UI设计中如何提升高级感
我们通常使用很多APP。随着时间的推移,我们会发现一些APP的设计非常相似。一个全新精致的应用界面可以对用户产生深刻的影响,有助于提升产品的形象。在互联网产品日趋成熟的今天,你会发现所有的App越来越像,似乎是同一套模版设计出来的产品;而这种普适化的设计会导致同质化严重,使得设计不精致,产品没有气质和品牌感。
一个App设计是否精致,是否富有设计感,在于它的细节,这就意味着我们在进行设计的时候,要从细微之处着手,从多方面去钻研如何创造出打动人心的UI设计。
本文总结了12个简单直观的提升设计感的小细节,一起来学习。
一、使用颜色深浅构建层次结构
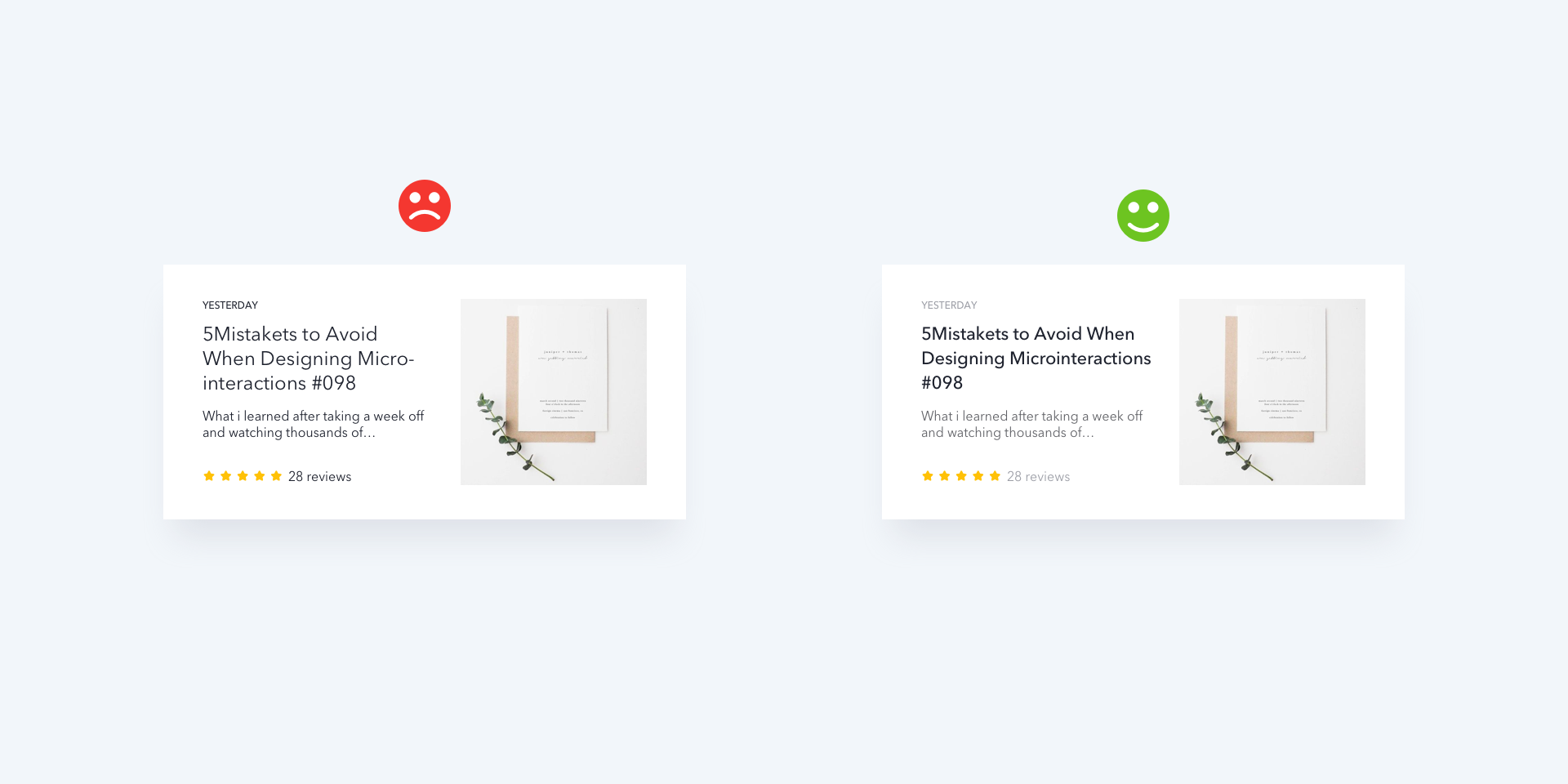
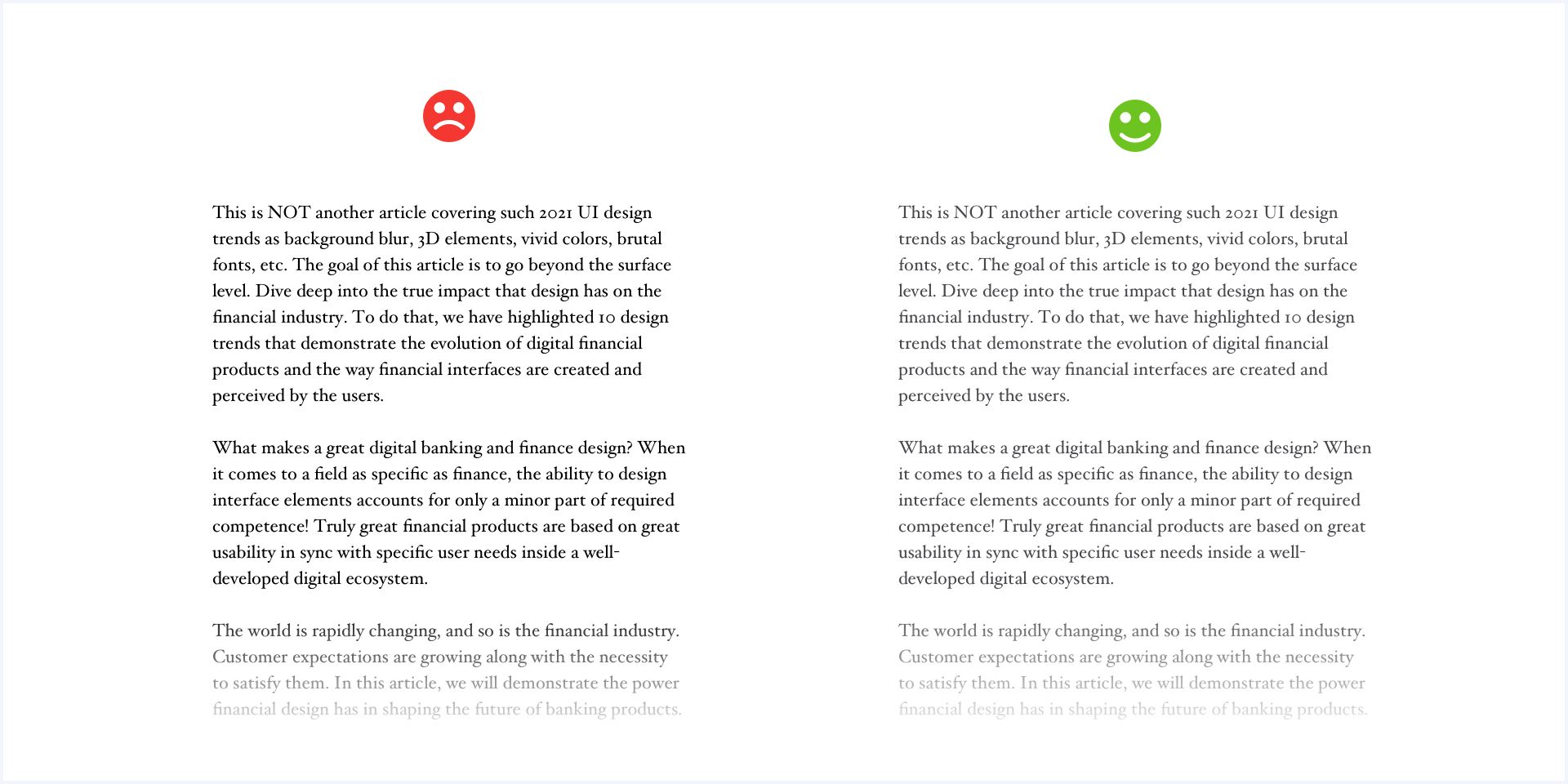
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比;单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。

每种颜色都有一个视觉权重,这有助于在内容中建立层次结构;通过使用颜色的深浅,为元素赋予不同的重要性。
如果可以的话,你甚至可以采用两到三种颜色:
- 主要内容使用深灰色(诸如标题,但是不要用纯黑);
- 次要内容使用灰色(比如商品介绍);
- 辅助性内容采用浅灰色(比如发布日期);

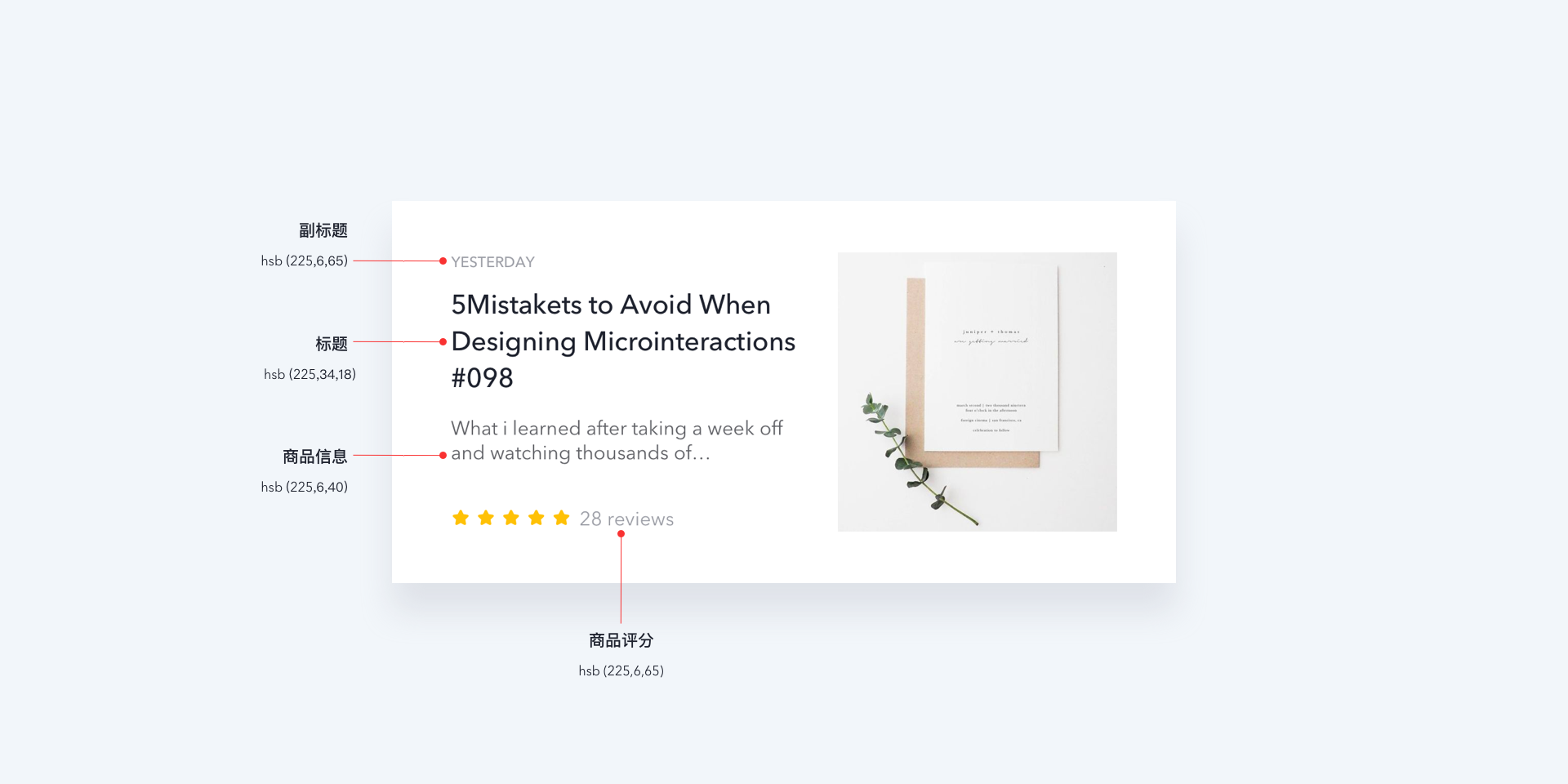
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:
- 大多数的文本采用正常的字重(400到500,具体取决于字体);
- 对于需要强调的文字采用较重的字重(600到700,具体取决于字体);

▲主标题字重为600,其他标绿点的文字字重都为400
应当尽量不要让正文部分字重低于400,因为这一部分字体本身尺寸已经较小,低于400会使得可读性不佳。
如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
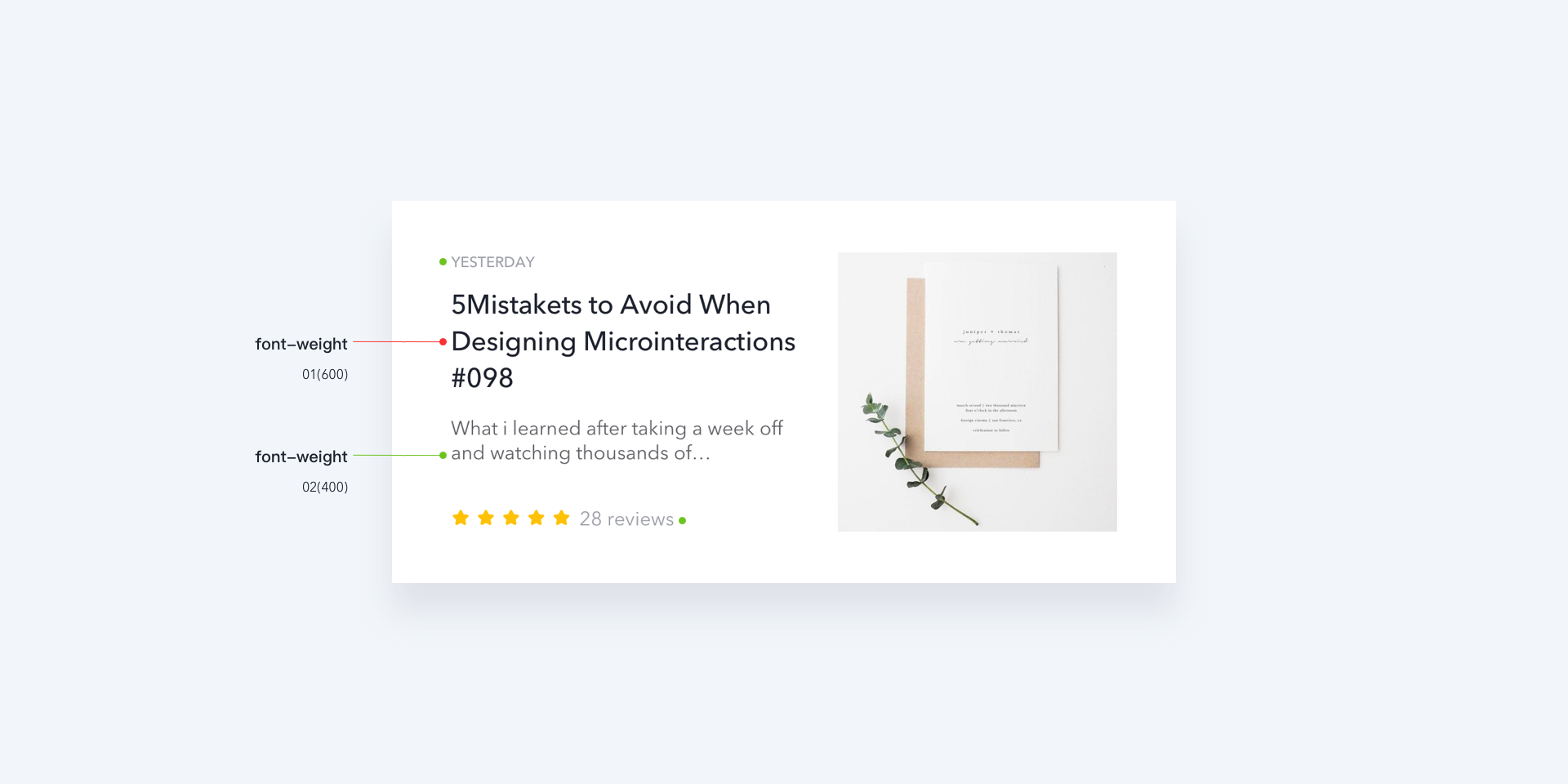
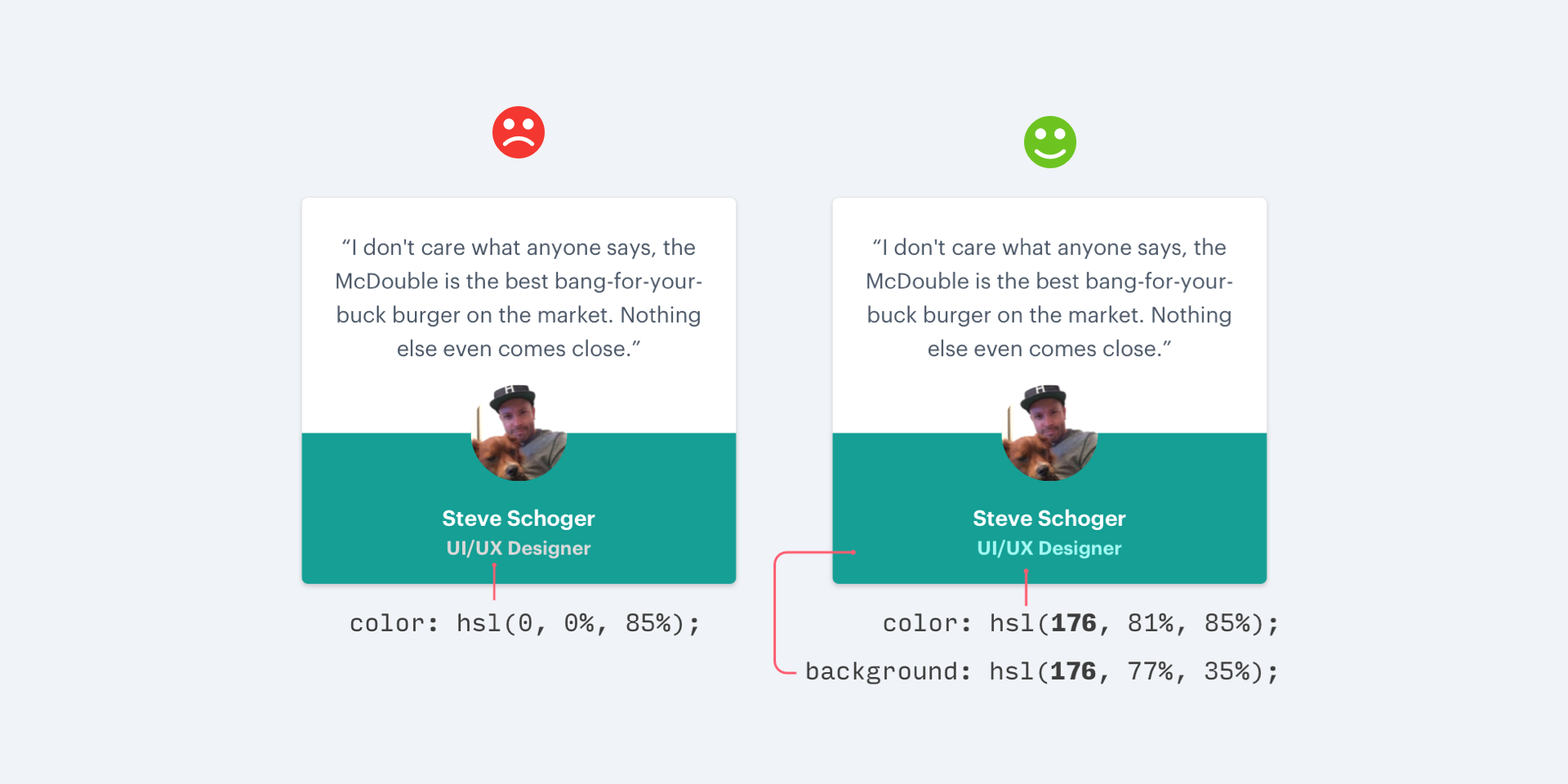
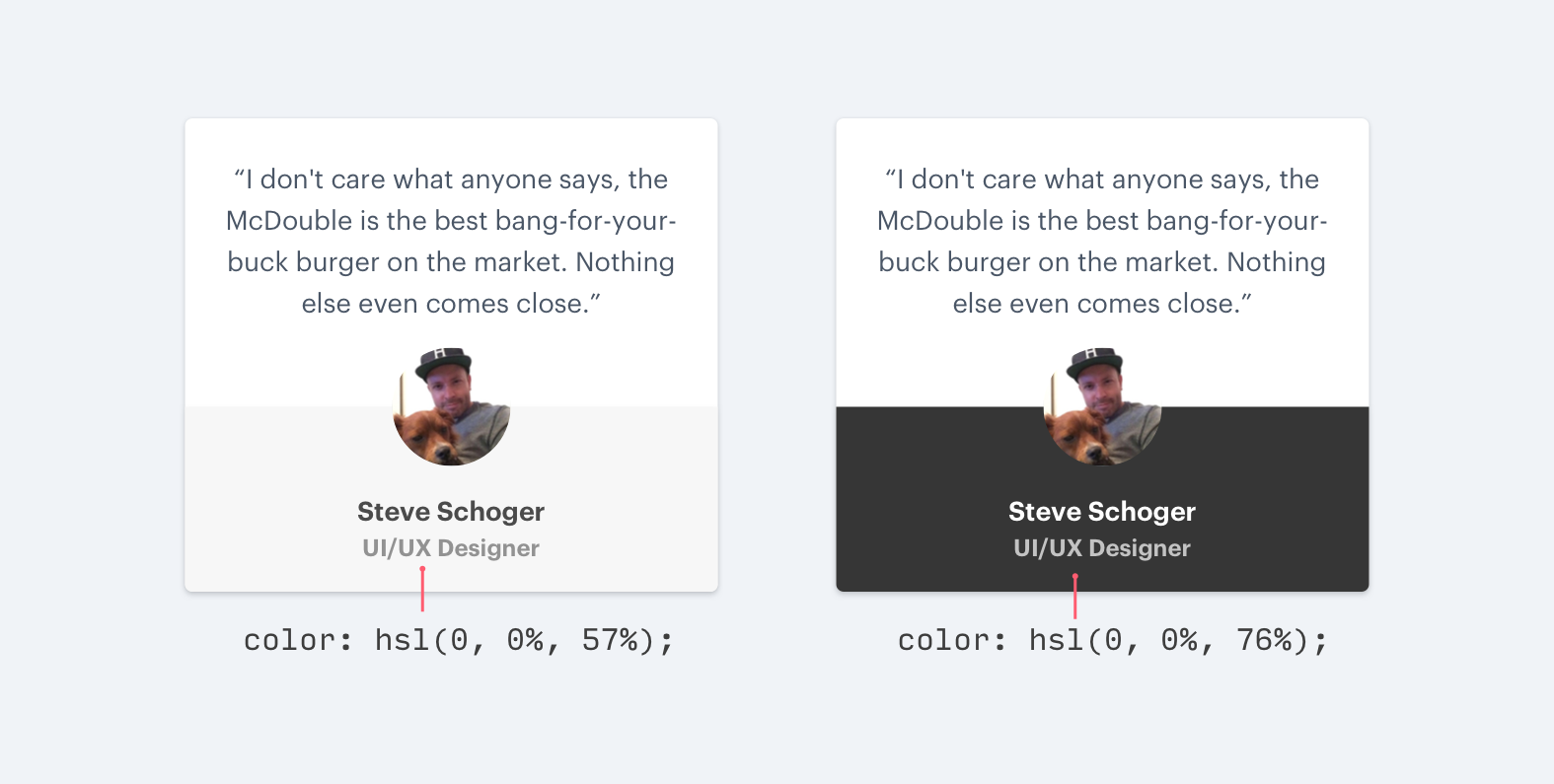
灰色文字在无彩/彩色背景下要分开处理:

不要在有色背景上使用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不错的淡化其视觉效果的做法。

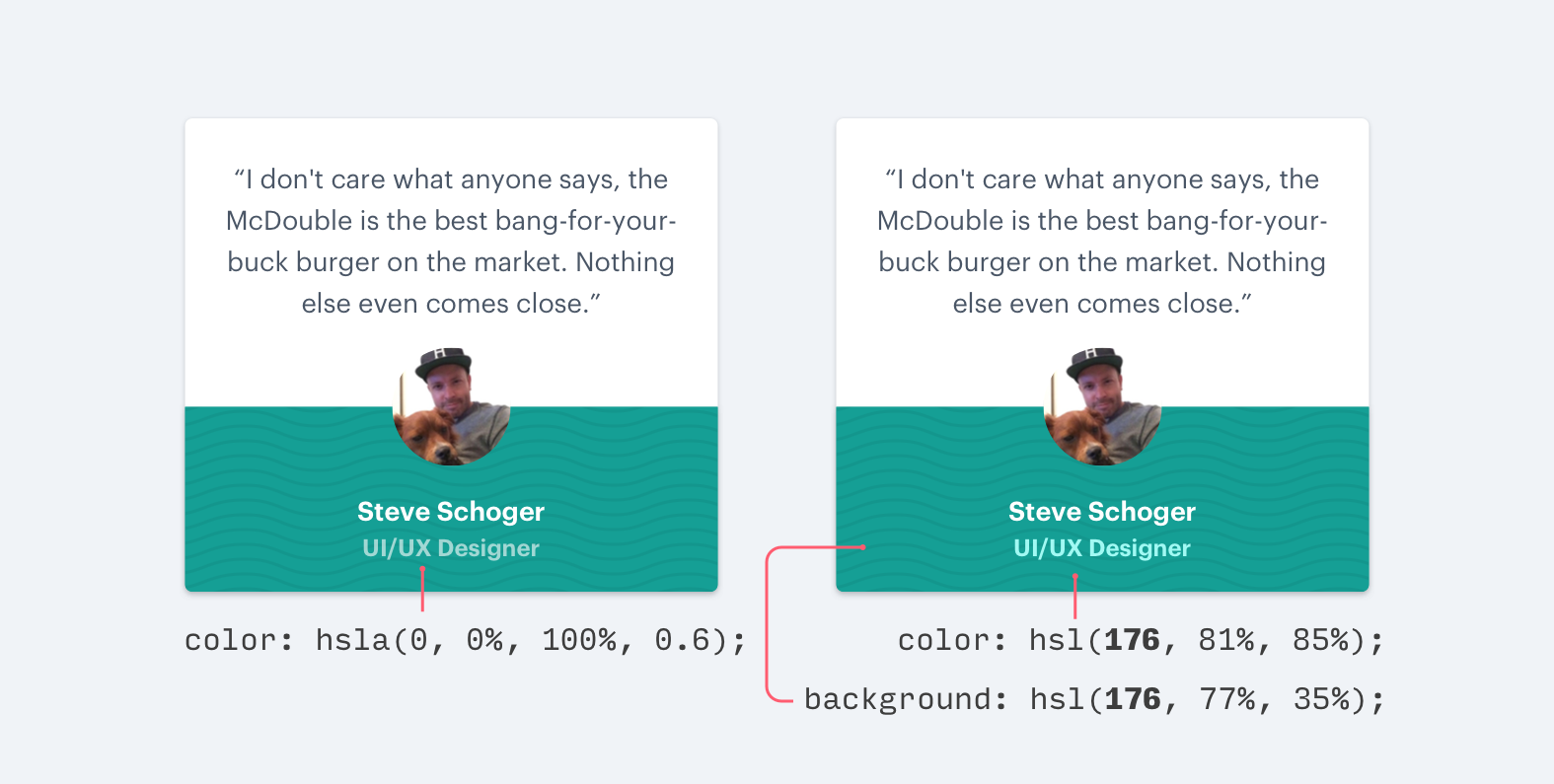
但是在彩色背景下,想要降低和背景色之间的对比,通常有两种方法:
一是降低白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

▲左图设计师职位信息为白色文字降低不透明度,右图为和背景同色相高明度的颜色
其次当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃;通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

二、统一色调
选择一种基础色,再调整色调和颜色深浅来增加均衡;设计时避免用过多的颜色。如果项目允许,只需使用固定的色板,通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。

三、干净的阴影
阴影是UI设计中最常见的视觉表现手法,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意力,同时也能增强画面的视觉层次感。
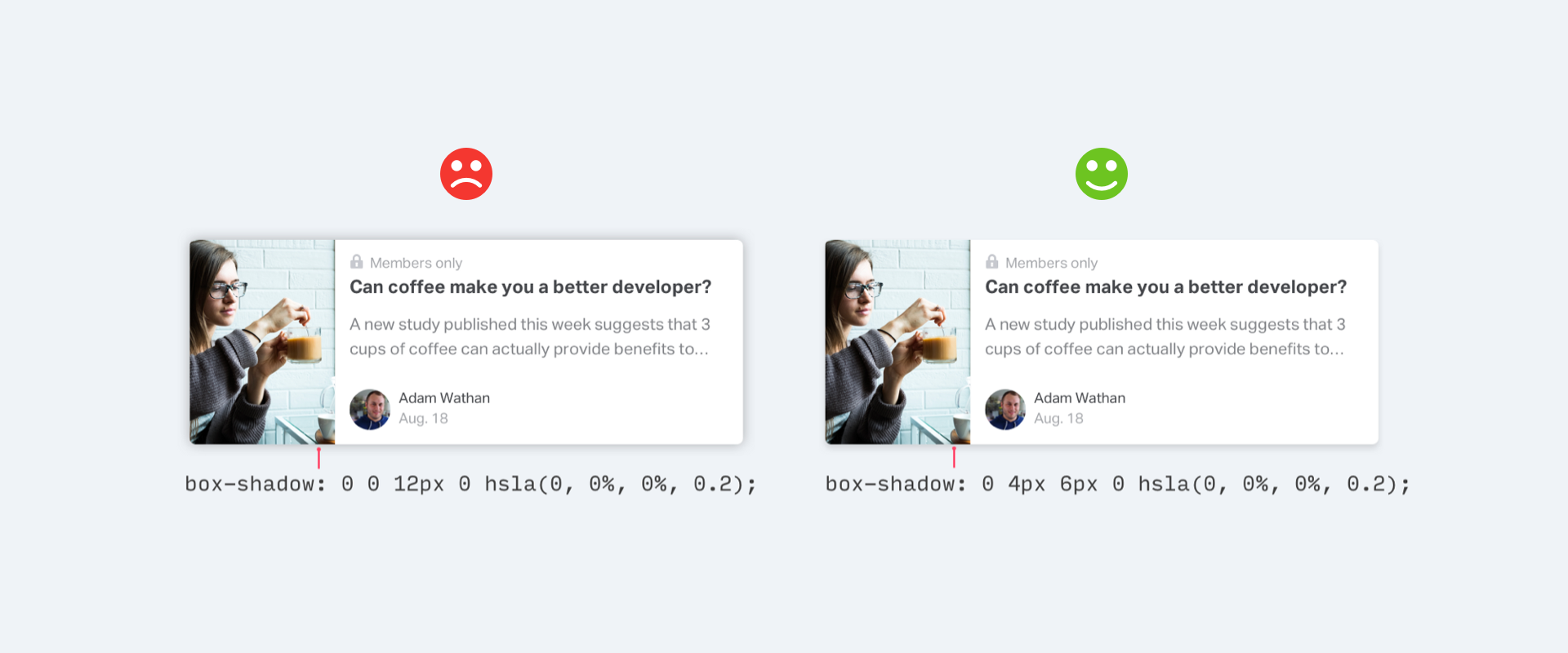
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。

这种轻柔的阴影呈现出的干净,增加了画面的精致;如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。

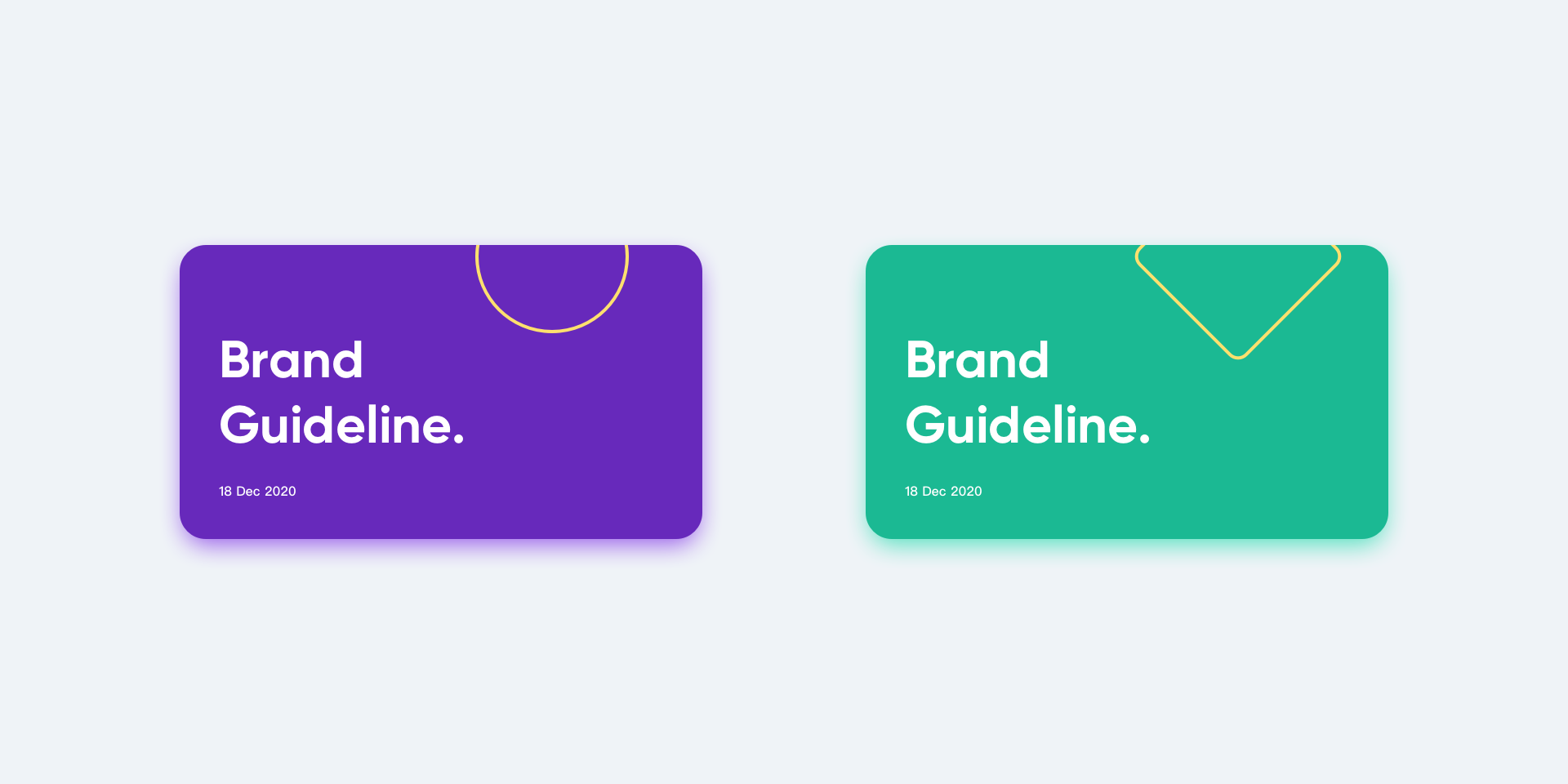
阴影不一定是黑色的,还有一种扩算阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。
在UI设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
四、个性的图标设计
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。
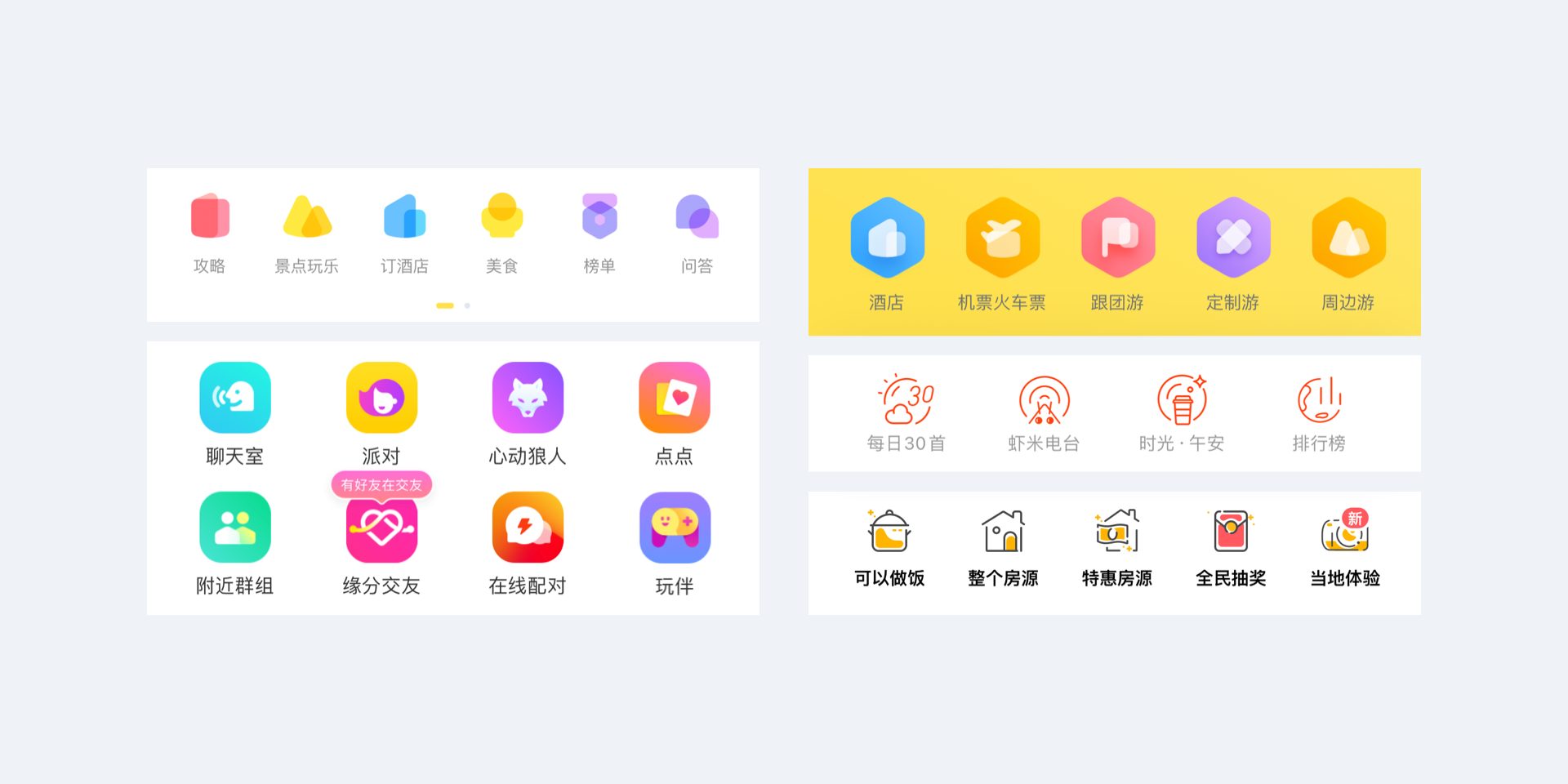
我们能否在追求大小一致,圆角一致,线宽一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?例如下面这组图标设计,无论是在图形上的创新,还是颜色搭配上都呈现出无与伦比的创意。

标签栏作为一个App的全局导航起着至关重要的作用,它的设计影响着整个产品的视觉风格。
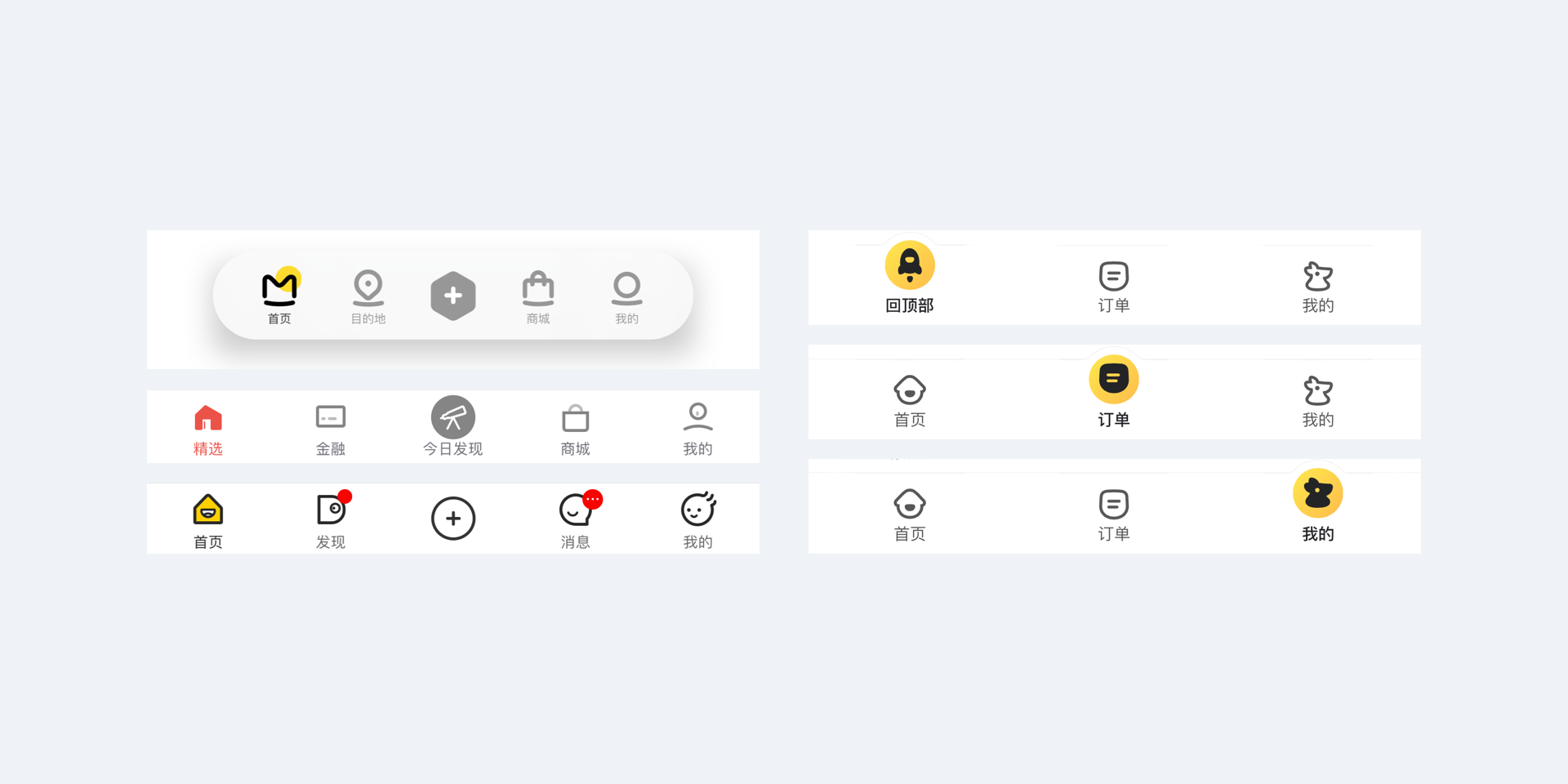
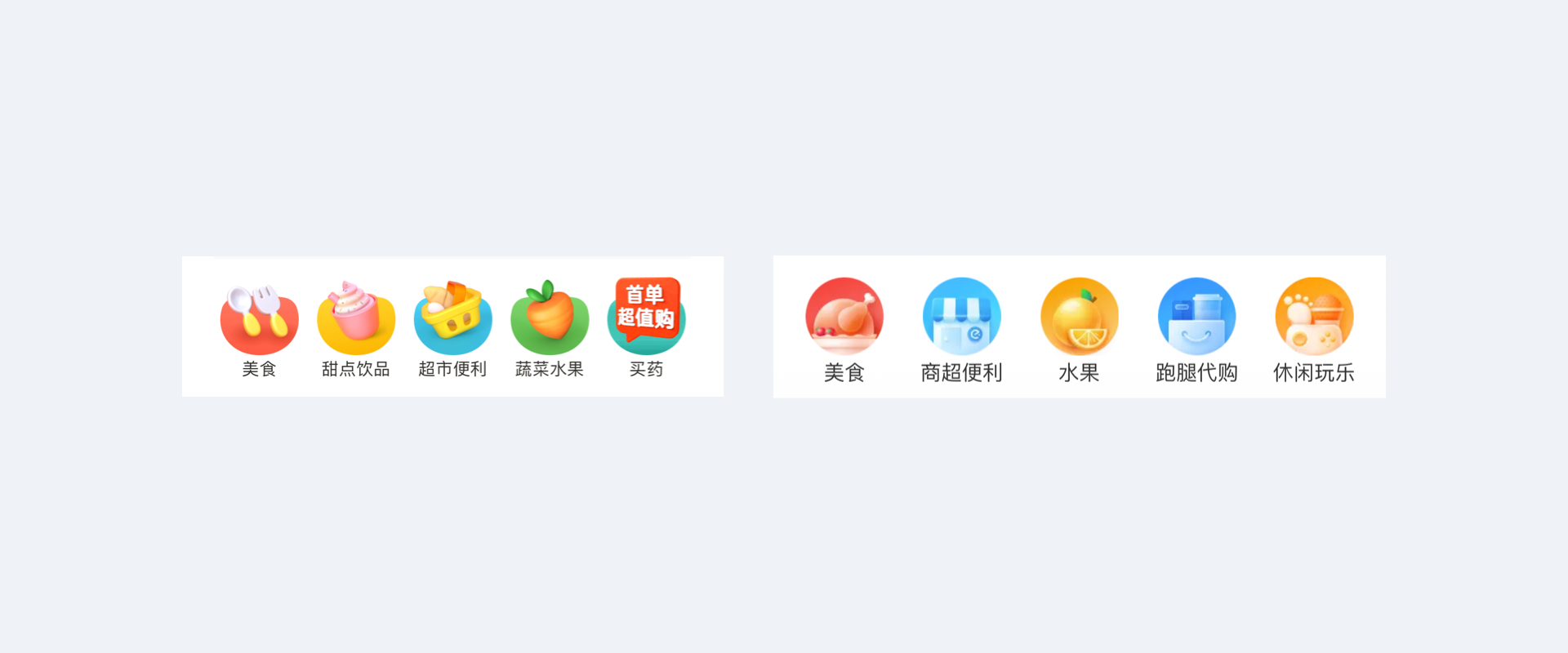
通常,大多数App都是使用iOS规范的设计样式(默认灰色,选中填充品牌色),这样的设计太普通,太常见了;要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,即显得生动有趣,又增加了用户的好感,给人留下深刻的印象。

3D立体图标设计是近几年来的流行趋势,看上去十分精致、华丽,但是看久了会让人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知成本,一般在外卖美食类应用中比较常见。

五、Tab的设计感
Tab是App设计中最常见的控件之一,它源自Material Design的设计规范;现在很多iOS产品当中也开始使用这种导航栏样式来进行设计,而原本属于iOS规范当中的分段选择器变得不那么常见了。
在视觉表现形式上,Tab和标签栏同样也分为选中态和未选态,它的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态;因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。
从品牌形象中提取具有独特气质的视觉富豪作为Tab选中态的小长条,这样就建立起视觉上的联系,让用户产生由内而外的一致感受;例如马蜂窝品牌形象中的微笑符号和飞猪旅行品牌形象中的猪头都被延伸到Tab的设计上,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。
六、无框设计 去繁从简
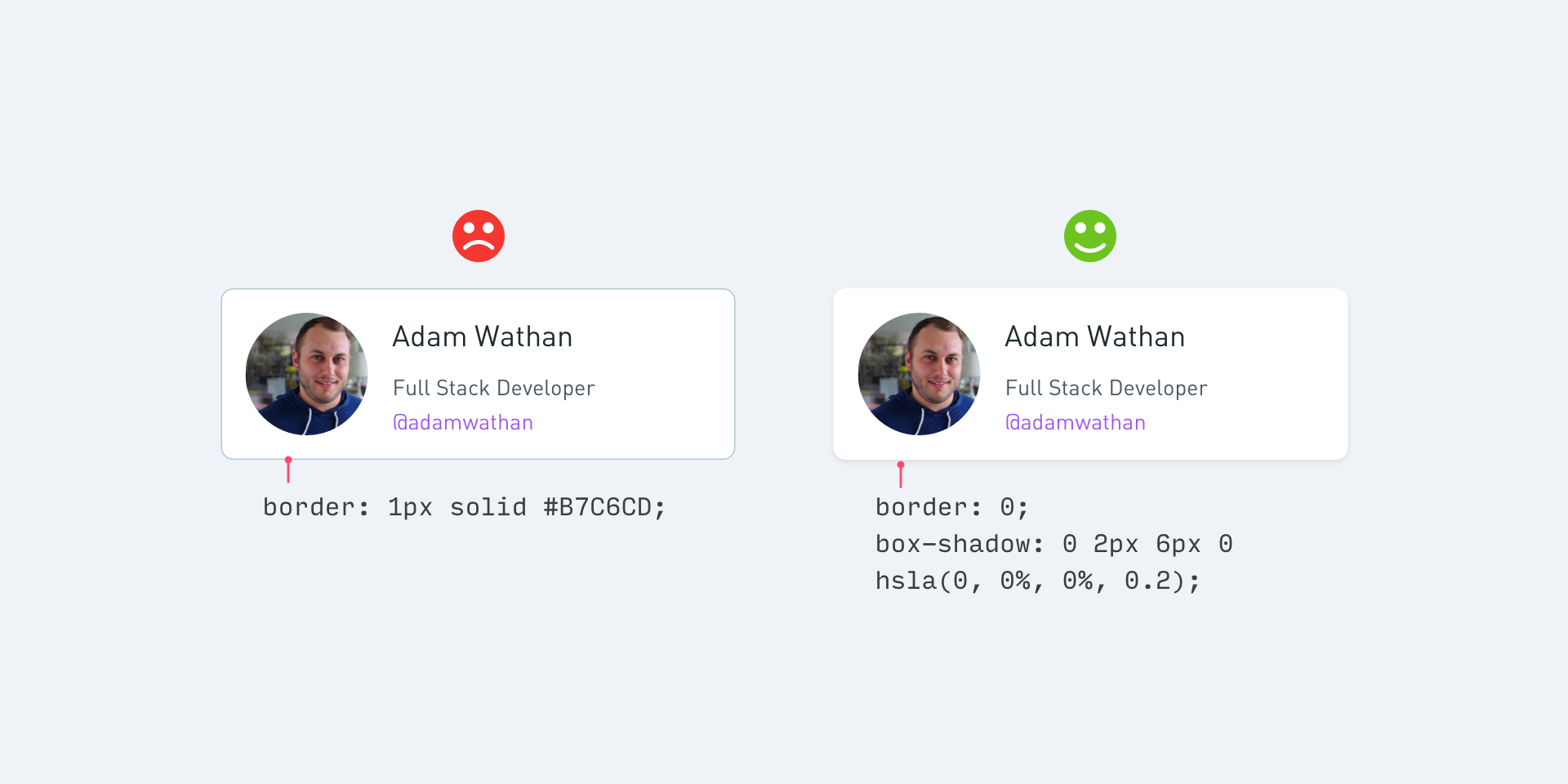
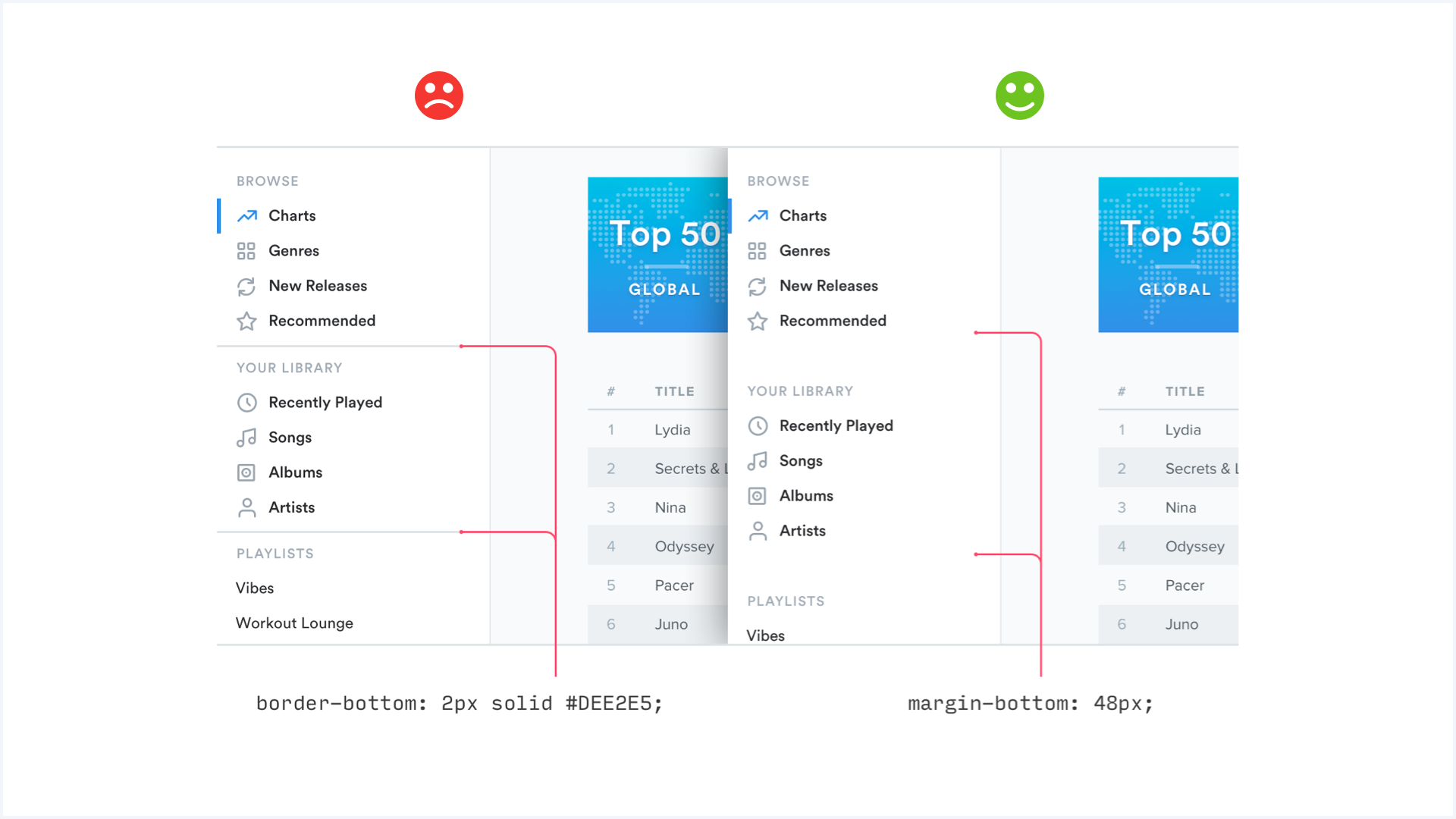
在UI设计中,有许多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好办法,但是它不是唯一的方法;使用过多会让整个布局的设计感降低,或多或少都会干扰用户浏览的视线,让信息内容失去注意力,因此可以减少不必要的装饰元素。
我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:
1)使用阴影
阴影同样可以营造出边界感,而且相比边框分割线更加微妙,并不会显得突兀,不会分散用户的注意力,让内容更聚焦。

2)使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分;所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除分割线,因为你根本不需要它。

3)增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了,通过留白和间距来实现元素分组是UI设计中的常用手法。

七、统一设计元素
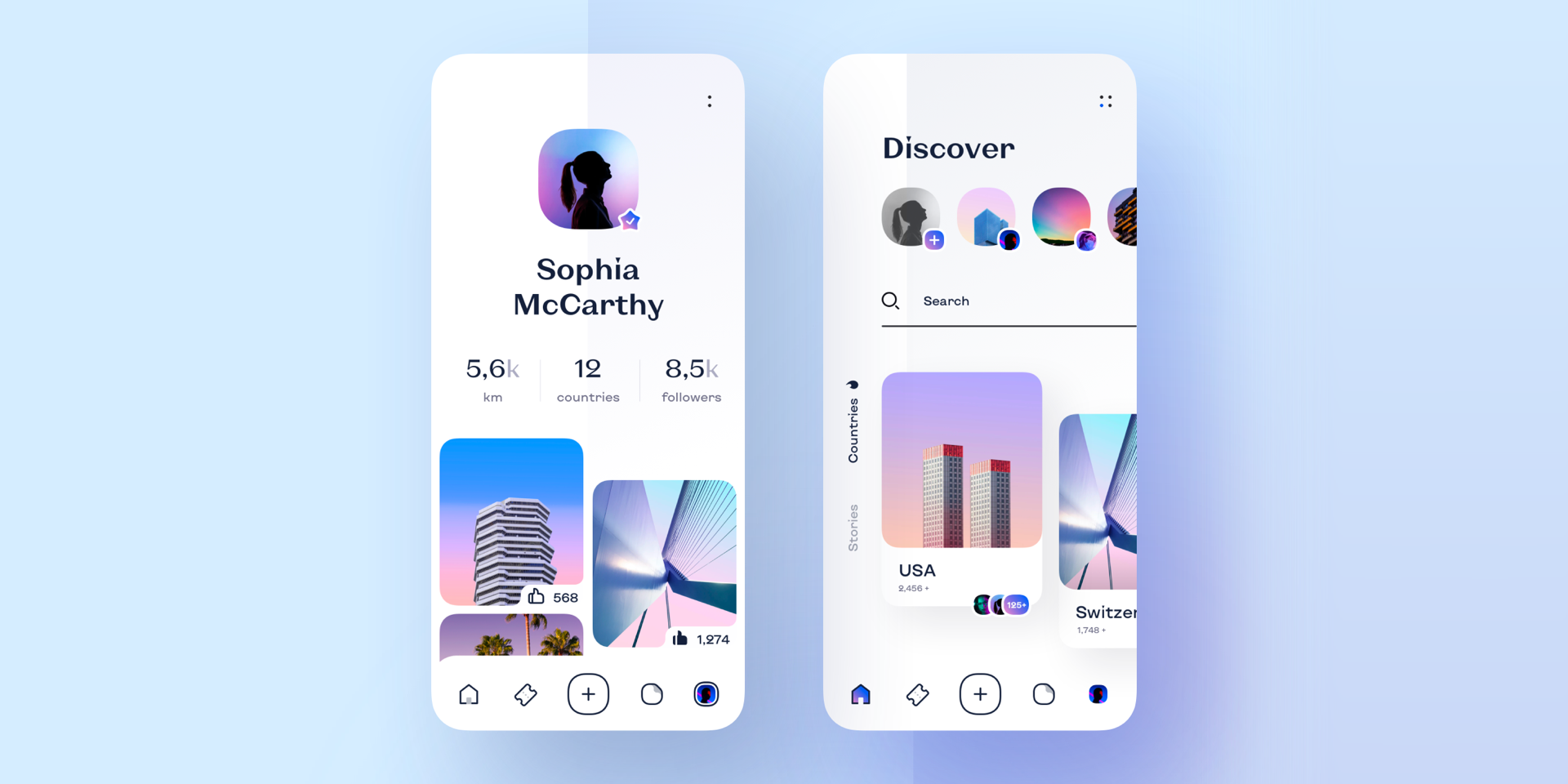
在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
如果图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观;这样,整个界面就被统一的设计元素联系起来了,给用户始终如一的一致感。

八、符合产品气质的字体
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
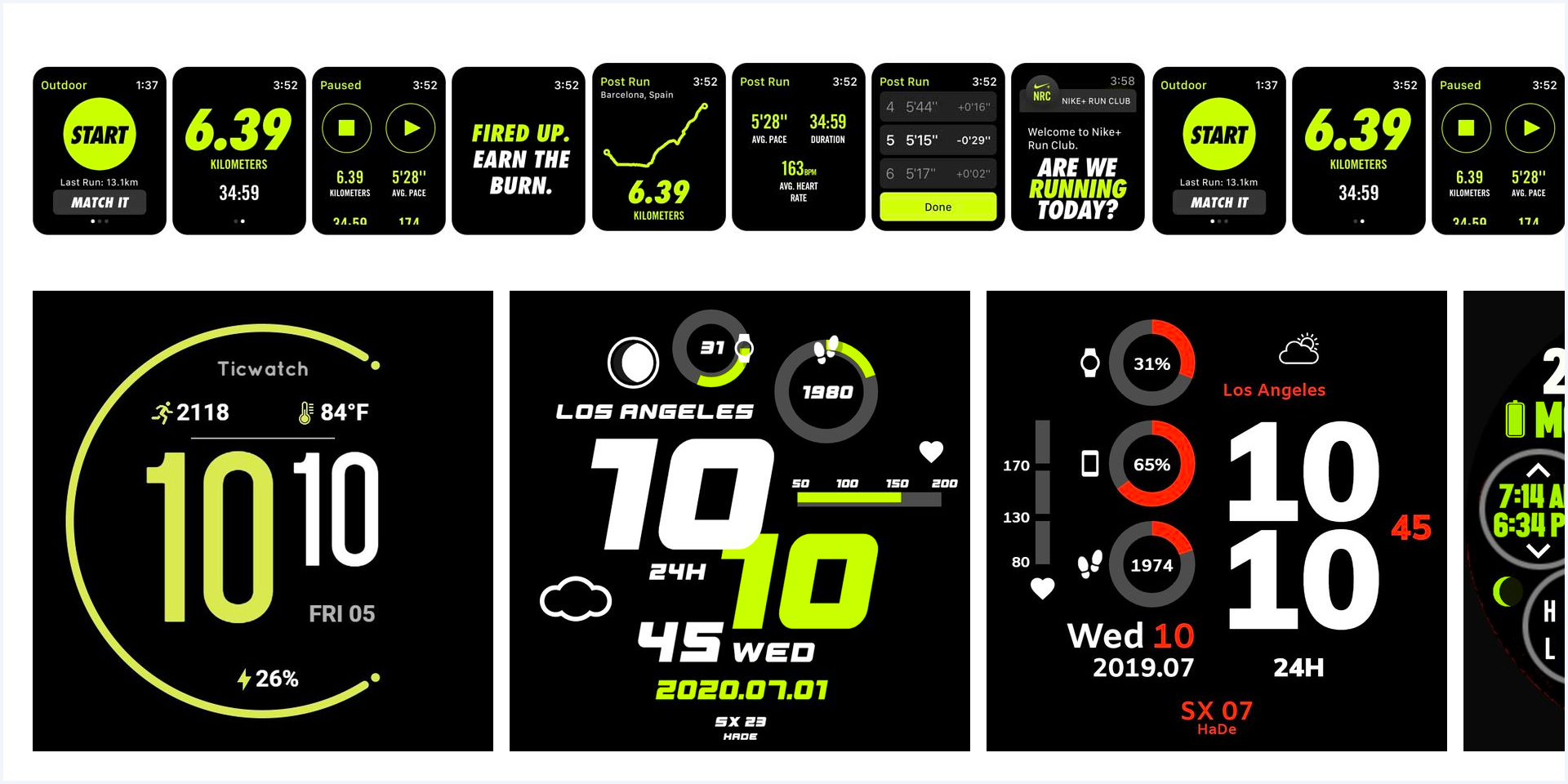
虽然默认字体可以满足大多数App 的设计需求,但会出现一个问题就是——系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微;例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

九、第三方图标风格统一
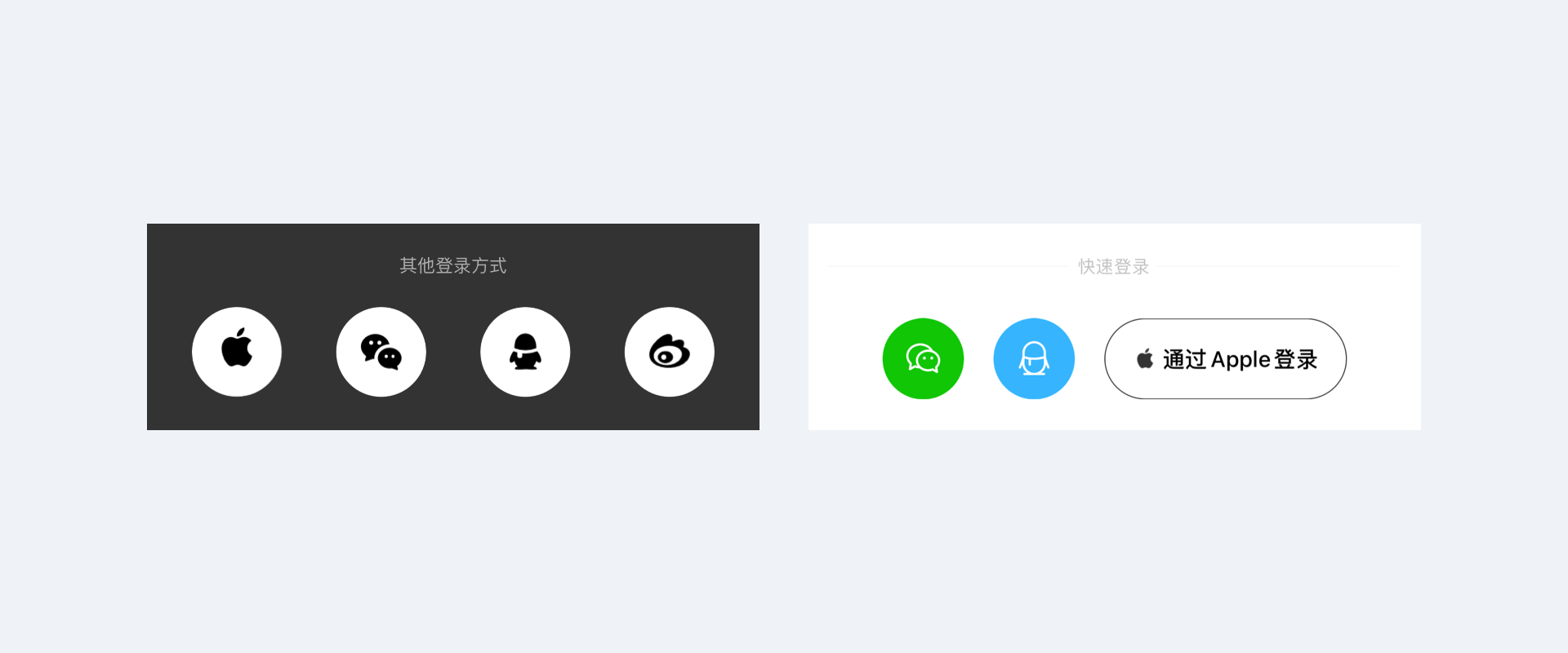
大多数App都支持三方登陆,他可以减轻用户注册的时间成本。
通常是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计;一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。

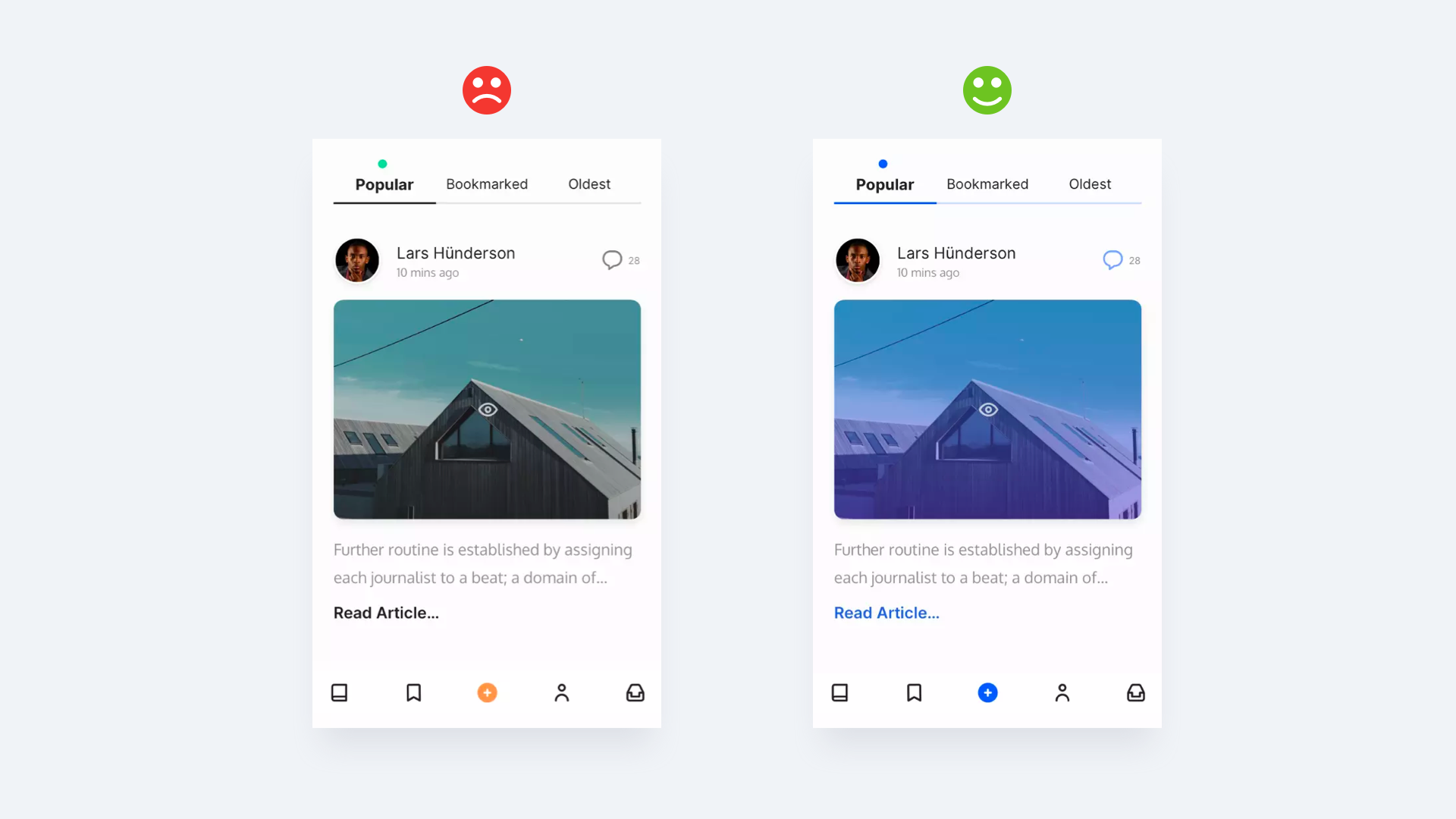
十、图片中寻找色彩
App中优美的图文设计,能带给用户如沐春风的视觉享受,它非常重要。我们经常看到文字叠加在图片背景上的设计样式;为了减少复杂图片背景对文字的干扰,通常的做法是叠加半透明度的黑色蒙版,让白色文字清晰可见,但这不是最优的办法。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。

十一、提高图片质量
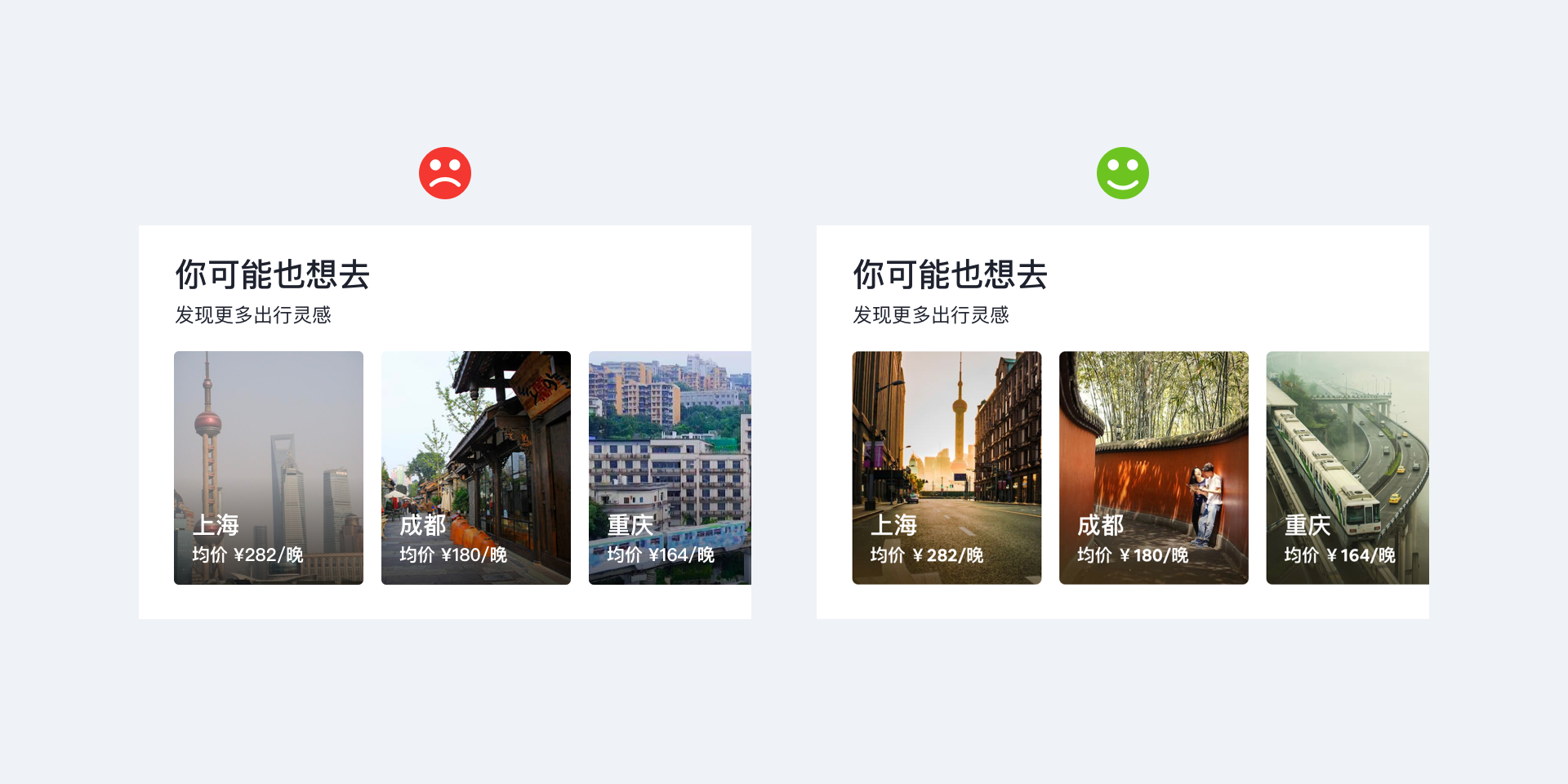
图片的质量影响着整个App的格调和用户的情绪,高品质的图片给人愉悦的视觉享受,产生美好的联想;而低品质的图片会瞬间拉低App的质感。
在App设计中,一张漂亮的图片从收集到上线,需要经过裁剪,调色等过程才能被使用;即使是普通的商品图片,我们将它抠图后调整成统一大小,再加上干净的背景,就能立刻提升商品的美感,界面视觉也会变得美观、整洁。

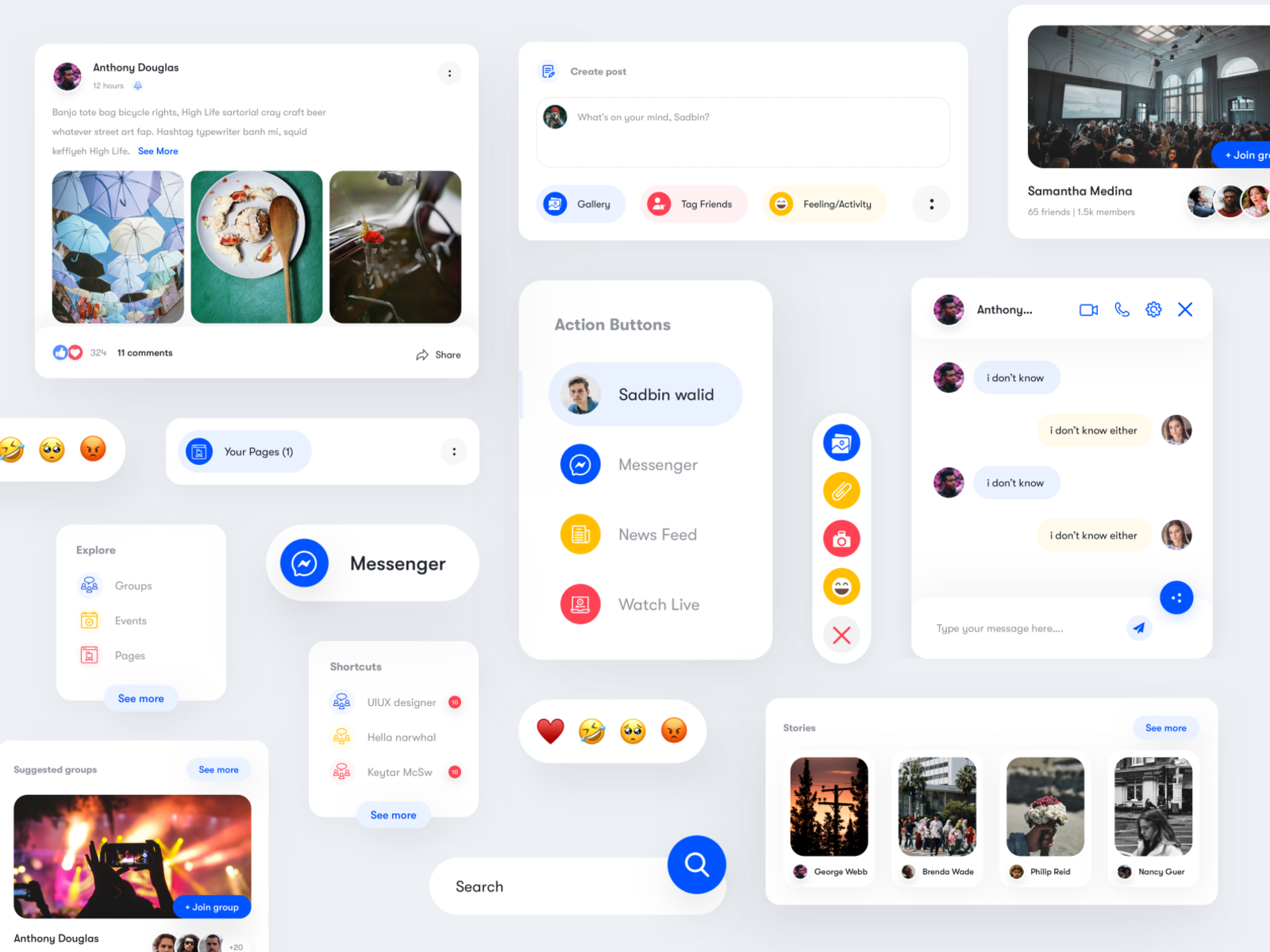
十二、卡片式设计
现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式,它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率;同时卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势,也是提升设计品质感的良方。

以上就是本期分享的内容了,我们下期再见~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长贴 | 4个月UI设计培训KO大学4年的付出,逆转高薪就业...

adobe比较常用软件有哪些啊?

UI设计师面试一分钟自我介绍怎么说最精彩?

深圳职业设计培训学校哪家比较好?

深圳平面摄影培训学校排名哪家比较正规?

初中毕业学设计哪个机构好?

阿里云通过重塑200+款云产品,探索着计算世界的「虚与实」...

学设计和编程哪个比较好?

UI设计师的未来发展趋势如何?

合肥UI设计师工资大概多少?


IOS下载

安卓下载

小程序




