Illustrator渐变网格绘制逼真苹果
Illustrator的渐变网格工具能产生更为自由和丰富的渐变色彩填充,其色彩过渡的表现非常出色,甚至成为许多设计师创作艺术的主要工具。今天我们将用这个神奇的工具画一个逼真的大苹果。

网格工具(Mesh Tool) 快捷键:U 。完成效果如图。
快捷键:U 。完成效果如图。

苹果绘制过程:
苹果主体制作
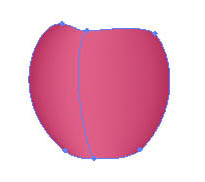
 使用矩形工具绘制一个大小合适的矩形,填充苹果的主色,然后使用网格工具在矩形上添加一个节点
使用矩形工具绘制一个大小合适的矩形,填充苹果的主色,然后使用网格工具在矩形上添加一个节点 使用白色箭头工具调整形状以适合苹果的形状。因为导轨中的节点很少,所以很容易使用方向线来控制形状
使用白色箭头工具调整形状以适合苹果的形状。因为导轨中的节点很少,所以很容易使用方向线来控制形状
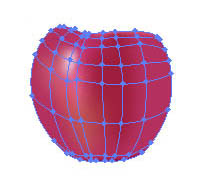
 使用网格工具连续添加节点,并根据左右水平方向上的明暗关系设置适当的颜色
使用网格工具连续添加节点,并根据左右水平方向上的明暗关系设置适当的颜色 进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
苹果上沿制作
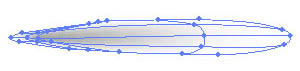
方法与正文相似。用绘制的矩形填充苹果的主颜色,然后用网格工具在矩形上添加一个节点 同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的
同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的
苹果柄制作
 画出与柄形状相似的矩形,填充苹果主色
画出与柄形状相似的矩形,填充苹果主色 增加网格,并调节形状,设置颜色的明暗
增加网格,并调节形状,设置颜色的明暗 增加网格细化颜色的表现
增加网格细化颜色的表现
阴影制作
 其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰
其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰 白箭头调节形状
白箭头调节形状 设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影
设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影
合成
 把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl U群组一次,就完成了制作
把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl U群组一次,就完成了制作
观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。

两种设置网格的方法
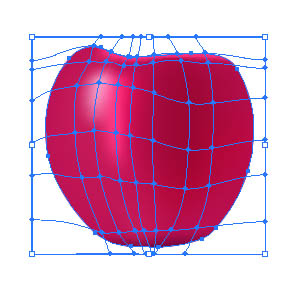
方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
方法二:有时网格线的分布要求会与色块形状产生冲突,不易设置,此时可先设网格线分布,然后用 Ctrl 7 裁切到边缘轮廓以内即可,如下图。
 在矩形内设置网格分布
在矩形内设置网格分布 然后 Ctrl 7 裁切到苹果的轮廓线内
然后 Ctrl 7 裁切到苹果的轮廓线内
怎么样?如此详细的图文教程,你学会画苹果了没有呢?

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

什么是重复构成?

成长贴 | 4个月UI设计培训KO大学4年的付出,逆转高薪就业...

什么是ui交互设计?

2021年流行的插画风格趋势

设计中关于左右滑动的思考

百度文库会员体验框架升级有那些不一样了?

什么叫用户体验设计师?

学设计和编程哪个比较好?

UI设计师的未来发展趋势如何?

合肥UI设计师工资大概多少?


IOS下载

安卓下载

小程序




