙版遮挡底部
- 右侧图层的时间栏移动到23帧,并将时间栏拉满;底部图层的时间栏移动到1秒17帧,并将时间栏拉满
- 最后将三角的颜色改为圆的颜色就行
5、
- 新建一个纯色图层(快捷键:ctrl y),颜色可以用自己喜欢的,命名为左侧线条
- 点击钢笔工具,在纯色图层上绘制一条直线蒙版,这条直线要顺着三角形的左侧
- 在效果栏搜索3D Stroke拖入纯色图层中,将Thickness改为2,并在时间线0秒,Offset改为100,打上关键帧,时间线移动到6帧,将Offset改为-100
- 按alt ]在6帧的位置设置为出点
- 复制2次左侧线条,命名为右侧线条和底部线条
- 并将右侧线条图层和底部线条图层的直线改为顺着三角形的右侧和底部
- 在点击右侧线条的时间栏移动到17帧,底部线条图层的时间栏移动到1秒11帧
6、
- 选中所有图层,预合成(快捷键:ctrl shift c)
- 按P键打开位置属性,时间线7帧,打上关键帧,时间线移动到11帧,位置向下移动到10,时间线移动到13帧,位置复原
- 时间线1秒,打上关键帧,时间线移动到1秒4帧,位置向下移动到10,时间线移动到1秒6帧,位置复原
- 时间线1秒19帧,打上关键帧,时间线移动到1秒23帧,位置向右移动到10,时间线移动到2秒,位置复原
7、
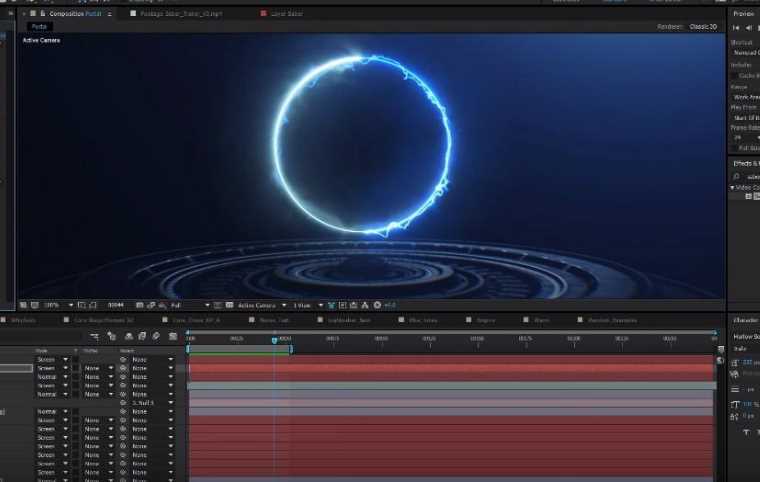
- 这样我们的动画就做好了
ae教程:线条的划过动画分享!大家注意线条划过的顺序和抖动的顺序一样,这样最后出来的时候抖动就非常的有节奏感,如果你想要深入了解,在此,给大家推荐绘学霸影视制作线下课程:视频剪辑包装全能班,不如去绘学霸校区实地考察、试听几节课程!
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

学员采访丨师兄几句心里话,了解当前最真实影视行情...
51787人 阅读
2017-11-29

AE各种错误提示的原因及解决方法!
42621人 阅读
2021-06-07

干货丨pr波纹编辑教程
21497人 阅读
2021-09-15

【AE技巧】AE中的各种报错提示和解决方法
19781人 阅读
2021-03-10

如何将UE4导出导入MAYA动画?
18855人 阅读
2021-05-31

【影视后期】PR运行总是崩溃怎么办?
17009人 阅读
2021-03-24

PR剪辑卡顿问题应该怎么解决?
16243人 阅读
2021-05-10

cg动画和特效的区别是什么?
16000人 阅读
2021-03-15

剪辑小技巧:给视频添加倒计时效果
15500人 阅读
2021-03-15

掌握这些混剪技巧,提升你的工作效率
14778人 阅读
2021-10-26

王氏教育是国内专业的CG数字艺术设计线上线下学习平台,在王氏教育,有原画、插画、漫画、影视、3D模型等培训课程,也有学习资源下载、行业社区交流。CG数字艺术学习,来王氏教育。

IOS下载

安卓下载

小程序
版权声明
本网站所有产品设计、功能及展示形式,均已受版权或产权保护,任何公司及个人不得以任何方式复制部分或全部,违者将依法追究责任,特此声明。
热线电话
17688437870
咨询时间:9:00~21:00
公司地址
中国·广州
广州市海珠区晓港中马路130号之19
Copyright © 2008 -2020 CGWANG广州市王氏软件科技有限公司版权所有 电信与信息服务业务经营许可证:粤B2-20201042 广播电视节目制作经营许可证编号:(粤)字第04146号粤ICP备18074135号
绘学霸客户端(权限暂无,用于CG资源与教程交流分享)




