【UI设计】教你提升UI界面质感的小技巧
2021-04-12
6995
0
在工作中大家有没有听到过这样的声音:“你这个设计挺好的,但是呢......不够高级……”,是不是当场炸裂?想死的心都有了!

下面我会给大家分享几个小技巧来提升高级感~
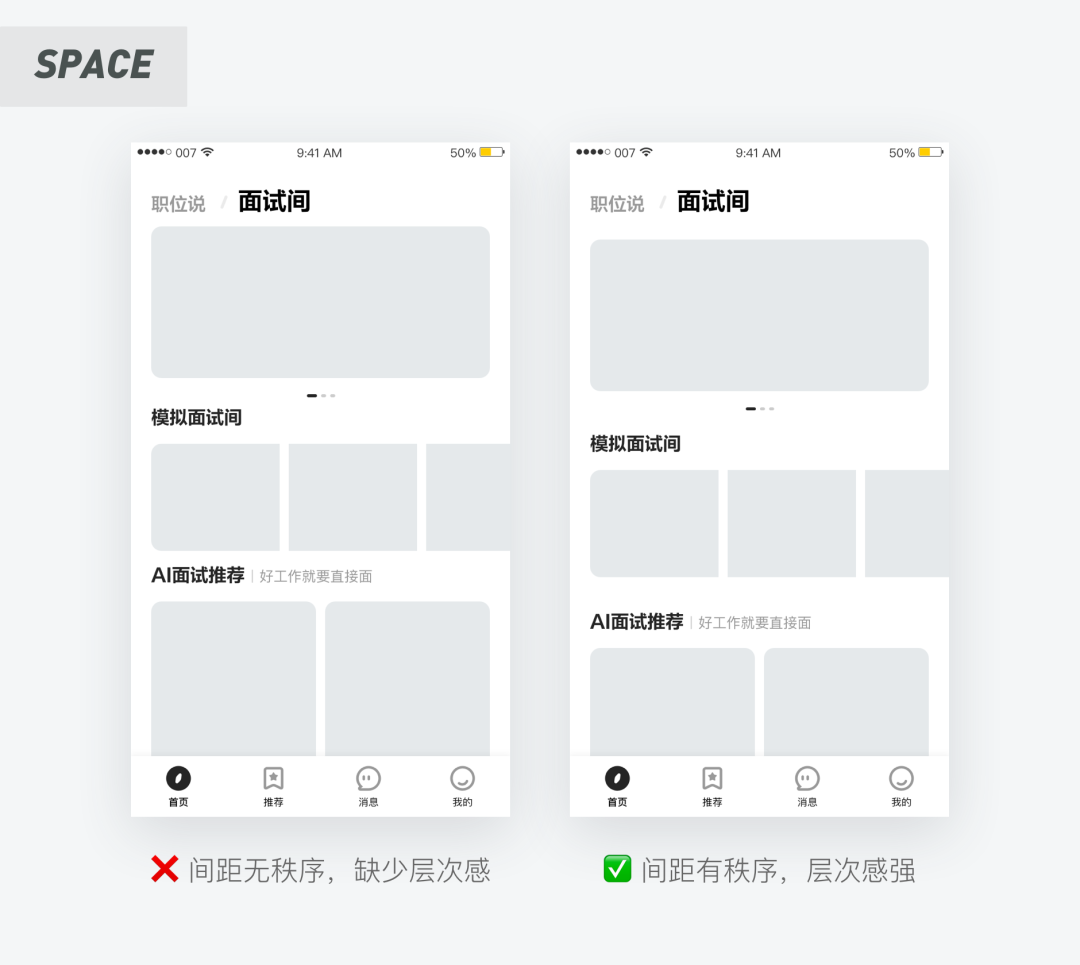
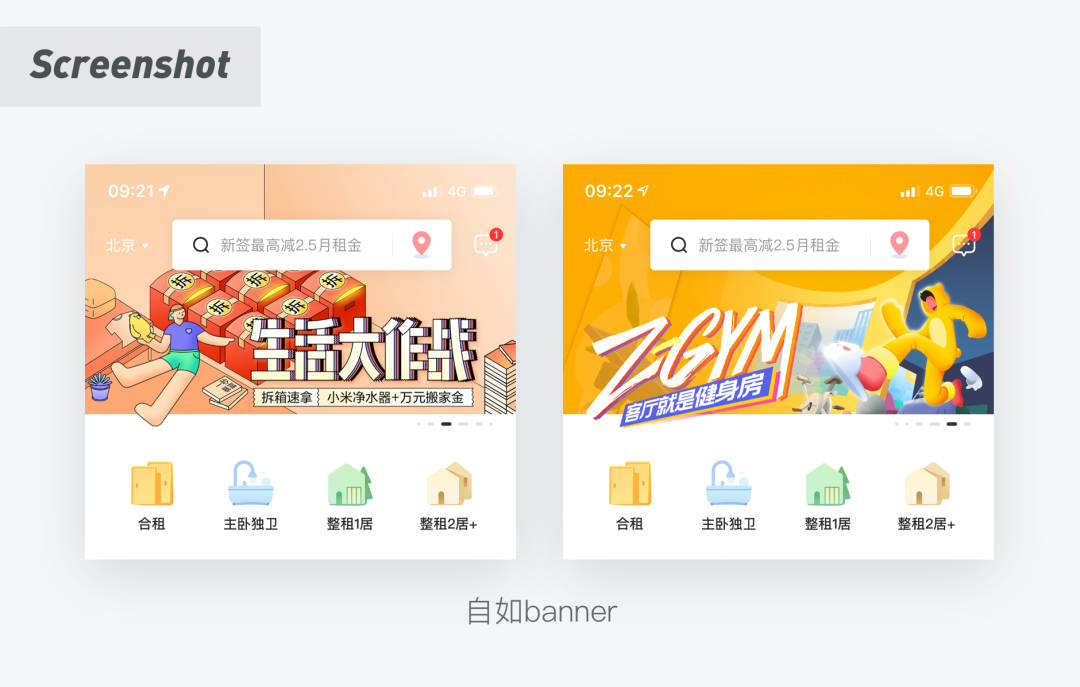
1.强化结构层次
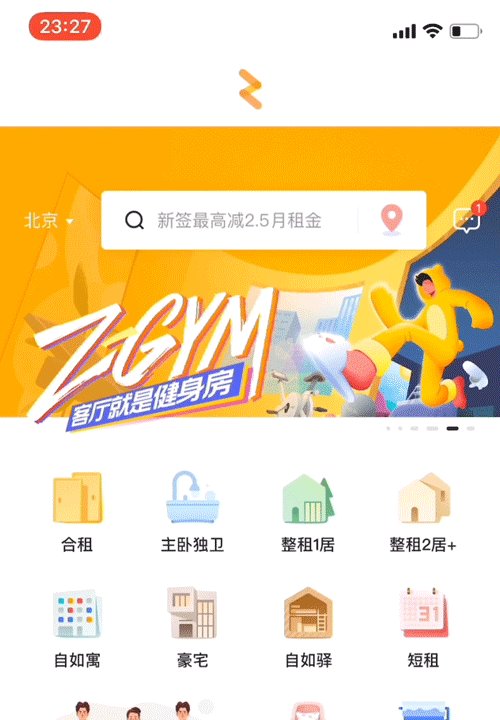
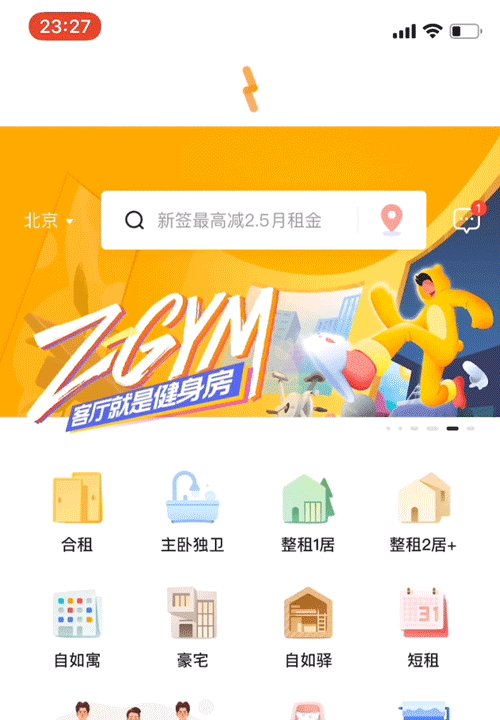
在设计领域,相较于平淡无奇毫无重点的界面设计,具有良好视觉层次结构的设计更受用户青睐。视觉呈现上要突出 信息 / 模块 之间的逻辑关系,我们所听到的:”有点单调“类似的声音其实都是层次弱的体现。

对于设计师而言,可以通过技术手段对于页面中的信息/模块进行优化调整,使画面变得饱满,分为以下几个维度:
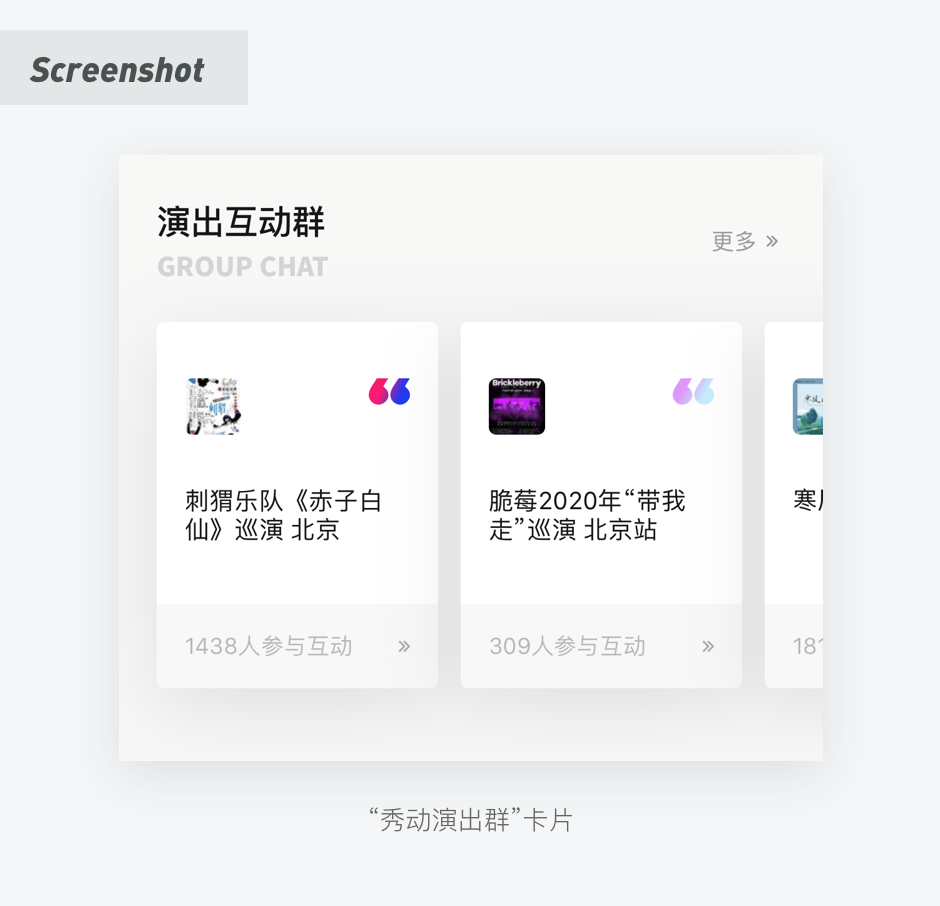
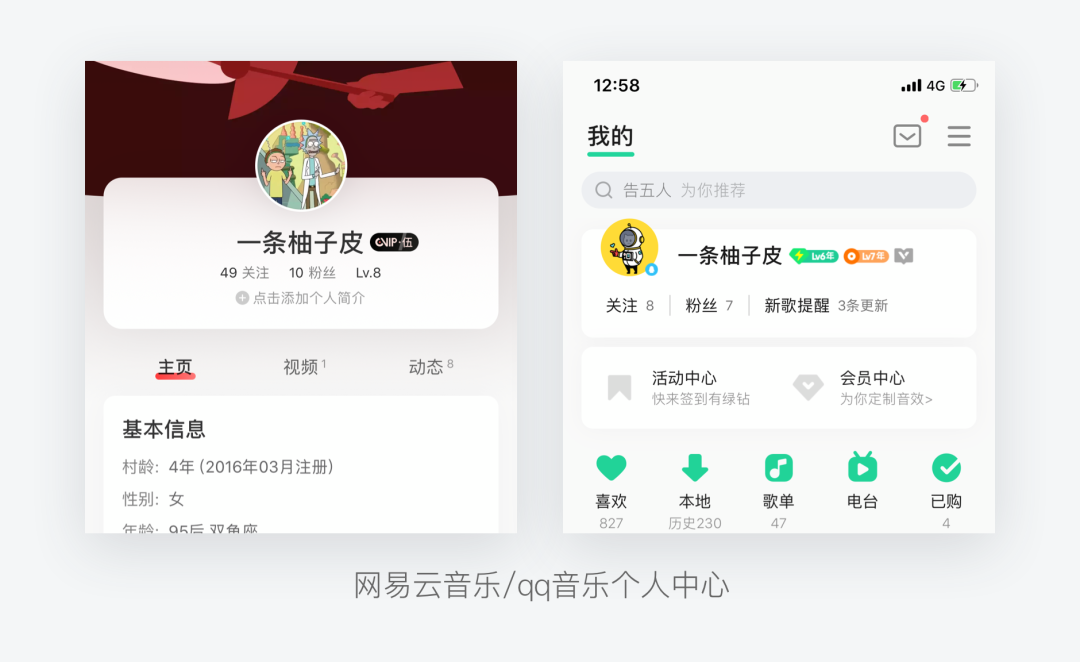
a. 文字层级区分(大小、字重、颜色)
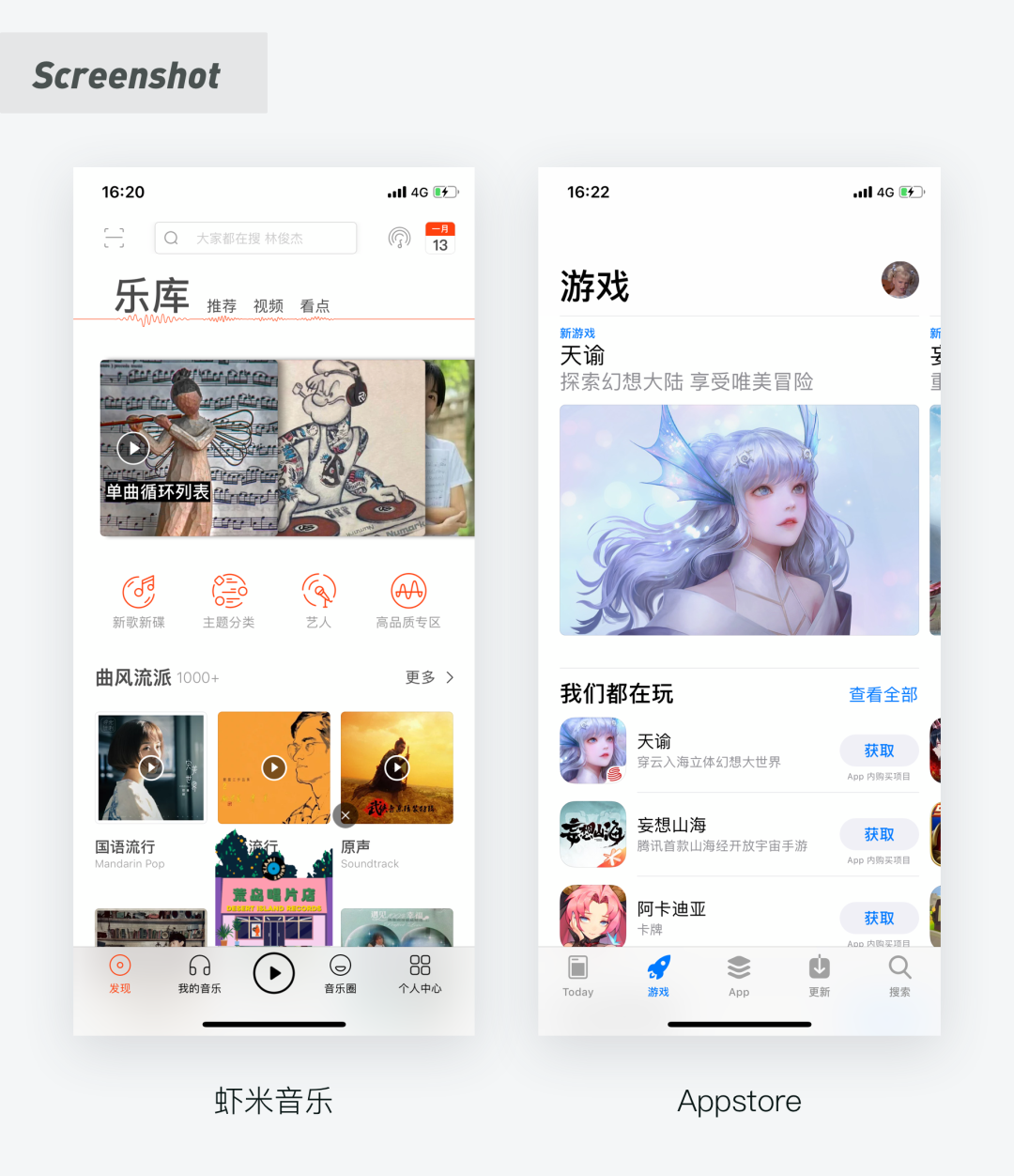
在一倍图下大字重标题的字号可以提升至32pt,这种强烈而低频率的对比更具有层次感。举个🌰,虾米音乐和Appstore的大字重标题让页面对比更加强烈,更具有引导性:

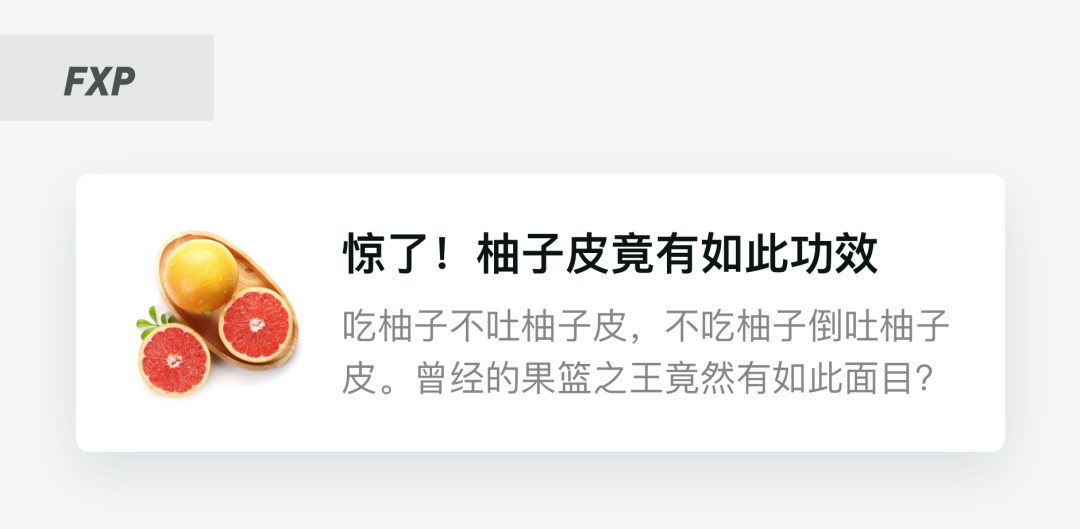
如果当前页面的文字层级过多,通过字号大小不足以清晰的区分层级时,可以采用颜色深浅或者文本加粗的方法,举个例子:

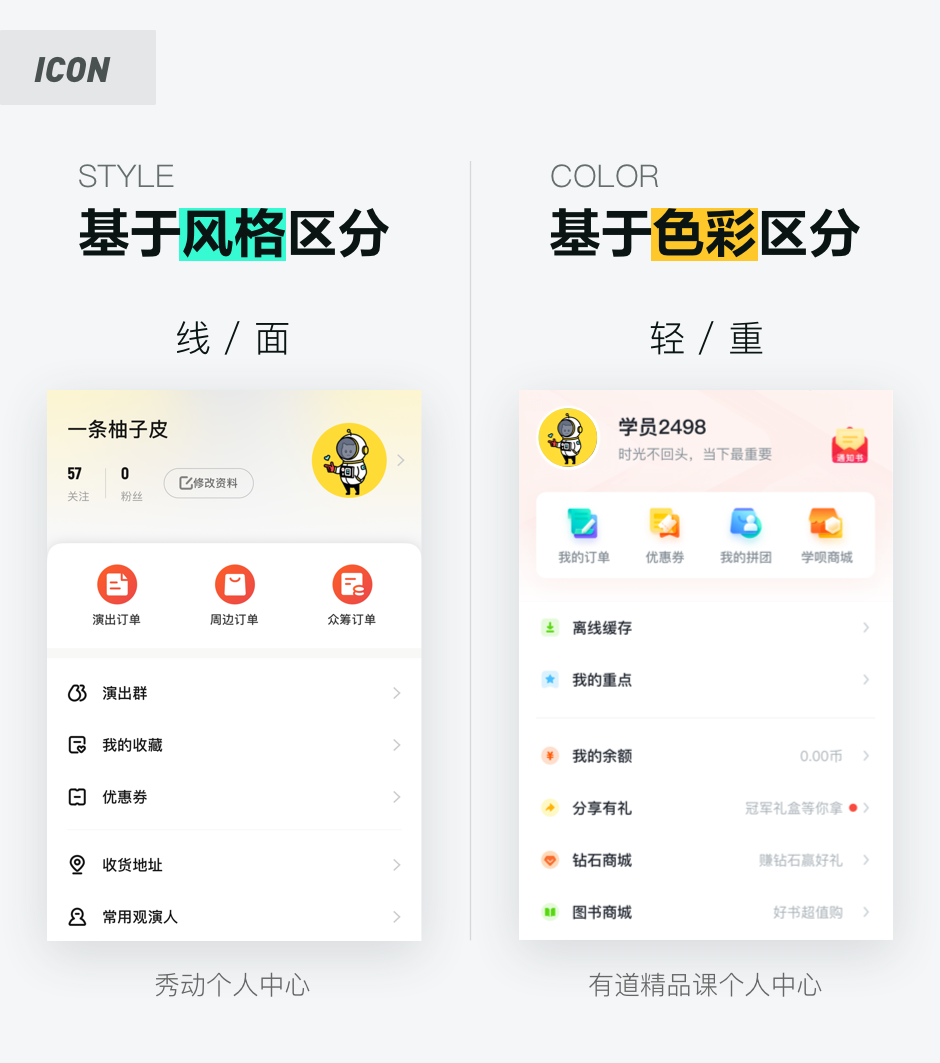
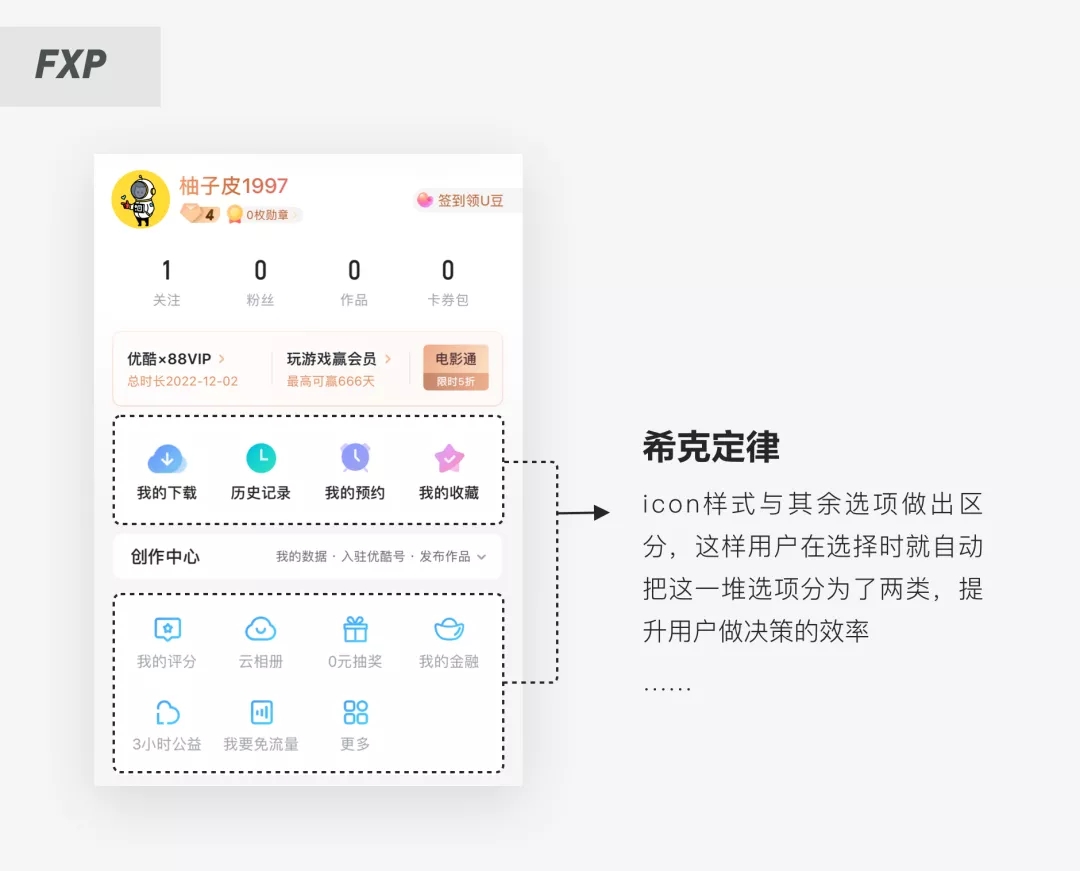
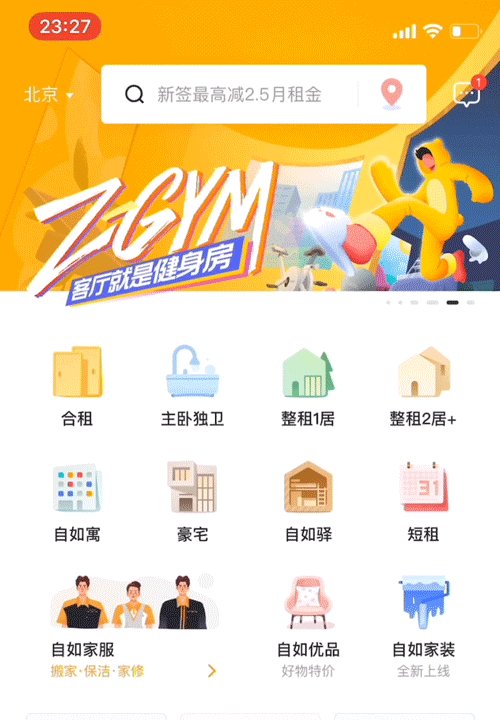
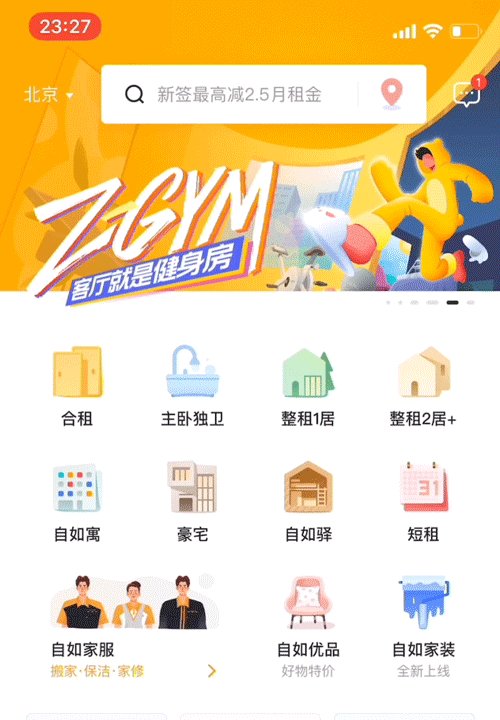
b. 图标轻重区分
如果在次要功能上使用了较为复杂的图标,而重要业务入口反而较为简单的话也会让页面的层次感出现问题。图标层级分为两种「基于风格区分」、「基于色彩区分」:













免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

王座杯参赛者看过来,这有张终稿待确认~
17980人 阅读
2021-09-02

CG人物女性盔甲人物角色作品欣赏
17201人 阅读
2021-12-13

cgwang王氏教育靠谱吗?
16724人 阅读
2021-06-24

cg王氏教育好不好?
15535人 阅读
2021-06-24

【干货】Mono和IL2CPP的区别
15496人 阅读
2021-03-10

韩国插画师 Yeji Yun 极具故事性的插画作品~...
15178人 阅读
2021-10-29

游戏美术设计师的重要性
13789人 阅读
2021-05-19

适合初中女生读的技校专业有哪些?
12969人 阅读
2021-03-30

带上亿玩家ID去宇宙,身披想象的《和平精英》要飞向何处?...
12632人 阅读
2021-05-08

懂玩家,是《公主连结Re:Dive》走红的最大资本...
12554人 阅读
2021-04-23

王氏教育是国内专业的CG数字艺术设计线上线下学习平台,在王氏教育,有原画、插画、漫画、影视、3D模型等培训课程,也有学习资源下载、行业社区交流。CG数字艺术学习,来王氏教育。

IOS下载

安卓下载

小程序
版权声明
本网站所有产品设计、功能及展示形式,均已受版权或产权保护,任何公司及个人不得以任何方式复制部分或全部,违者将依法追究责任,特此声明。
热线电话
17688437870
咨询时间:9:00~21:00
公司地址
中国·广州
广州市海珠区晓港中马路130号之19
Copyright © 2008 -2020 CGWANG广州市王氏软件科技有限公司版权所有 电信与信息服务业务经营许可证:粤B2-20201042 广播电视节目制作经营许可证编号:(粤)字第04146号粤ICP备18074135号
绘学霸客户端(权限暂无,用于CG资源与教程交流分享)




