十条提升UI设计的小技巧
今天分享提升UI设计的十条小技巧。
1.让元素看起来更清晰
优点:清楚分辨模块与模块之间的关系,看起来规整
方法:在模块与模块之间,元素与元素之间增加投影或边框分割线


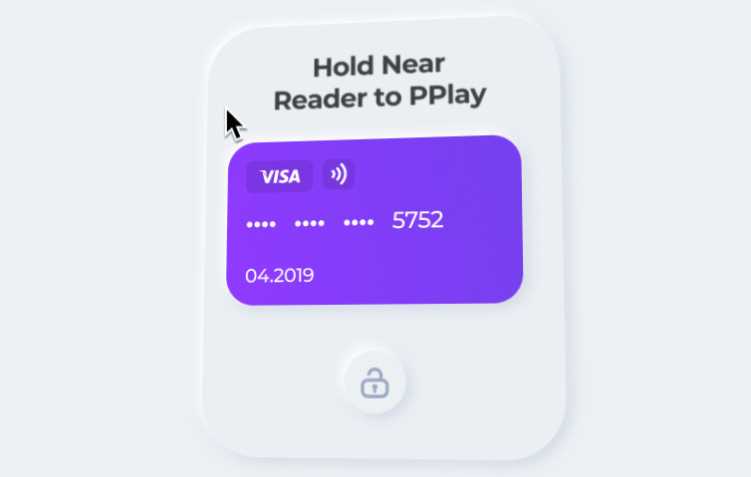
2.增加圆角细节
优点:让用户感到亲和力和舒适感
方法:在元素的边缘增加投影或者边框,边框比投影暗一点,让元素看起来更加清晰,避免拖泥带水

3.只使用一个字体族做设计
优点:页面统一标准化
方法:使页面更加统一和规整,通过字重、尺寸、颜色等来进行调整
4.增加文字颜色倾向
优点:更舒适的视觉效果,页面整体更和谐
方法:通过字重、尺寸,颜色,来进行对调整。在背景的颜色基础上加深颜色值

5.缩小字母的间距
优点:让视觉整体看起来更加平衡,便于阅读
方法:调整合适的字间距
6.确保使用的图标风格一致
优点:视觉统一,页面美观
方法:线性或面性,选其一,圆角度数、开口的大小等都要一致

7.长篇文本最好采用20pt字号浮动
优点:易于阅读,提高阅读体验
方法:设置20pt左右的字号,字体颜色不要过深或过浅

8.按照基本字号的大小的比例调整
优点:定义一组文字的大小时,使用“字体比例(Type Scale)”来确保和谐,科学有效
方法:举例以1.25为比例标准,基本字号大小为18px,更大则乘以1.25即可,需要小的车除以1.25即可

9.提供可选的新用户引导流程
优点:来提升用户体验,方便新手操作
方法:首次安装APP或进入网站的时候,提供一个新用户教程引导用户熟悉产品和交互,不是每个用户都有看完教程的必要,所以要增加“跳过”的选项,大屏时代,按钮尽量在页面的底部

10.阴影统一光源
优点:统一的光源,增加页面的一致性,反之会觉得页面凌乱和奇怪
方法:统一90°或者125°等,根据自己的产品调整即可

以上就是就是本期内容啦,希望对你有所帮助,我们下期再见~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【海报设计】10种字体排板技巧,让你的海报设计更高级!...

深圳设计培训机构排名前十哪个家好?

【干货】平面设计构图原则!

你知道韩国的设计风格有什么不同吗?

学员采访丨学UI设计还可以提高审美?

文字太多PPT应该如何排版?

怎样制作3D立体UI界面动画

UI设计和cad两者有什么区别?

UI和UE学哪个更有前途?

没有原创作品能找到UI设计工作吗?


IOS下载

安卓下载

小程序




