【配色技巧】非常实用的UI设计配色方案
在我们的日常生活中有无尽的选择。在我们的个人和职业生活中,我们不得不考虑许多对立和挑战。当解决方案更多地建立在事实、经验和知识的基础上时,它们比仅仅提出建议要好。
今天,我们将讨论UI设计师在项目中经常需要作出的一个选择:哪种方案更适合界面,明亮的还是黑暗的?

影响配色方案选择的因素
可以肯定的是,没有一个特定的选择可以用于所有的目标对象。 解决方案在很大程度上取决于多种因素的影响,不仅涉及用户方面,还涉及业务目标,市场条件和当前设计趋势。 让我们讨论一下在配色方案选择的问题上必须考虑的基本因素。
可读性和易识别性
这些术语与文本内容的感知直接相关。可读性定义了用户阅读单词、短语和模块的容易程度。可识别性衡量用户如何快速直观地区分特定字体中的字母。
在选择配色方案时应该仔细考虑这些问题,尤其是充满了大量文本的界面。 在许多其他因素中,为界面选择配色方案在文本感知的有效过程中起着至关重要的作用。 例如,与在不同背景下感知的物理对象一样,白色或浅色背景上显示的黑色副本似乎大于黑色背景上的白色副本。 可读性差导致用户体验不佳:用户无法扫描数据,更有甚者 - 即使数据互相关联但不可读,用户会感到文本莫名其妙地纠缠在一起,甚至可能错过关键信息。
这是否意味着具有浅色背景的界面更具可读性? 不总是。 其中一位著名的用户体验设计大师Jacob Nielsen提到:“在文字和背景之间使用高对比度的颜色。最佳易读性需要在白色背景上显示黑色文字(所谓正面文本),同样,黑色背景上显示白色文字(负面文本)效果一样好。 虽然对比度与正面文本的对比度相同,但负面文本的配色方案会使人稍微放松一些,并会稍微放慢阅读速度。 在配色方案中,如果文字比纯黑色浅的时候,易读性会受到很大影响,尤其是当背景色不是纯白色时。”
因此,如果设计师研究了不同颜色背景下文本感知的特点,仔细选择字体,那么任何一种配色方案都有足够的可读性。

响应
界面的响应性意味着无论用户使用何种设备,它都具有可用性和功能性。 界面在Sketch n高分辨率专业显示器看上去很时尚和吸引人,却可能在小型低分辨率屏幕上会显得脏污。 因此,在设计阶段看起来不错的一些配色方案可能会在其应用的各种日常条件下失去美感。由于配色方案直接影响颜色,形状和感知,所以在做出最终决定之前应该在不同设备上进行测试。
环境
Web和移动界面被用在如果目标受众被仔细研究的情况下,可能被认为是典型的环境中。 例如,关于自然光线下的不断使用,深色背景可以从字面上创造反射效果,特别是在平板电脑和智能手机典型的光面屏幕上。 相反,在光线不好的环境下,黑暗的背景可以将光线从屏幕上移开,这对导航和可读性产生不利影响。 所以,颜色组合,对比度和色调问题在这里引起了很大的关注。
无障碍
无障碍主要定义为Web或移动界面尽可能服务更多人的能力,不包含任何歧视地提供其功能。 因此,“使用还是不使用”的决定必须基于用户的需求和偏好,而不是其身体能力。 色彩方案是影响这方面的最主要因素之一。 选择调色板和颜色组合时,设计师需要考虑不同年龄,特殊需求或残疾的用户,这些用户还可以确定背景和布局元素的颜色选择。 用户研究成为向UX设计人员提供有助于更接近目标受众的数据的重要帮助。
清晰度
能够在屏幕上看到所有的核心细节或区分清晰度。首先,它涉及到导航的简单性和直观性:能够扫描布局并找到信息和交互元素的区域,用户不需要付出太多努力来找到他们所需的东西。 如果这方面没有得到适当的测试,可能会导致视觉层次较弱,并使屏幕变得一团糟。 对比度在这里起着重要的作用,配色方案成为它的基础。为了检查界面是否清晰,对比度是否足够,不要忘记“模糊效果”这一古老的好技巧。在模糊模式下查看屏幕或页面时,请检查是否所有重要内容都很容易找到。

配色方案选择清单
考虑到上面提到的因素,我们在这里提供一个简短的基本步骤清单,同时为网页或移动界面选择一个通用的配色方案。
1.明确界面的核心功能
确定了界面实用程序和解决问题能力的核心点后,您可以更合理地选择颜色方案。 如果UI是文本驱动的(博客,新闻平台,电子阅读器等),浅色背景往往是一个有效的选择。 光线使得屏幕宽敞而宽敞,纯粹专注于复制将更容易。 另一方面,如果界面是视觉化驱动的,并且移动的是图像而不是文本,则背景为黑色或鲜明的配色方案可能是一个很好的解决方案,因为图像的颜色感觉更深,并且总体布局变得时尚甚至奢华。
2.分析你的目标受众
目标受众的定义和分析是设计师应该做的首要事情。 了解谁是你的潜在用户,他们想从网站或应用中获得什么,为可用而有吸引力的界面奠定了坚实的基础。 中年人和老年人倾向于喜欢浅色方案的界面,因为他们发现浅色界面更直观和可导航。 年轻人通常会发现性能良好的界面具有更加原始和时尚的黑色背景,因此可以成为吸引目标用户的方式。 青少年和儿童被吸引到使用鲜明背景和有趣细节的界面。 颜色的选择显然取决于界面功能和内容的性质。 但目标受众的偏好始终是以用户为中心的决策的良好线索。

3.研究你的竞品
另一方面要记住的是,你的产品不会在未开发的市场中出现。 反之亦然,它将在激烈的竞争中争取用户的关注。 配色方案的选择也成为使应用程序或网站变的突出的方式,并可以使用户愿意做出珍贵的互动。 花费在探索该部分现有产品上的时间可以节省时间和精力,否则将浪费在重新设计无效解决方案上。
4.测试,测试,测试
上述要点说明了一个关键问题:因为颜色属于直接影响界面的可用性和吸引力的因素,所以每个设计方案都应该在不同的分辨率下,在不同的屏幕上以及不同的条件下进行适当的测试。 在产品投放市场之前,测试揭示了配色方案的强弱点,如果设计方案效率低下,就会失去令人惊叹的第一印象的机会。
折衷的解决方案
不必遵循严格的配色方案,用户界面设计师有时会找到折衷的解决方案,如下所示。
黑暗的界面,白色的标签
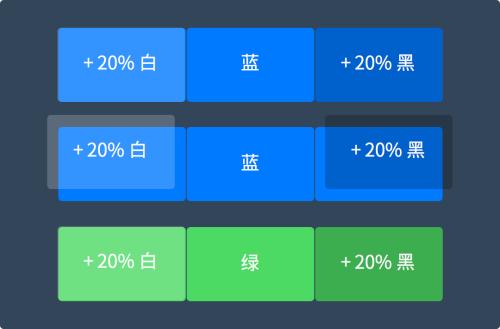
正如我们在UX设计趋势回顾中所提到的,这种趋势在基于黑暗背景方案的界面中特别流行。 它还提供了一个更好的方法来实现适当的可读性,这通常是辩论的话题:将核心数据块的浅背景应用框或空格,设计人员可以解决此问题,并为屏幕或页面增添优雅的对比。 其中一种情况是,当它得到有效应用时,是由Tubik团队设计的Watering Tracker应用程序。

让用户自己选择配色方案
另一种方法是让用户选择模式。 这就是我们为Upper做的,这是一个待办事项列表应用程序,可为用户提供一系列配色方案。 一方面,它使产品对用户非常友好,并根据不仅可用性问题而且根据审美偏好进行更加个性化的选择。 另一方面,设计师和开发人员需要额外的工作时间来制定所有的方案。
转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【UI设计】APP页面层级导航设计

什么是ui交互设计?

转行学ui后悔了真的吗?

如何设计出一个LOGO?

基本形的群化是什么?

如何设计出高级感配色方案

初中毕业学设计哪个机构好?

成都ui设计师培训骗局真的假的?

学电商设计要用哪种电脑配置好?

ui和ue设计有什么区别吗?


IOS下载

安卓下载

小程序




